 outils de développement
outils de développement
 VSCode
VSCode
 Comment mieux utiliser VSCode ? Partage du guide du débutant VSCode
Comment mieux utiliser VSCode ? Partage du guide du débutant VSCode
Comment mieux utiliser VSCode ? Partage du guide du débutant VSCode
Comment rendre le vscode 10 fois meilleur ? L'article suivant partagera avec vous un guide du débutant VS Code. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel vscode"
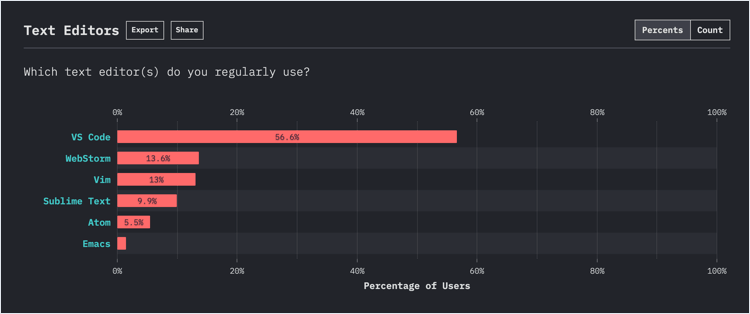
"VS Code est vraiment facile à utiliser et amusant à écrire du code."
Vous devez avoir entendu plus d'une personne autour de vous dire cela. Dans le récent rapport JS 2019, VS Code a également remporté la première place avec un avantage écrasant, et les autres éditeurs n'ont pu qu'être impitoyablement écrasés et frottés au sol...

Rapport JS 2019
Cependant, VS Code n'est pas prêt à être utilisé comme PyCharm/WebStorm. Vous devez installer des plug-ins supplémentaires et maîtriser certaines touches de raccourci et compétences pour l'utiliser en douceur. .
Nous avons passé une semaine à compiler pour vous ce qui est probablement le guide du débutant le plus complet sur VS Code. Il est divisé en trois parties : un aide-mémoire sur les touches de raccourci, 10 plug-ins super faciles à utiliser et. des tutoriels d'utilisation pour les débutants. Bai peut démarrer rapidement et doubler son efficacité.
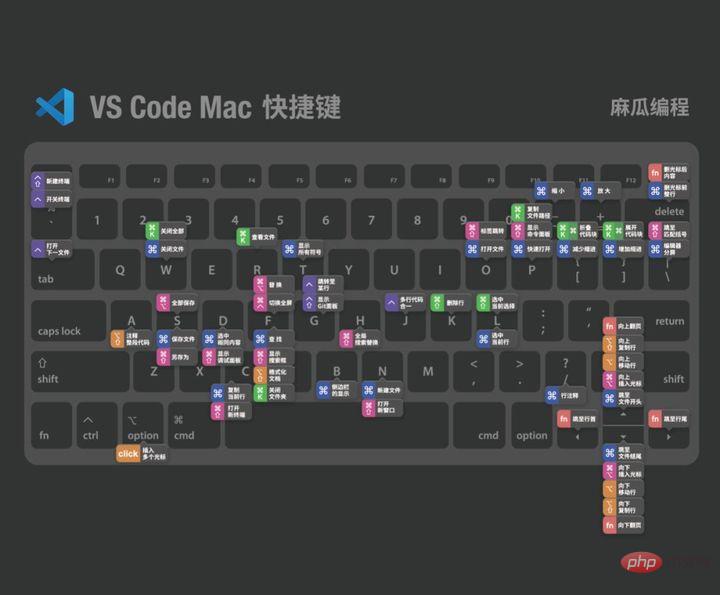
Quantity Aide-mémoire des touches de raccourci
Tout d'abord, nous avons compilé deux touches rapides pour les touches de raccourci couramment utilisées par VS Code Vérifiez le tableau :
 Touches de raccourci Mac
Touches de raccourci Mac
 Touches de raccourci Windows/Linux
Touches de raccourci Windows/Linux
Quantity 10 plug-ins super utiles

Chinois (simplifié) Pack linguistique pour Visual Studio Code
Microsoft3 358 698 téléchargementsAprès l'installationCode VS chinois en une seconde, et alors ne vous inquiétez pas de ne pas pouvoir lire l'anglais.


