
L'attribut image flip en CSS est transform. L'attribut transform est appliqué à la transformation 2D ou 3D de l'élément. Vous pouvez utiliser cet attribut pour faire pivoter, déplacer, incliner et d'autres opérations sur l'élément. La syntaxe est "transform: none|transform-functions;"; pris en charge par la transformation incluent rotate(), rotate3d(), rotateX(), rotateY(), rotateZ().

L'environnement d'exploitation de cet article : système Windows10, CSS3&&HTML5, ordinateur thinkpad t480.
CSS3 nous fournit une nouvelle transformation d'attribut, avec laquelle nous pouvons déplacer, faire pivoter, incliner et d'autres opérations sur les éléments.
introduction de l'attribut de transformation :
L'attribut de transformation est appliqué à la transformation 2D ou 3D de l'élément. Cette propriété vous permet de faire pivoter, mettre à l'échelle, déplacer, incliner, etc. l'élément.
Syntaxe :
transform: none|transform-functions;
Valeurs d'attribut flip couramment utilisées :
rotate(angle) définit la rotation 2D, spécifiée dans le paramètres angle.
rotate3d(x,y,z,angle) Définit la rotation 3D.
rotateX(angle) Définit une rotation 3D le long de l'axe X.
rotateY(angle) Définit une rotation 3D le long de l'axe Y.
rotateZ(angle) Définit une rotation 3D le long de l'axe Z.
Code spécifique :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
div
{
width:200px;
height:100px;
background-color:yellow;
/* Rotate div */
transform:rotate(7deg);
-ms-transform:rotate(7deg); /* IE 9 */
-webkit-transform:rotate(7deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello</div>
</body>
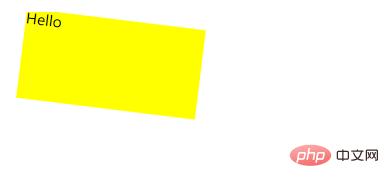
</html>Résultat d'exécution :

(Partage de vidéos d'apprentissage :tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!