Comment importer des images en HTML
Comment importer des images en html : Créez d'abord un nouveau fichier html et insérez la balise img dans la balise body ; puis ajoutez l'attribut "src" à la balise, et remplissez le chemin de l'image souhaitée. pour ajouter comme valeur d'attribut ; puis ajoutez l'attribut « alt » ; enfin, utilisez « largeur » et « hauteur » pour contrôler la largeur et la hauteur de l'image.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur DELL G3 Cette méthode convient à toutes les marques d'ordinateurs.
Comment importer des images en HTML :
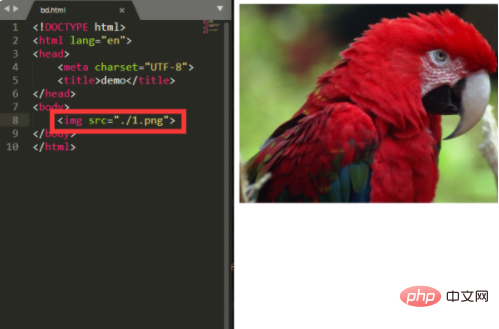
1. Créez un nouveau fichier HTML, comme indiqué sur la figure, insérez la balise img dans la balise body. notez que img est dans Il n'y a pas de balise de fermeture en HTML, il n'est donc pas nécessaire d'ajouter "". Ajoutez l'attribut "src" à la balise, et remplissez la valeur de l'attribut avec le chemin de l'image que vous souhaitez ajouter. Ici, nous prenons 1.png dans le même répertoire que html comme exemple, pour que l'image soit insérée :

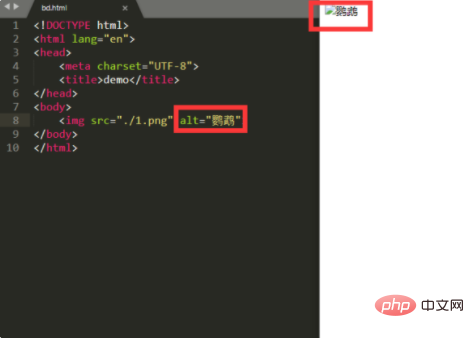
2. Afin d'éviter que les utilisateurs ne puissent charger des images lors de la navigation sur le Web, vous pouvez ajouter l'attribut "alt" à la balise img. affiché lorsque l'image ne parvient pas à se charger pour indiquer à l'utilisateur quelle image se trouve ici. Il peut également être utilisé lorsque l'utilisateur lorsque la souris est placée sur l'image, les informations d'invite sont affichées ici, la valeur d'attribut « perroquet » est utilisée comme. un exemple :

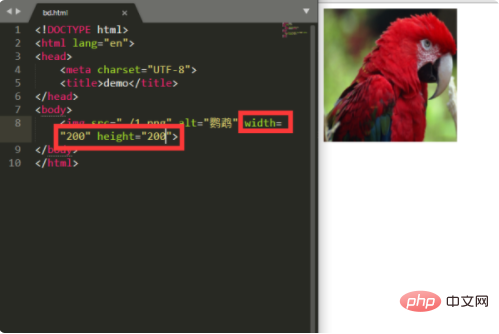
3. La largeur et la hauteur de l'image insérée dans la balise img sont par défaut l'image elle-même. Si vous souhaitez personnaliser la largeur. et la hauteur, vous pouvez utiliser "largeur" et "hauteur" pour le contrôler. Ici, prenez la largeur et la hauteur comme exemple : définissez les valeurs d'attribut pour "largeur" et "hauteur" sur " 200. " :

Recommandations d'apprentissage gratuites : tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