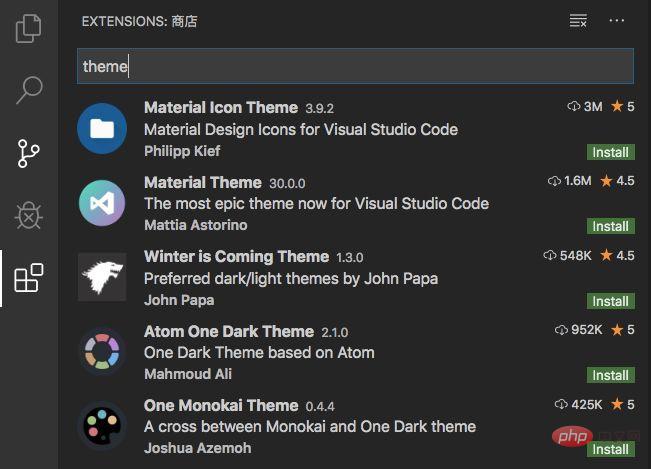
pour. obtenez de nombreux thèmes, trouvez celui qui vous convient.


formater rapidement le code, ce qui peut instantanément ranger les codes HTML, CSS et JS désordonnés, ce qui facilite la tâche des autres à lire et pratique Maintenance ultérieure.

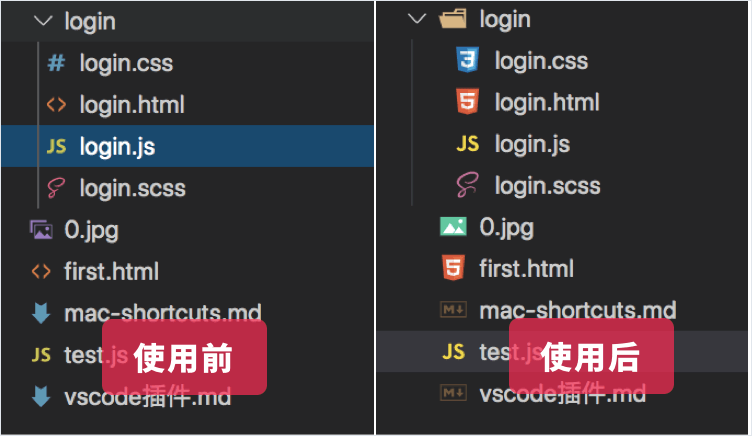
définir les icônes de fichiers correspondantes Lorsque nous regardons la liste des fichiers, nous pouvons la voir clairement en un coup d'œil et trouver rapidement les fichiers dont nous avons besoin. (surtout s'il existe souvent de nombreux fichiers et types).


123 990 téléchargements
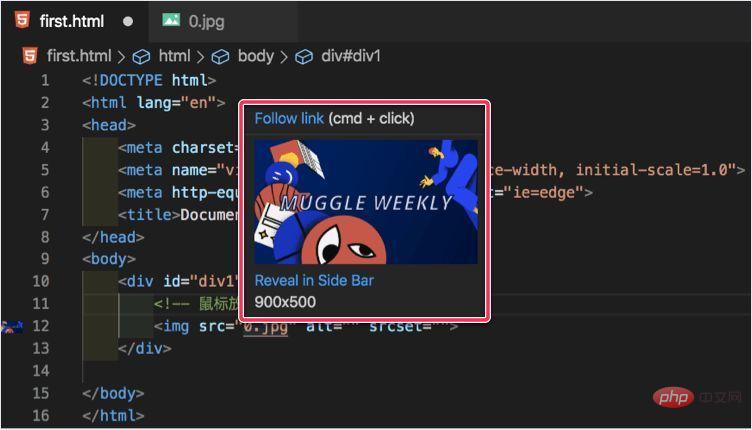
Lorsque le curseur survole le chemin de l'image, l'aperçu de l'image s'affichera, de sorte qu'en tapant le code, nous puissions savoir immédiatement si l'image est correcte ou l'image a été référencée.


