Comment ajouter des bordures à l'image d'arrière-plan CSS
Comment ajouter une bordure à une image d'arrière-plan CSS : créez d'abord un exemple de fichier HTML ; puis introduisez une image d'arrière-plan via "background-image" et enfin définissez la bordure via l'attribut border.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Style d'arrière-plan
Styles d'arrière-plan couramment utilisés
- Couleur d'arrière-plan : couleur d'arrière-plan
background-color: gray; background-color: #808080; background-color: rgb(128,128,128);
- Image d'arrière-plan : background -image
body{background-image: url("images/bg.jpg");}- Répétition de l'image d'arrière-plan : background-repeat
| 值 | 描述 |
|---|---|
| repeat | 默认。背景图像将在垂直方向和水平方向重复 |
| repeat-x | 背景图像将在水平方向重复 |
| repeat-y | 背景图像将在垂直方向重复 |
| no-repeat | 背景图像将仅显示一次 |
| inherit | 规定应该从父元素继承background-repeat属性的设置 |
- Positionnement de l'image d'arrière-plan : background-position
Valeur de l'attribut background-position :
①Utilisez des mots-clés : background-position:center left
②Utilisez la valeur en pourcentage : background-position: 50% 50%
③Utilisez la valeur de longueur : background-position:300px 100px
/*背景样式综合使用*/ background: #00ff00 url(image/bg.jpg) no-repeat center;
- Image d'arrière-plan corrigée : background-attachment
La propriété background-attachment définit si l'image d'arrière-plan est fixe ou défile avec le reste de la page.
- scroll : Valeur par défaut. L'image d'arrière-plan bouge au fur et à mesure que la page défile.
- corrigé : L'image d'arrière-plan ne bouge pas lorsque le reste de la page défile.
[Recommandé : Tutoriel vidéo CSS]
background-size
- Spécifie la taille de l'image d'arrière-plan
- Syntaxe :
background-size: length| percentage| cover| contain;
| 值 | 描述 |
|---|---|
| length | 以浮点数字和单位组成的长度值来设置背景图像的宽度和高度,如果只设置第一个值,则第二个值会被设置为"auto" |
| percentage | 以父元素的百分比来设置背景图像的宽度和高度,如果只设置第一个值,则第二个值会被设置为"auto" |
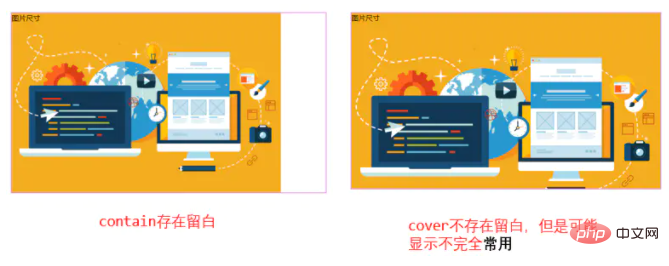
| cover | 保持背景图像本身宽高比例,将图片缩放到正好完全覆盖所定义背景的区域 |
| contain | 保持背景图像本身宽高比例,将图片缩放到宽度或高度正好适应所定义背景的区域 |

couvrir et contenir
nbsp;html>
<meta>
<title>背景</title>
<style>
p{width: 700px;height: 400px;border: 2px solid plum;background-repeat: no-repeat;
background-image: url(img/design.jpg);background-size: cover;}
</style>
<p>图片尺寸</p>
background-origin
- Spécifiez la zone de positionnement de l'image d'arrière-plan (position de référence de background-position)
- Syntaxe :
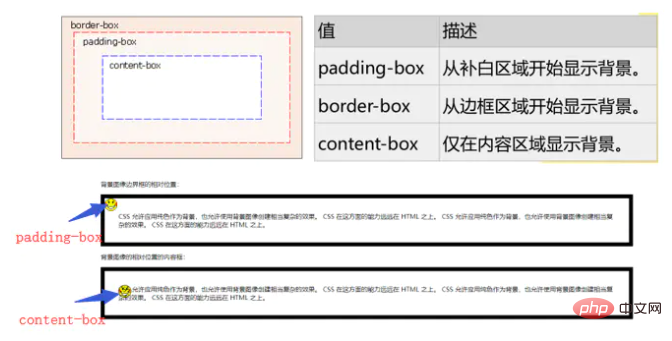
background-origin: border-box | padding-box | content-box;
La valeur par défaut est padding-box

