 interface Web
interface Web
 js tutoriel
js tutoriel
 Quelle est la différence entre les fonctions fléchées et les fonctions ordinaires en js
Quelle est la différence entre les fonctions fléchées et les fonctions ordinaires en js
Quelle est la différence entre les fonctions fléchées et les fonctions ordinaires en js
Différence : La fonction flèche est "=>" et la fonction ordinaire est "fonction". Les fonctions fléchées ne peuvent pas être utilisées comme constructeurs et new ne peut pas être utilisé. Les fonctions fléchées ne lient pas les arguments, contrairement aux fonctions normales. Ceci dans les fonctions fléchées représente l'objet de niveau supérieur, et ceci dans les fonctions ordinaires représente l'objet actuel.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 5, ordinateur Dell G3.
Les fonctions ordinaires sont disponibles dans es5. Les fonctions fléchées sont le formulaire de fonction qui apparaît dans es6. Bien sûr, vous pouvez continuer à utiliser les fonctions ordinaires.
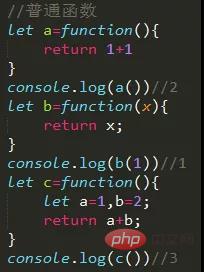
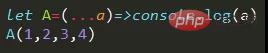
Tout le monde connaît les fonctions communes :
La forme est fondamentalement la même

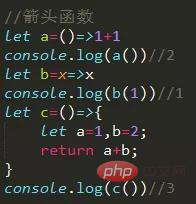
Jetons un coup d'œil à la fonction flèche :
Lors du développement, selon Dans les situations réelles, certaines choses peuvent être omises
Le retour et les {accolades} peuvent être omis pour un traitement unique
Un seul paramètre peut être omis (parenthèses)

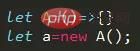
Fonction flèche Il ne peut pas être utilisé comme constructeur et ne peut pas être nouveau. Une erreur sera signalée


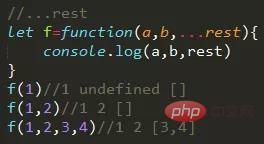
La fonction flèche ne lie pas les arguments, mais vous pouvez utiliser le... paramètre rest
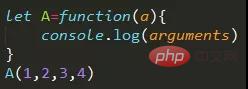
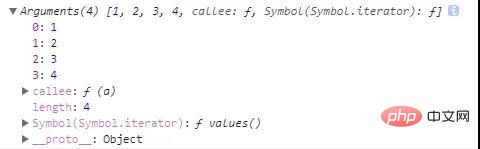
Ceci est un argument de fonction normal, vous pouvez utiliser


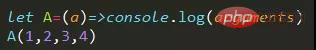
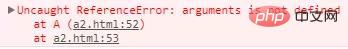
Ceci est une fonction fléchée, et une erreur sera signalée si elle est utilisée.


Mais il peut être utilisé comme ça, mais le résultat est différent des arguments.


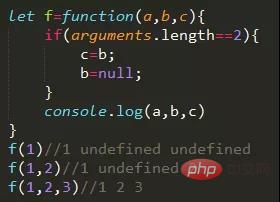
Le scénario d'utilisation général des arguments est le suivant : 3 paramètres peuvent être transmis et le paramètre du milieu est facultatif. Si un seul paramètre est passé, il est utilisé pour le paramètre 1, et si 2 paramètres sont passés, il est utilisé pour le paramètre 1 et le paramètre 3...

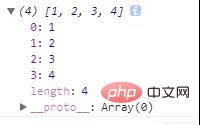
L'effet de l'utilisation du paramètre rest :
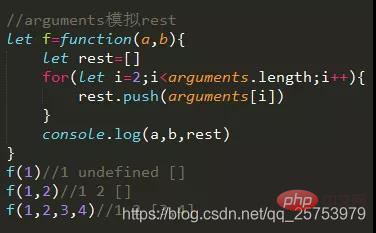
La valeur par défaut du repos est [], et des paramètres supplémentaires seront ajoutés au tableau

Ici, nous utilisons arguments pour simuler l'effet de repos :

Recommandations associées : Tutoriel vidéo JavaScript
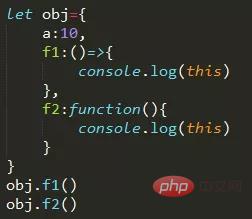
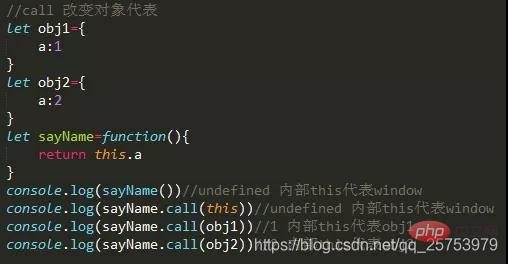
Les représentants de celui-ci des deux les fonctions sont différentes :
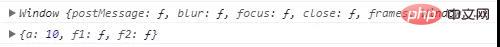
f1 est une fonction de flèche, et cela représente L'objet de la couche supérieure, s'il n'y a pas de couche supérieure personnalisée, représente la fenêtre.
f2 est une fonction ordinaire, et cela représente l'objet actuel.


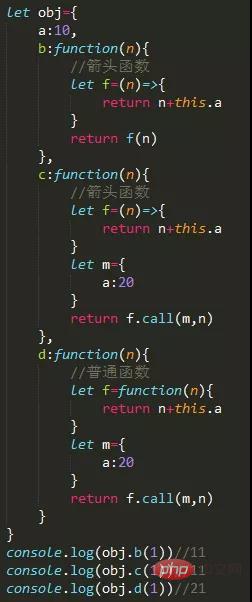
La fonction call() ou apply() de la fonction flèche n'affectera pas l'objet représentatif de ceci :
b, c et d sont toutes des fonctions ordinaires. Le f dans
b est une fonction de flèche, donc l'interne représente l'obj de la couche supérieure, et la valeur est 11. Le f dans
c est une fonction fléchée. Lors de l'appel de f's call(), cela n'affectera pas le this interne. Il représente toujours obj, et la valeur est 11
dans f est une fonction ordinaire. cela représente la fenêtre, mais parce que l'appel(m) de f est appelé, il devient m, la valeur est 21

Ici, nous mentionnerons la fonction d'appel :
La fonction d'appel est une méthode dont dispose chaque fonction, utilisée pour modifier ce vers quoi cela pointe dans une fonction normale.

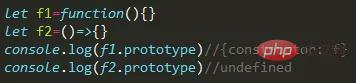
Les fonctions fléchées n'ont pas d'attribut prototype :
le prototype est une fonction ordinaire utilisée pour obtenir l'objet prototype.

Résumé :
Ceci dans la fonction flèche pointe vers l'objet supérieur, et bind(), call() et apply() ne peuvent pas changer la direction.
Ceci, dans une fonction normale, exécute l'objet dont la fonction est appelée.
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





