
Comment créer des nœuds d'élément dans jquery : ajoutez d'abord un nœud img dans la balise p et ajoutez un attribut id ; puis liez l'événement onclick click au bouton et enfin, utilisez la méthode [append()] pour ajouter ; au nœud p tag img.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur DELL G3 Cette méthode convient à toutes les marques d'ordinateurs.
Comment jquery crée des nœuds d'éléments :
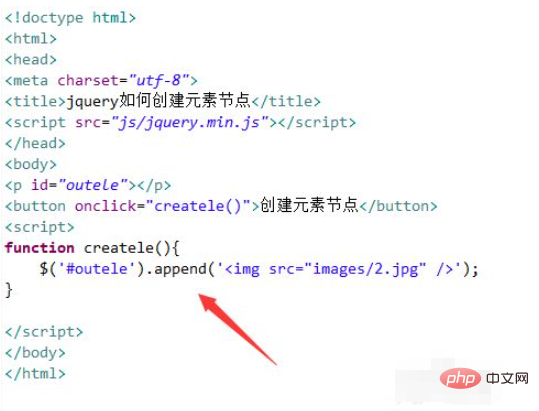
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery crée des nœuds d'éléments.

2. Dans le fichier test.html, créez une balise p, puis ajoutez un nœud img dans la balise p.

3. Dans le fichier test.html, ajoutez un attribut id à la balise p, qui servira à obtenir l'objet balise p ci-dessous.

4. Dans le fichier test.html, utilisez la balise bouton pour créer un bouton, liez l'événement onclick au bouton, et lorsque le bouton est cliqué, exécutez le createle() fonction .

5. Dans la balise js, créez la fonction createle() Dans la fonction, obtenez l'objet élément p via l'identifiant et utilisez la méthode append() pour. ajoutez le nœud img à la balise p.

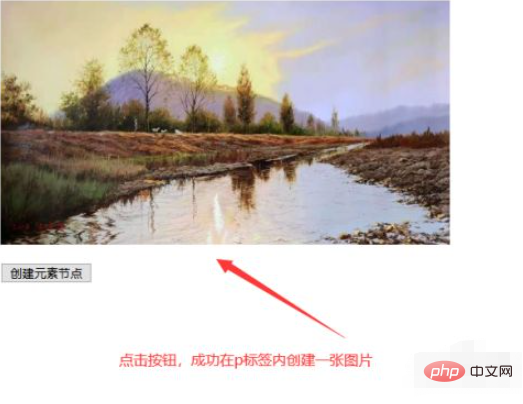
6. Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour afficher les résultats.

Recommandé : tutoriel vidéo jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment implémenter la fonction de pagination jsp
Comment implémenter la fonction de pagination jsp
 Méthodes de défense contre les attaques du serveur
Méthodes de défense contre les attaques du serveur