 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Comment définir l'image d'arrière-plan du mini-programme
Comment définir l'image d'arrière-plan du mini-programme
Comment définir l'image d'arrière-plan du mini-programme

Avant-propos :
Au début, j'avais prévu d'utiliser background-image:url() dans le fichier wxss pour définir l'image d'arrière-plan, mais une erreur s'est produite, invitant : Les images de ressources locales dans pages/me/me.wxss ne peuvent pas être obtenues via WXSS. Vous pouvez utiliser des images réseau, ou base64, ou utiliser l'applet de balise
Solution :
1. Utiliser des images réseau
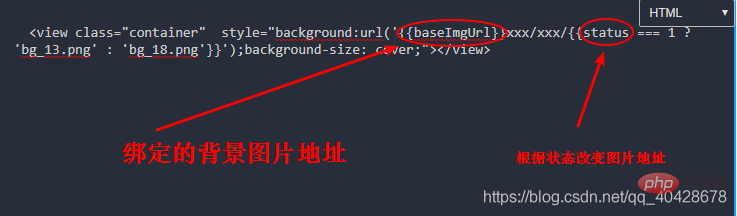
Nous pouvons télécharger l'image d'arrière-plan requise sur le serveur, puis utiliser l'adresse de l'image d'arrière-plan.
Si nous devons modifier dynamiquement l'image d'arrière-plan, nous pouvons définir la variable de liaison de style en ligne pour modifier dynamiquement l'image d'arrière-plan

2. Formater les images
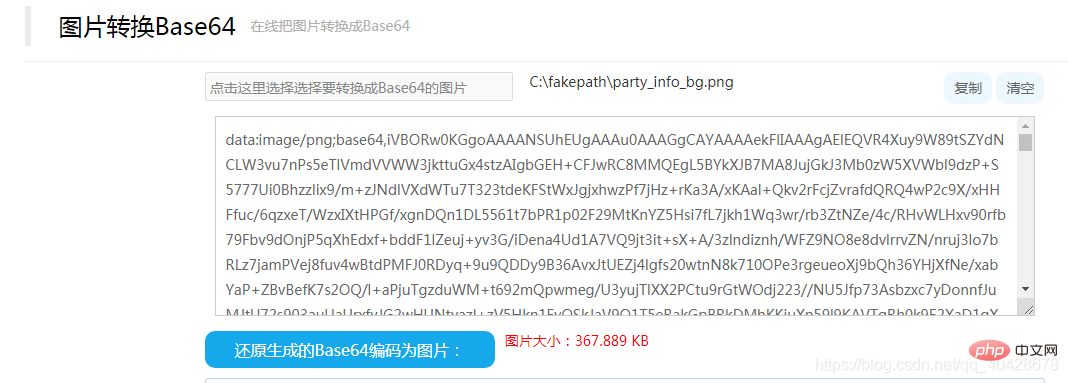
Nous pouvons utiliser des images base64 pour définir des images d'arrière-plan
Ici, je recommande une adresse de format d'image base64 convertie en ligne http://imgbase64.duoshitong.com/
Sélection une image sera convertie en image au format base64

