
Comment définir l'icône de la barre de titre d'une page Web avec CSS : créez d'abord un exemple de fichier HTML puis transmettez "" est utilisée pour définir l'icône de la barre de titre de la page Web.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Comment définir l'icône de la barre de titre d'une page Web avec CSS :
Les petites icônes affichées dans la barre de titre du navigateur ne peuvent pas être définies via CSS, mais doivent être effectuées en utilisant HTML balises. La méthode spécifique est la suivante :
Ajoutez simplement :
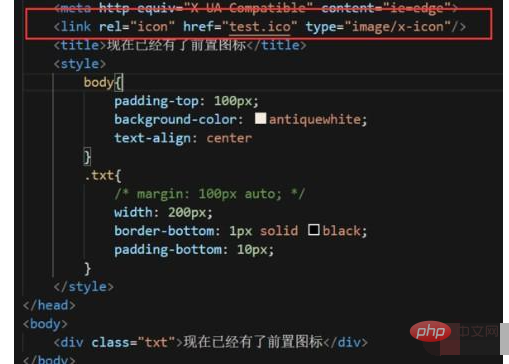
<link rel="icon" href="favicon.ico" type="image/x-icon"/>
à la balise
Remarque : Le format de l'icône dans href="" est .ico et le chemin peut être relatif ou absolu.(Apprentissage recommandé : Tutoriel vidéo CSS)
Un exemple de démonstration est le suivant :
1. Configurez d'abord une page très simple, la. le code est le suivant :

À ce moment, la page s'affiche comme suit. On voit qu'il n'y a pas encore de petite icône :
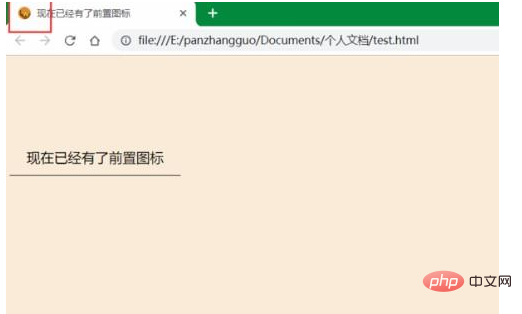
<.>


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!