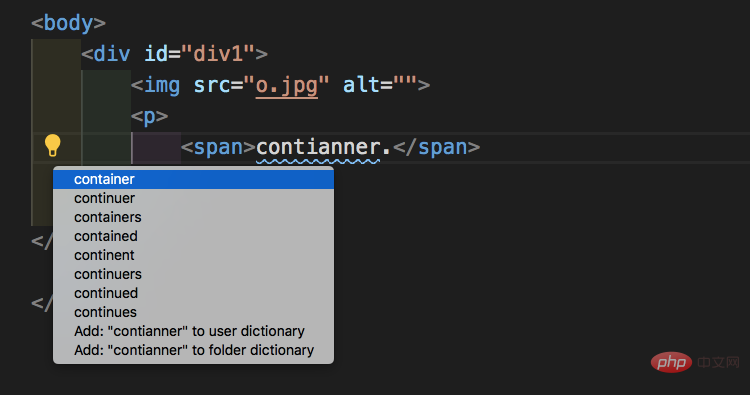
Vérificateur orthographique de code
Logiciel Street Side970 955 téléchargementsDe nombreux noms dans notre code quotidien utilisent des mots anglais, et des amis négligents peuvent les mal orthographier. Ce plug-in est un outil de secours lorsque les mots sont mal orthographiés. Il peut marquer les mauvais mots, et il peut également le faire. Demander l'orthographe correcte du mot. Avec lui, vous n'avez plus à rechercher longtemps des bugs à cause de mots mal orthographiés


Ritwick Server
3 551 236 téléchargements
Lors du développement front-end, nous devons ouvrir le navigateur pour prévisualiser et déboguer la page. Ce plug-in peut réaliser un aperçu en temps réel des pages statiques et dynamiques Vous pouvez voir les mises à jour des pages après l'enregistrement, sans avoir besoin d'actualiser manuellement.


ouderwat
567 061 téléchargements
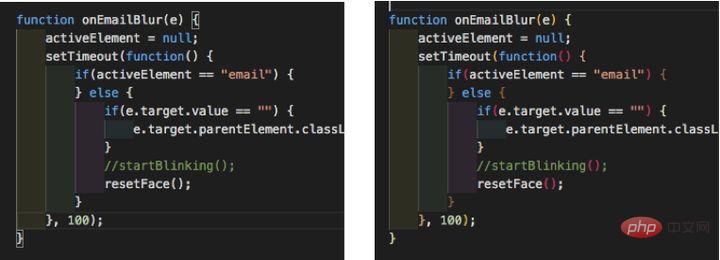
Lors de l'écriture du code, cela peut nous rappeler si l'indentation est en place Alternez quatre couleurs différentes à chaque étape. Si elle n'est pas en place, la couleur deviendra rouge. 🎜>.Regardez. Le code est soigné et bien rangé, ce qui est très confortable.


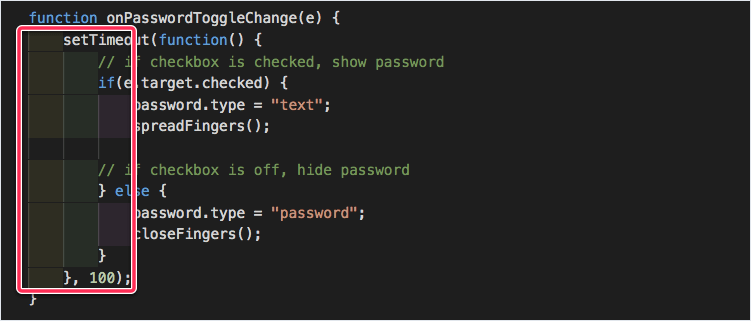
Fournit une couleur pour les crochets ronds, les crochets carrés et les crochets incurvés
La même couleur indique le même niveau de crochets , les crochets fermants isolés sont surlignés en rouge, adaptés à l'écriture de JavaScript ; les gens sont plus utiles.


tutoriel ou. document Il est utile de fournir des exemples de code .

