
Comment changer la couleur de la police d'un div en utilisant CSS : créez d'abord un exemple de fichier HTML ; puis créez un div et écrivez le texte de test dans le div, puis définissez le texte dans le div via l'attribut color dans ; la couleur de la balise CSS.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Créez un nouveau fichier html et nommez-le test.html pour expliquer comment changer la couleur de la police en css+div.

Dans le fichier test.html, créez un div et écrivez le texte du test dans le div.

Dans le fichier test.html, définissez l'attribut du div sur dd, qui est principalement utilisé pour styliser le div en utilisant le CSS ci-dessous. [Recommandé : Tutoriel vidéo CSS]

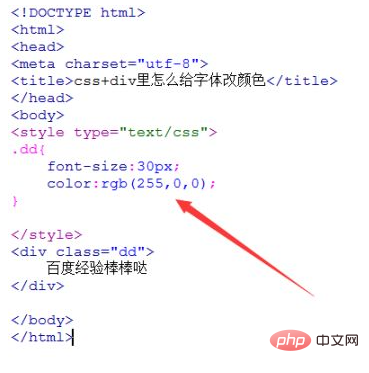
Définissez la couleur du texte dans le div dans la balise CSS. Par exemple, ci-dessous, nous définissons le style du div avec le nom de classe dd, définissons la taille de la police sur 30 px et la couleur de la police sur rouge.

Ouvrez le fichier test.html dans le navigateur et vérifiez que le texte du div a été changé en rouge.

En plus d'utiliser le rouge chinois pour définir la couleur de la police, vous pouvez également utiliser des valeurs hexadécimales pour représenter les couleurs. Par exemple, le rouge peut utiliser " #F00".

En plus des deux méthodes ci-dessus, vous pouvez également utiliser les valeurs de couleur RVB pour modifier la couleur du texte. Par exemple, le rouge peut être utilisé. paramètres RVB (255,0, 0).

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!