
L'attribut user-select est une nouvelle fonction dans la spécification CSS3. Il est utilisé pour définir ou récupérer si l'utilisateur est autorisé à sélectionner du texte. La syntaxe d'utilisation est "user-select:none |text| all. | element", et sa valeur par défaut est du texte et s'applique à tous les éléments sauf l'élément remplacé.

L'environnement d'exploitation de cet article : système Windows 7, version CSS3, ordinateur Dell G3.
sélection de l'utilisateur, définit ou récupère si l'utilisateur est autorisé à sélectionner du texte
syntaxe de sélection de l'utilisateur :
user-select:none |text| all | element
Valeur par défaut :text
S'applique à : Tous les éléments sauf les éléments remplacés
Héritage : Aucun
Animabilité : Non
Valeur calculée : Valeur spécifiée
Valeurs :
aucun : le texte ne peut pas être sélectionné
texte : le texte peut être sélectionné
tout : lorsque tout le contenu est traité comme un peut être sélectionné dans son ensemble. Si vous double-cliquez ou cliquez contextuellement sur un élément enfant, la partie sélectionnée sera l'élément ancêtre le plus élevé remontant à cet élément enfant.
élément : le texte peut être sélectionné, mais la plage de sélection est limitée par la limite de l'élément
Description :
Définir ou récupérer si l'utilisateur est autorisé à sélectionner du texte.
IE6-9 ne prend pas en charge cet attribut, mais prend en charge l'utilisation de l'attribut label onselectstart="return false;" pour obtenir l'effet user-select:none. Safari et Chrome prennent également en charge cet attribut d'étiquette ; ;
Jusqu'à Opera12.5, cet attribut n'est toujours pas pris en charge, mais comme IE6-9, il prend également en charge l'utilisation de l'attribut de marque privée unselectable="on" pour obtenir l'effet user-select:none; l'autre valeur de unselectable est désactivée ;
Sauf Chrome et Safari, dans les autres navigateurs, si le texte est défini sur -ms-user-select:none;, l'utilisateur ne pourra pas commencer à sélectionner du texte dans ce bloc de texte. Cependant, si l'utilisateur commence à sélectionner du texte dans une autre zone de la page, il peut toujours continuer à sélectionner la zone de texte en définissant le texte sur -ms-user-select:none;; l'attribut de script correspondant de
est userSelect.
[Apprentissage recommandé : Tutoriel vidéo CSS]
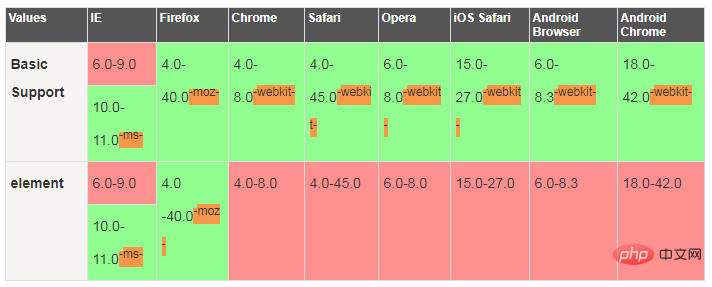
Compatibilité :
Vert clair=Supporté
Rouge = Non pris en charge
Rose = Partiellement pris en charge

Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<style>
.test{
padding:10px;
-webkit-user-select:none;
-moz-user-select:none;
-o-user-select:none;
user-select:none;
background:#eee;}
</style>
</head>
<body>
<div onselectstart="return false;" unselectable="on">选择我试试,你会发现怎么也选择不到我,哈哈哈哈</div>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Suffixe du nom du fichier de modification par lots Linux
Suffixe du nom du fichier de modification par lots Linux
 valeur absolue python
valeur absolue python
 Comment installer le certificat SSL
Comment installer le certificat SSL
 Comment éteindre votre ordinateur rapidement
Comment éteindre votre ordinateur rapidement
 Comment utiliser le sommeil php
Comment utiliser le sommeil php
 À quel point Dimensity 9000 équivaut-il à Snapdragon ?
À quel point Dimensity 9000 équivaut-il à Snapdragon ?
 utilisation de l'instruction de mise à jour
utilisation de l'instruction de mise à jour
 Quel est le paramètre de mémoire virtuelle approprié ?
Quel est le paramètre de mémoire virtuelle approprié ?