● Tutoriel novice VS Code
① Installer le code VS
Adresse de téléchargement officielle de VS Code : https://code.visualstudio.comTéléchargez la version correspondante en fonction de votre ordinateur, puis installez-la.② Entrez le code VS
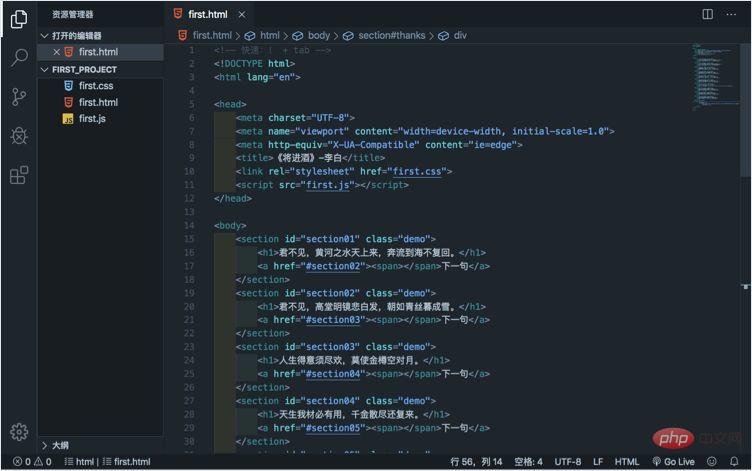
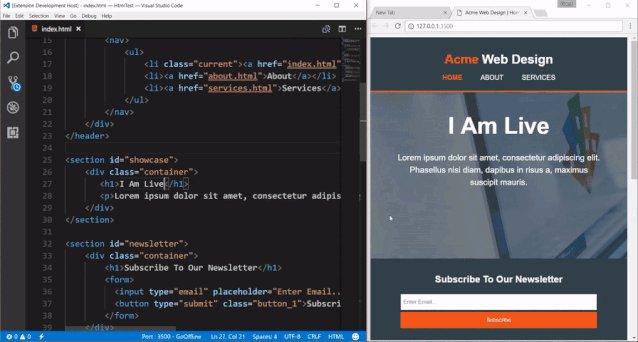
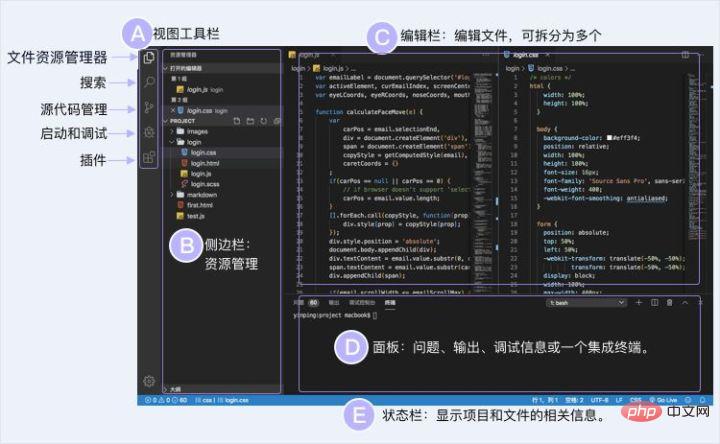
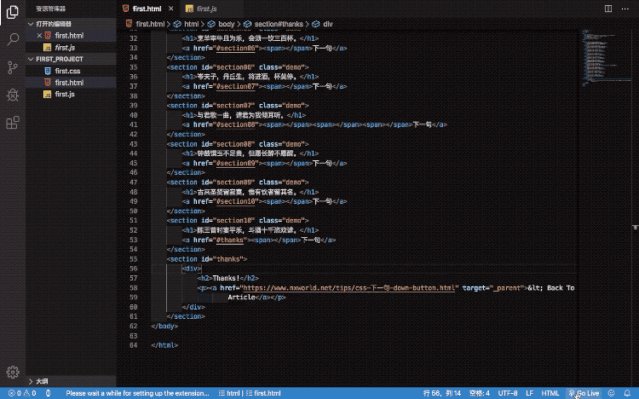
L'interface est divisée en ces parties. Tout d'abord, ayez une compréhension globale de ce que fait chaque partie. 
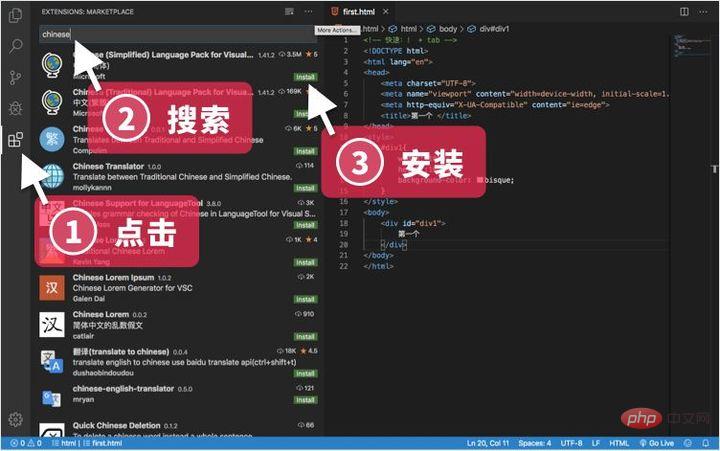
③ Installez le plug-in VS Code

