
Oui, float n'est pas un attribut de boîte. Les attributs de la boîte incluent : la largeur, la hauteur, le remplissage, le remplissage en bas, le remplissage à gauche, le remplissage à droite, le remplissage en haut, la marge, la bordure, etc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Le modèle de boîte (modèle) est un modèle de pensée utilisé par la technologie CSS qui est souvent utilisé dans la conception Web. CSS suppose que tous les éléments du document HTML génèrent une boîte d'élément rectangulaire qui décrit l'espace occupé par l'élément dans la mise en page du document HTML, qui peut être visualisée sous forme de boîte.
En définissant une série d'attributs liés aux boîtes, les performances et la structure de mise en page de chaque boîte et même de l'ensemble du document HTML peuvent être considérablement enrichies et promues.
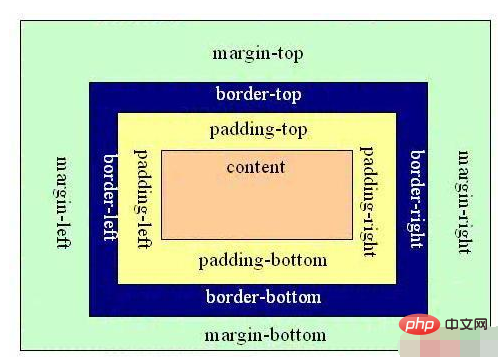
Le mode boîte CSS (modèle), également appelé modèle boîte (Box Model), est composé de plusieurs éléments : le contenu de l'élément (contenu), la marge intérieure (padding), la bordure (bordure) et la marge extérieure ( marge) composée (comme le montre l’image ci-dessous).
Nous pouvons comprendre ces attributs en les transférant aux boîtes (boîtes) de notre vie quotidienne. Les boîtes que nous voyons dans notre vie quotidienne sont aussi des boîtes qui peuvent contenir des choses, et elles ont aussi ces attributs, donc elles. sont appelés C'est le mode boîte.

Modèle de boîte (Boîte flexible) Propriétés
Paramètre de la zone de contenu (contenu). ):
Le réglage de la largeur et de la hauteur peut être une valeur spécifique (avec unité) , ou il peut s'agir d'un paramètre de pourcentage.
2. Paramètres de remplissage :
| 属性 | 说明 |
|---|---|
| padding | 使用简写属性设置在一个声明中的所有填充属性 |
| padding-bottom | 设置元素的底部填充 |
| padding-left | 设置元素的左部填充 |
| padding-right | 设置元素的右部填充 |
| padding-top | 设置元素的顶部填充 |
(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Réglage des marges
| 属性 | 描述 |
|---|---|
| margin | 简写属性。在一个声明中设置所有外边距属性。 |
| margin-bottom | 设置元素的下外边距。 |
| margin-left | 设置元素的左外边距。 |
| margin-right | 设置元素的右外边距。 |
| margin-top | 设置元素的上外边距。 |
4. Paramètres de bordure
La plupart des objets éléments n'ont pas de bordure par défaut
Pour définir la bordure, 3 éléments doivent être définis en même temps : la largeur, le style et la couleur.
Attributs étendus des bordures classés par éléments d'attribut (border-width : largeur de bordure ; border-style : style de bordure ; border-color : couleur de bordure )
| 属性 | 描述 |
|---|---|
| border | 简写属性,用于把针对四个边的属性设置在一个声明。 |
| border-style | 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 |
| border-width | 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 |
| border-color | 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 |
| border-bottom | 简写属性,用于把下边框的所有属性设置到一个声明中。 |
| border-bottom-color | 设置元素的下边框的颜色。 |
| border-bottom-style | 设置元素的下边框的样式。 |
| border-bottom-width | 设置元素的下边框的宽度。 |
| border-left | 简写属性,用于把左边框的所有属性设置到一个声明中。 |
| border-left-color | 设置元素的左边框的颜色。 |
| border-left-style | 设置元素的左边框的样式。 |
| border-left-width | 设置元素的左边框的宽度。 |
| border-right | 简写属性,用于把右边框的所有属性设置到一个声明中。 |
| border-right-color | 设置元素的右边框的颜色。 |
| border-right-style | 设置元素的右边框的样式。 |
| border-right-width | 设置元素的右边框的宽度。 |
| border-top | 简写属性,用于把上边框的所有属性设置到一个声明中。 |
| border-top-color | 设置元素的上边框的颜色。 |
| border-top-style | 设置元素的上边框的样式。 |
| border-top-width | 设置元素的上边框的宽度。 |
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!