background-origin
nbsp;html>
<meta>
<style>
p{border:10px solid black;padding:35px;background-image:url(img/smiley.gif);
background-repeat:no-repeat;background-position:0px 0px;}
#p1{background-origin: padding-box;}
#p2{background-origin:content-box;}
</style>
<p>背景图像边界框的相对位置:</p>
<p>
CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。CSS 在这方面的能力远远在 HTML 之上。CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。CSS 在这方面的能力远远在 HTML 之上。
</p>
<p>背景图像的相对位置的内容框:</p>
<p>
CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。CSS 在这方面的能力远远在 HTML 之上。CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。CSS 在这方面的能力远远在 HTML 之上。
</p>
background-clip
- Spécifie la zone de dessin de l'arrière-plan (détermine en quelles zones l'arrière-plan est affiché).
- Syntaxe : background-clip : border-box| padding-box| content-box ;
| 值 | 描述 |
|---|---|
| border-box | 从边框区域向外裁剪背景 |
| padding-box | 从补白区域向外裁剪背景 |
| content-box | 从内容区域向外裁剪背景 |
background-clip与background-origin
-
background-clip:border| padding| content指定背景在哪些区域可以显示,但与背景开始绘制的位置无关。背景的绘制的位置可以出现在不显示背景的区域,这时就相当于背景图片被不显示背景的区域裁剪了一部分。 -
background-origin:padding| border| content指定背景从哪个区域(边框、补白或内容)开始绘制。可以用此属性在边框上绘制背景,但边框上的背景显不显示出来就要由background-clip来决定了。
nbsp;html>
<meta>
<style>
#example1 {
width: 800px;
height: 450px;
border: 20px dotted black;
padding: 50px;
background-image: url(img/girl.jpg);
background-size: 100% 100%;
background-repeat: no-repeat;
background-clip: padding-box;/*padding-box以外的都要剪辑掉*/
background-origin: border-box;/*从border-box开始进行剪辑*/
}
</style>s
<p></p>
边框样式
常用的边框样式

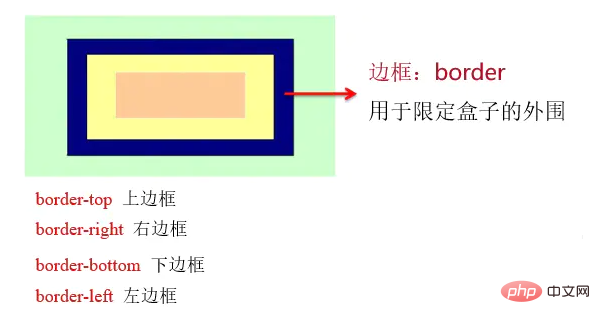
border
设置边框宽度:
border-width宽度值。示例:border-width:1px;设置边框颜色:
border-color颜色。示例:border-color:#cccccc;设置边框样式:
border-style样式关键字。示例:border-style: solid;

边框线类型
- 边框复合样式:
border: width / style / color示例:border: 3px dotted#ff9900
border-radius
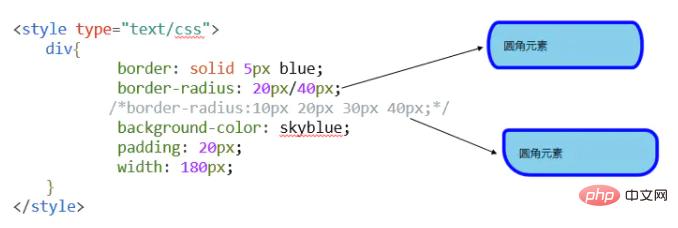
圆角边框——border-radius 属性。
- 语法
border-radius: 1-4 length | %;
-
border-radius属性可包含两个参数值,第一个值表示圆角的水平半径,第二个值表示圆角的垂直半径,两个参数值通过斜线分隔。如果仅包含一个参数值,表示两个值相同,即1/4圆角。
| 单位 | 描述 |
|---|---|
| length | 定义圆角的形状。(圆角半径) |
| % | 比百分比定义圆角的形状 |

border-radius
如果要绘制的圆角边框4个角的半径各不相同时,需按左上角、右上角、右下角、左下角的顺序设置每个方向圆角半径的值。
-
border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius(绘制圆角边框的四个角的半径各不相同时,按照上述的顺序)
- 如果省略
bottom-right,则与top-left相同。如果省略top-right,则与top-left相同。
p{
border-top-left-radius: 0px;
border-top-right-radius: 10px;
border-bottom-right-radius: 20px;
border-bottom-left-radius: 30px;
/*上述的四句代码等同于:border-radius:0px 10px 20px 30px;*/
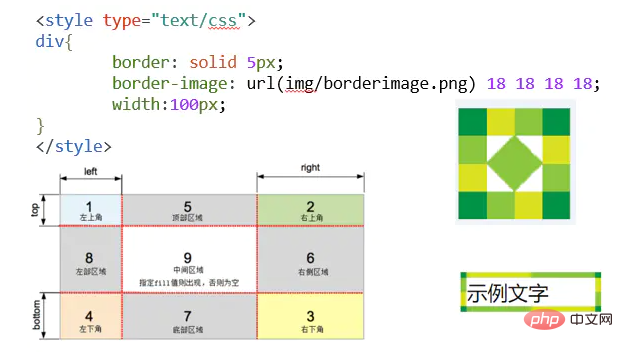
}border-image
图像边框——border-image 属性
- 可以让元素的长度或宽度处于随时变化的边框统一使用一个图像文件进行绘制。
- 语法:
border-image: url(图像文件的路径) A B C D
ABCD四个参数表示浏览器自动把图像分隔时的上边距、右边距、下边距以及左边距。