④ Commencez à écrire du code
Créez d'abord un nouveau dossier sur votre ordinateur

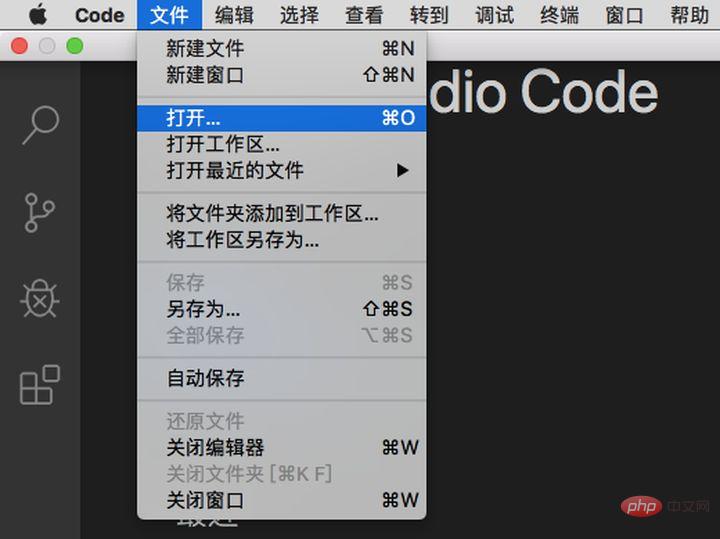
, ou appuyez sur la touche de raccourci (Command /Ctrl+ O)

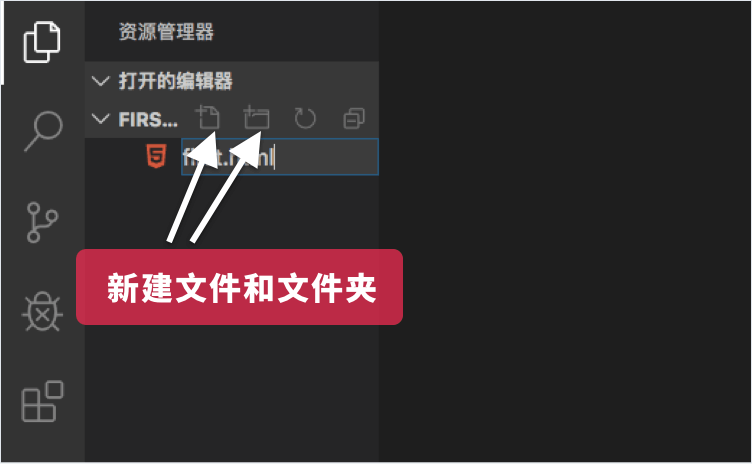
Créer un nouveau fichier (Commande/Contrôle + N), doit écrire le nom du suffixe afin que VScode puisse identifier de quel type de fichier il s'agit.

