
layui-inline fait référence à l'élément en ligne dans le formulaire layui. Sa fonction est d'aligner plusieurs éléments sur une ligne ; l'élément en ligne n'occupera pas une ligne par lui-même et plusieurs éléments adjacents seront placés dans. la même ligne jusqu'à ce que Si une ligne ne peut pas tenir, une nouvelle ligne sera ajoutée et sa largeur changera avec le contenu de l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version layui 2.5.6, ordinateur DELL G3.
en ligne dans formulaire layui
inline :
les éléments en ligne n'occuperont pas une ligne par eux-mêmes. Plusieurs éléments adjacents seront disposés dans la même ligne. Jusqu'à ce qu'une ligne ne puisse pas tenir, une nouvelle ligne le sera. sera ajouté, et sa largeur variera. Le contenu de l'élément change
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">验证手机</label>
<div class="layui-input-inline">
<input type="tel" name="phone" lay-verify="required|phone" autocomplete="off"
class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">验证邮箱</label>
<div class="layui-input-inline">
<input type="text" name="email" lay-verify="email" autocomplete="off"
class="layui-input">
</div>
</div>
</div>La classe="layui-input-inline" utilisée ci-dessus
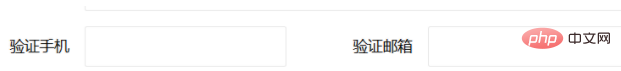
Le résultat de la page est comme ceci :

C'est-à-dire que les deux zones de saisie sont sur la même ligne.
Recommandé (gratuit) : tutoriel layui
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que signifie l'intervalle ?
Que signifie l'intervalle ?
 Que comprend le stockage par cryptage des données ?
Que comprend le stockage par cryptage des données ?
 Utilisation de setInterval dans JS
Utilisation de setInterval dans JS
 Quels sont les attributs du javabean ?
Quels sont les attributs du javabean ?
 Quels sont les paramètres du chapiteau ?
Quels sont les paramètres du chapiteau ?
 Où regarder les rediffusions en direct de Douyin
Où regarder les rediffusions en direct de Douyin
 Solution au problème selon lequel les fichiers exe ne peuvent pas être ouverts dans le système win10
Solution au problème selon lequel les fichiers exe ne peuvent pas être ouverts dans le système win10
 équipebition
équipebition
 Tutoriel de configuration des variables d'environnement Java
Tutoriel de configuration des variables d'environnement Java