border-image 属性是一个简写属性,用于设置以下属性:
| 值 | 描述 |
|---|---|
| border-image-source | 定义用在边框的图片的路径 |
| border-image-slice | 定义如何裁切背景图像 |
| border-image-width | 图片边框的宽度 |
| border-image-outset | 边框图像区域超出边框的量 |
| border-image-repeat | 图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched) |
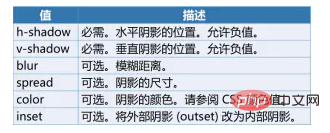
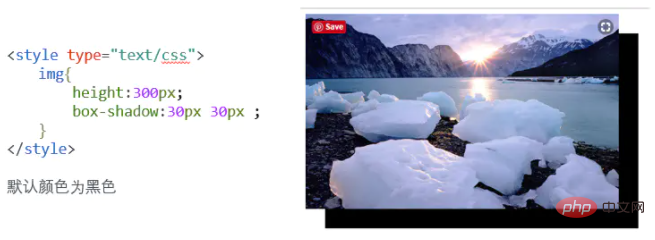
Ombres
Ajouter une ou plusieurs ombres à la boîte - propriété box-shadow
Syntaxe : box-shadow: h-shadow v-shadow blur spread color inset;


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Dans Vue.js, l'attribut placeholder spécifie le texte d'espace réservé de l'élément d'entrée, qui s'affiche lorsque l'utilisateur n'a pas saisi de contenu, fournit des conseils ou des exemples de saisie et améliore l'accessibilité du formulaire. Son utilisation consiste à définir l'attribut placeholder sur l'élément d'entrée et à personnaliser l'apparence à l'aide de CSS. Les meilleures pratiques consistent à être pertinent par rapport à la contribution, à être court et clair, à éviter le texte par défaut et à prendre en compte l'accessibilité.
 Que signifie span en js
May 06, 2024 am 11:42 AM
Que signifie span en js
May 06, 2024 am 11:42 AM
La balise span peut ajouter des styles, des attributs ou des comportements au texte. Elle est utilisée pour : ajouter des styles, tels que la couleur et la taille de la police. Définissez des attributs tels que l'identifiant, la classe, etc. Comportements associés tels que clics, survols, etc. Marquez le texte pour un traitement ultérieur ou une citation.
 Que signifie rem en js
May 06, 2024 am 11:30 AM
Que signifie rem en js
May 06, 2024 am 11:30 AM
REM en CSS est une unité relative par rapport à la taille de la police de l'élément racine (html). Il présente les caractéristiques suivantes : relative à la taille de la police de l'élément racine, non affectée par l'élément parent. Lorsque la taille de la police de l'élément racine change, les éléments utilisant REM s'ajusteront en conséquence. Peut être utilisé avec n’importe quelle propriété CSS. Les avantages de l'utilisation de REM incluent : Réactivité : gardez le texte lisible sur différents appareils et tailles d'écran. Cohérence : assurez-vous que les tailles de police sont cohérentes sur l’ensemble de votre site Web. Évolutivité : modifiez facilement la taille de police globale en ajustant la taille de police de l'élément racine.
 Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Il existe cinq façons d'introduire des images dans Vue : via une URL, une fonction require, un fichier statique, une directive v-bind et une image d'arrière-plan CSS. Les images dynamiques peuvent être gérées dans les propriétés calculées ou les écouteurs de Vue, et des outils fournis peuvent être utilisés pour optimiser le chargement des images. Assurez-vous que le chemin est correct sinon une erreur de chargement apparaîtra.
 Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Les nœuds sont des entités du DOM JavaScript qui représentent des éléments HTML. Ils représentent un élément spécifique de la page et peuvent être utilisés pour accéder et manipuler cet élément. Les types de nœuds courants incluent les nœuds d'élément, les nœuds de texte, les nœuds de commentaires et les nœuds de document. Grâce aux méthodes DOM telles que getElementById(), vous pouvez accéder aux nœuds et opérer sur eux, notamment en modifiant les propriétés, en ajoutant/supprimant des nœuds enfants, en insérant/remplaçant des nœuds et en clonant des nœuds. La traversée des nœuds aide à naviguer dans la structure DOM. Les nœuds sont utiles pour créer dynamiquement du contenu de page, la gestion des événements, l'animation et la liaison de données.
 Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Les plug-ins de navigateur sont généralement écrits dans les langages suivants : Langages front-end : JavaScript, HTML, CSS Langages back-end : C++, Rust, WebAssembly Autres langages : Python, Java
 Que font ref et id dans vue ?
May 02, 2024 pm 08:42 PM
Que font ref et id dans vue ?
May 02, 2024 pm 08:42 PM
Dans Vue.js, ref est utilisé en JavaScript pour référencer un élément DOM (accessible aux sous-composants et à l'élément DOM lui-même), tandis que id est utilisé pour définir l'attribut HTML id (peut être utilisé pour le style CSS, le balisage HTML et la recherche JavaScript. ).
 Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
1. Tout d'abord, ouvrez l'icône des paramètres dans le coin inférieur gauche et cliquez sur l'option des paramètres. 2. Ensuite, recherchez la colonne CSS dans la fenêtre sautée. 3. Enfin, remplacez l'option déroulante dans le menu Propriétés inconnues par le bouton d'erreur. .