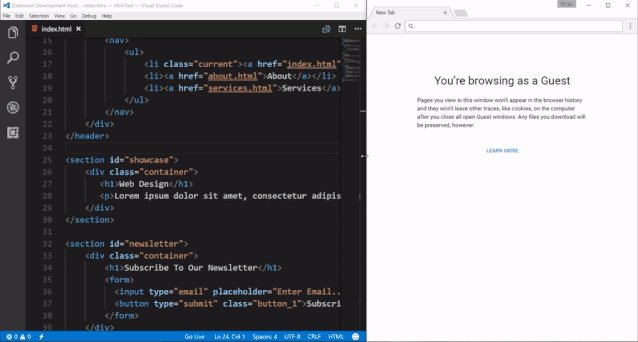
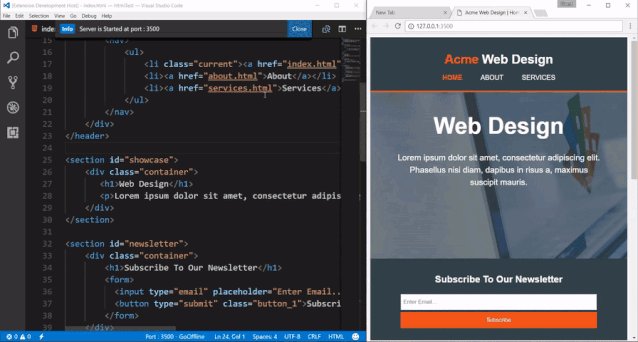
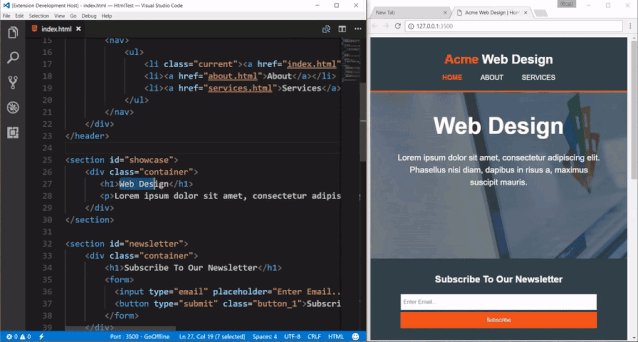
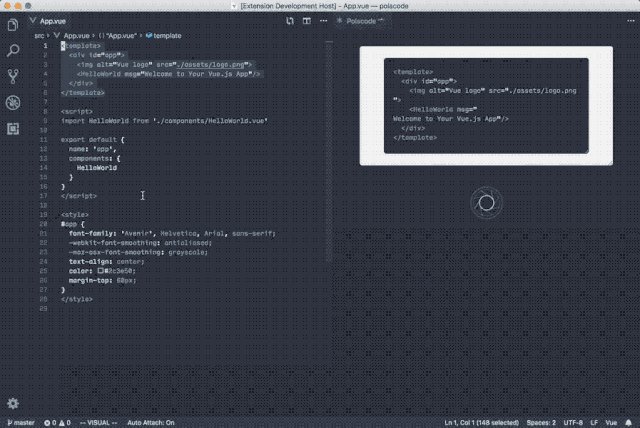
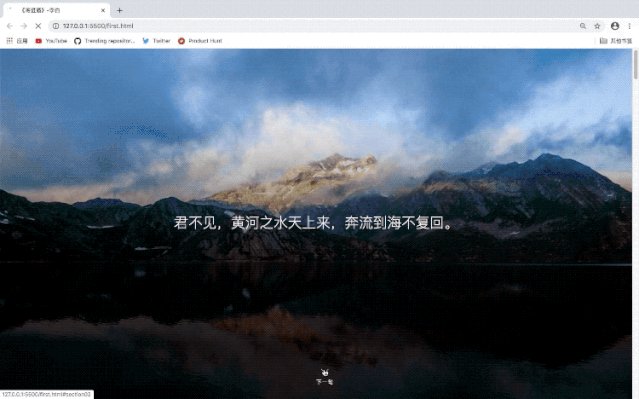
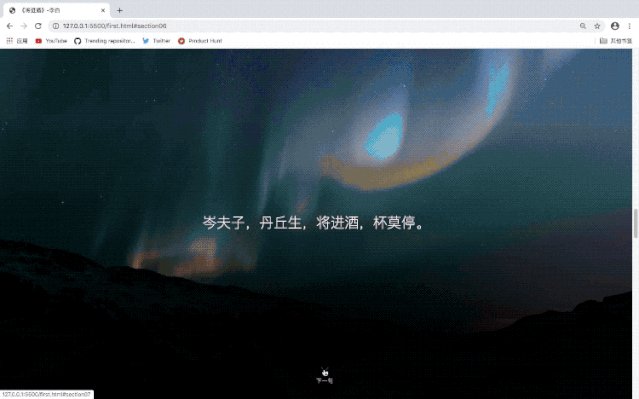
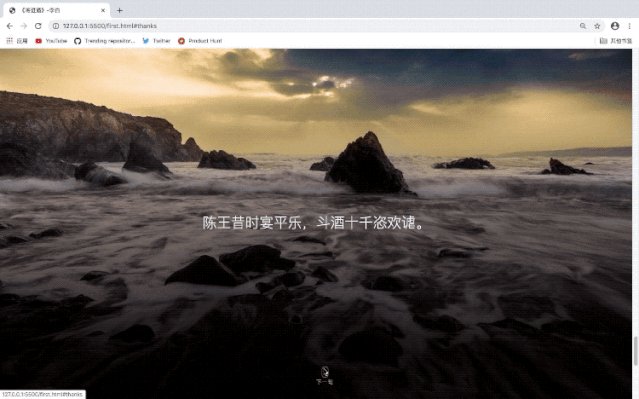
⑤ Commencez à exécuter le code
