
Comment obtenir la valeur de l'attribut de classe avec jquery : créez d'abord un exemple de fichier front-end ; puis transmettez "$('#demo').attr('class');" '#demo') [0].className;" pour obtenir la valeur.

L'environnement d'exploitation de cet article : système Windows 7, jquery version 1.2.6, ordinateur Dell G3.
JQuery obtenant la valeur de l'attribut de classe est une opération courante. Puisque la classe elle-même est également un attribut de l'élément, la valeur de la classe peut être obtenue via la méthode attr.
Le code est le suivant :
$('#demo').attr('class');
Bien sûr, vous pouvez également utiliser l'objet element de javascript pour l'obtenir Le code est le suivant :
$('#demo')[0].className;
Bien sûr. il existe de nombreuses façons de transmettre des éléments, ces deux méthodes Cela suffit, jquery utilise également la méthode attr pour définir l'extension de classe
:
la méthode attr() définit ou renvoie les attributs et les valeurs de l'élément sélectionné.
Lorsque cette méthode est utilisée pour renvoyer une valeur d'attribut, la valeur du premier élément correspondant est renvoyée.
Lorsque cette méthode est utilisée pour définir des valeurs d'attribut, une ou plusieurs paires attribut/valeur sont définies pour l'élément correspondant.
Syntaxe
Renvoyer la valeur de l'attribut :
$(selector).attr(attribute)
Définir l'attribut et la valeur :
$(selector).attr(attribute,value)
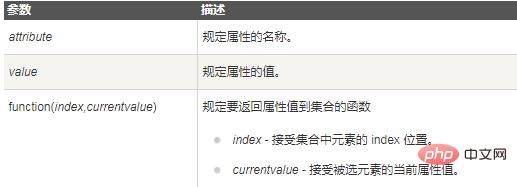
Définir l'attribut et la valeur à l'aide des fonctions :
$(selector).attr(attribute,function(index,currentvalue))
Définissez plusieurs propriétés et valeurs :
$(selector).attr({attribute:value, attribute:value,...})
[Recommandé : Tutoriel vidéo jquery]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Introduction au code de saut js
Introduction au code de saut js
 Introduction aux fonctions d'entrée en langage C
Introduction aux fonctions d'entrée en langage C