Copiez le code à l'intérieur et mettez-le en arrière-plan : url (code converti en base64, cela peut être fait Définition de l'image d'arrière-plan) ; n'a pas besoin d'être placé sur le serveur
(Partage vidéo d'apprentissage : Tutoriel vidéo php)
Utilisez la balise image pour définir l'image d'arrière-plan
Idée : Il suffit d'utiliser le z-index en CSS pour changer le niveau afin qu'il ressemble à une image de fond
Regardez le code
wxml :
<view class = "login-box" > //本地图片 <image src='../../../static/images/login_bg.png'></image> </view>
wxss :
page{
height: 100%;
width: 100%;
}
.login-box {
height: 100%;
}
image {
position: absolute;
left: 0;
bottom: 0;
display: block;
width: 100%;
z-index: -999;
}De cette façon, nous pouvons également obtenir l'effet d'images d'arrière-plan.
Recommandations associées : Tutoriel de développement de mini-programmes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment personnaliser l'image d'arrière-plan dans Win11
Jun 30, 2023 pm 08:45 PM
Comment personnaliser l'image d'arrière-plan dans Win11
Jun 30, 2023 pm 08:45 PM
Comment personnaliser l’image d’arrière-plan dans Win11 ? Dans le nouveau système win11, il existe de nombreuses fonctions personnalisées, mais de nombreux amis ne savent pas comment utiliser ces fonctions. Certains amis pensent que l'image d'arrière-plan est relativement monotone et souhaitent personnaliser l'image d'arrière-plan, mais ne savent pas comment personnaliser l'image d'arrière-plan. Si vous ne savez pas comment définir l'image d'arrière-plan, l'éditeur a compilé les étapes pour. personnalisez l'image d'arrière-plan dans Win11 ci-dessous. Si vous êtes intéressé, jetez un œil ci-dessous ! Étapes de personnalisation des images d'arrière-plan dans Win11 : 1. Cliquez sur le bouton Win sur le bureau et cliquez sur Paramètres dans le menu contextuel, comme indiqué sur la figure. 2. Entrez dans le menu des paramètres et cliquez sur Personnalisation, comme indiqué sur la figure. 3. Entrez Personnalisation et cliquez sur Arrière-plan, comme indiqué sur l'image. 4. Entrez les paramètres d'arrière-plan et cliquez pour parcourir les images
 Comment supprimer l'image d'arrière-plan dans les paramètres de personnalisation Win10
Dec 21, 2023 pm 02:31 PM
Comment supprimer l'image d'arrière-plan dans les paramètres de personnalisation Win10
Dec 21, 2023 pm 02:31 PM
Chaque fois que l'arrière-plan du bureau utilisé dans le système Win10 est affiché dans l'image d'arrière-plan personnalisée dans les paramètres, certains utilisateurs souhaitent le supprimer, mais ne savent pas comment le faire. Cet article explique comment supprimer l'image d'arrière-plan personnalisée dans. Win10 partagé par ce site. Afficher les images d'arrière-plan du bureau utilisées : 1. Cliquez [clic droit] sur un espace vide du bureau et sélectionnez [Personnaliser] dans l'élément de menu qui s'ouvre. 2. Dans l'image de sélection en arrière-plan, vous pouvez afficher les arrière-plans du bureau ; vous avez utilisé Image ; supprimez l'image d'arrière-plan du bureau utilisée : Remarque : Cette opération implique la modification du registre. La modification du registre est risquée. Veuillez sauvegarder les données à l'avance. 1. Appuyez simultanément sur la combinaison de touches [Win+R]. pour ouvrir la fenêtre d'exécution et entrez la commande [regedit] ], puis cliquez sur [OK] 2 ;
 Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Avec la popularité de la technologie Internet mobile et des smartphones, WeChat est devenu une application indispensable dans la vie des gens. Les mini-programmes WeChat permettent aux gens d'utiliser directement des mini-programmes pour résoudre certains besoins simples sans télécharger ni installer d'applications. Cet article explique comment utiliser Python pour développer l'applet WeChat. 1. Préparation Avant d'utiliser Python pour développer l'applet WeChat, vous devez installer la bibliothèque Python appropriée. Il est recommandé d'utiliser ici les deux bibliothèques wxpy et itchat. wxpy est une machine WeChat
 Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les mini-programmes peuvent utiliser React. Comment l'utiliser : 1. Implémentez un moteur de rendu basé sur "react-reconciler" et générez un DSL ; 2. Créez un mini composant de programme pour analyser et restituer le DSL 3. Installez npm et exécutez le développeur Build ; npm dans l'outil ; 4. Introduisez le package dans votre propre page, puis utilisez l'API pour terminer le développement.
 Comment ajouter une image d'arrière-plan à Douyin Live Companion - Comment ajouter une image d'arrière-plan à Douyin Live Companion
Mar 05, 2024 am 09:16 AM
Comment ajouter une image d'arrière-plan à Douyin Live Companion - Comment ajouter une image d'arrière-plan à Douyin Live Companion
Mar 05, 2024 am 09:16 AM
De nombreux utilisateurs qui diffusent en direct sur Douyin utiliseront le logiciel Douyin Live Companion, mais savez-vous comment ajouter une image d'arrière-plan au Douyin Live Companion. Voici la méthode d'ajout d'une image d'arrière-plan au Douyin Live Companion présentée par ? l'éditeur. Si vous êtes intéressés, les utilisateurs viennent jeter un oeil ci-dessous. Connectez-vous d’abord à Douyin Live Companion sur votre ordinateur, puis accédez à la page d’accueil. Sur la gauche, nous sélectionnons [Ajouter du matériel] sous [Scène 1]. Ensuite, il y aura une fenêtre pour ajouter des matériaux sur la page. Nous pouvons directement sélectionner la fonction [Image] et cliquer pour entrer. Nous ouvrirons ensuite une fenêtre où le matériel image est stocké localement. Nous devons sélectionner les images que nous souhaitons ajouter, puis cliquer sur le bouton Ouvrir dans le coin inférieur droit pour les ajouter. Après avoir ajouté l'image, nous devons utiliser le bouton gauche de la souris pour faire glisser l'image vers l'emplacement approprié.
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Comment remplacer uniformément les images d'arrière-plan ppt
Mar 25, 2024 pm 04:16 PM
Comment remplacer uniformément les images d'arrière-plan ppt
Mar 25, 2024 pm 04:16 PM
Le remplacement unifié des images d'arrière-plan PPT est une opération importante pour améliorer le style visuel des présentations et peut être réalisé par deux méthodes principales : le remplacement du masque des diapositives et le remplacement par lots. Le remplacement du masque des diapositives implique la suppression de l'image d'origine et l'insertion d'une nouvelle image dans le masque, s'appliquant ainsi à toutes les diapositives. La fonction de remplacement par lots remplace directement les images d'arrière-plan de toutes les diapositives de la présentation. Une image d'arrière-plan unifiée améliore non seulement votre présentation, mais améliore également l'attention de votre public. Il est important de choisir des images de haute qualité et cohérentes avec le thème, et vous devez faire attention à l'ajustement des détails tels que la transparence et la taille. De plus, PPT fournit également de riches options de configuration d'arrière-plan, telles que des dégradés, des textures et des motifs, qui peuvent être personnalisées en fonction des besoins.