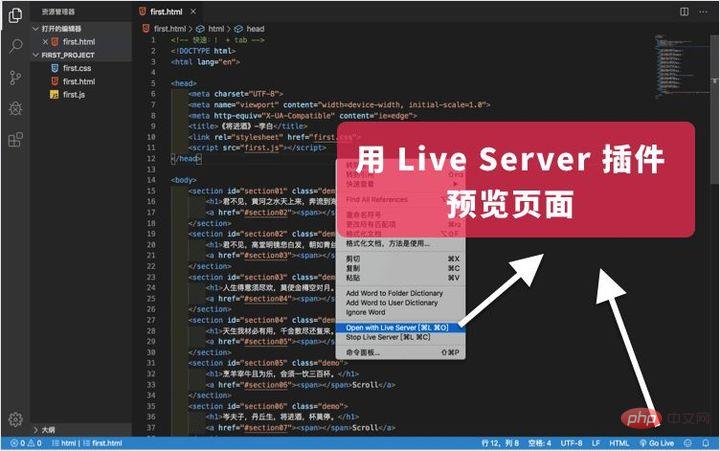
Modifiez le code, enregistrez-le et utilisez l'aperçu du plug-in Live Server recommandé ci-dessus . Après avoir installé le plug-in,faites un clic droit et sélectionnez "Ouvrir avec Live Server" ou cliquez sur "Go Live" dans le coin inférieur droit.


Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment afficher des documents Word dans vscode Comment afficher des documents Word dans vscode
May 09, 2024 am 09:37 AM
Comment afficher des documents Word dans vscode Comment afficher des documents Word dans vscode
May 09, 2024 am 09:37 AM
Tout d'abord, ouvrez le logiciel vscode sur l'ordinateur, cliquez sur l'icône [Extension] à gauche, comme indiqué en ① sur la figure. Ensuite, entrez [officeviewer] dans la zone de recherche de l'interface d'extension, comme indiqué en ② sur la figure. . Ensuite, dans la recherche, sélectionnez [officeviewer] à installer dans les résultats, comme indiqué dans ③ sur la figure. Enfin, ouvrez le fichier, tel que docx, pdf, etc., comme indiqué ci-dessous.
 Comment dessiner un organigramme avec vscode_Comment dessiner un organigramme avec le code visual_studio
Apr 23, 2024 pm 02:13 PM
Comment dessiner un organigramme avec vscode_Comment dessiner un organigramme avec le code visual_studio
Apr 23, 2024 pm 02:13 PM
Tout d'abord, ouvrez le code Visual Studio sur l'ordinateur, cliquez sur les quatre boutons carrés à gauche, puis saisissez draw.io dans la zone de recherche pour interroger le plug-in, cliquez sur Installer. Après l'installation, créez un nouveau fichier test.drawio, puis. sélectionnez le fichier test.drawio, entrez dans le mode d'édition sur la gauche. Il y a différents graphiques sur le côté. Vous pouvez dessiner l'organigramme en sélectionnant à volonté, cliquez sur Fichier → Intégrer → svg puis sélectionnez Copier le svg. Collez le code svg copié dans le code html. Ouvrez la page Web html et vous pourrez le voir. Cliquez sur l'image sur la page Web pour accéder à l'organigramme. Sur cette page, vous pouvez zoomer et dézoomer. organigramme. Ici, nous choisissons de cliquer sur le motif de crayon dans le coin inférieur droit pour accéder à la page Web.
 Les Chinois de Caltech utilisent l'IA pour renverser les preuves mathématiques ! Accélérer 5 fois a choqué Tao Zhexuan, 80% des étapes mathématiques sont entièrement automatisées
Apr 23, 2024 pm 03:01 PM
Les Chinois de Caltech utilisent l'IA pour renverser les preuves mathématiques ! Accélérer 5 fois a choqué Tao Zhexuan, 80% des étapes mathématiques sont entièrement automatisées
Apr 23, 2024 pm 03:01 PM
LeanCopilot, cet outil mathématique formel vanté par de nombreux mathématiciens comme Terence Tao, a encore évolué ? Tout à l'heure, Anima Anandkumar, professeur à Caltech, a annoncé que l'équipe avait publié une version étendue de l'article LeanCopilot et mis à jour la base de code. Adresse de l'article image : https://arxiv.org/pdf/2404.12534.pdf Les dernières expériences montrent que cet outil Copilot peut automatiser plus de 80 % des étapes de preuve mathématique ! Ce record est 2,3 fois meilleur que le précédent record d’Esope. Et, comme auparavant, il est open source sous licence MIT. Sur la photo, il s'agit de Song Peiyang, un garçon chinois.
 Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
1. Tout d'abord, ouvrez le logiciel vscode, cliquez sur l'icône de l'explorateur et recherchez la fenêtre de l'espace de travail 2. Ensuite, cliquez sur le menu Fichier dans le coin supérieur gauche et recherchez l'option Ajouter un dossier à l'espace de travail 3. Enfin, recherchez l'emplacement du dossier dans le disque local, cliquez sur le bouton Ajouter
 Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur le menu Fichier dans le coin supérieur gauche. 2. Ensuite, cliquez sur le bouton Paramètres dans la colonne des préférences. 3. Ensuite, dans la page des paramètres qui apparaît, recherchez la section de mise à jour. Enfin, cliquez sur la souris pour le vérifier et l'activer. Téléchargez et installez le nouveau bouton de version de VSCode en arrière-plan sous Windows et redémarrez le programme.
 Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
1. Tout d'abord, ouvrez l'option des paramètres dans le menu des paramètres. 2. Ensuite, recherchez la colonne du terminal dans la page couramment utilisée. 3. Enfin, décochez le bouton usewslprofiles sur le côté droit de la colonne.
 Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur l'interface de l'espace de travail 2. Ensuite, dans le panneau d'édition ouvert, cliquez sur le menu Fichier 3. Ensuite, cliquez sur le bouton Paramètres sous la colonne Préférences 4. Enfin, cliquez sur la souris pour vérifier le CursorSmoothCaretAnimation bouton et enregistrez. Il suffit de le définir
 Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
1. Tout d'abord, après avoir ouvert la fenêtre d'édition, cliquez sur l'icône de configuration dans le coin inférieur gauche 2. Ensuite, cliquez sur le bouton Gérer l'approbation de l'espace de travail dans le sous-menu qui s'ouvre 3. Ensuite, recherchez la page dans la fenêtre d'édition 4. Enfin, selon à votre bureau Vérifiez simplement les instructions pertinentes si nécessaire





