 outils de développement
outils de développement
 webstorm
webstorm
 Tutoriel pour les débutants pour créer un projet Vue avec webstorm
Tutoriel pour les débutants pour créer un projet Vue avec webstorm
Tutoriel pour les débutants pour créer un projet Vue avec webstorm

Le but de cet article est de présenter le processus de construction spécifique pour les novices qui utilisent webstorm pour créer des projets vue pour la première fois.
Tout d’abord, introduisons quelques termes.
Node.js :
Node.js est un environnement d'exécution JavaScript basé sur le moteur Chrome V8.
Node.js utilise un modèle d'E/S non bloquant et piloté par les événements, ce qui le rend léger et efficace.
Le gestionnaire de packages de Node.js, npm, est le plus grand écosystème de bibliothèques open source au monde.
npm :
npm signifie Node Package Manager. Il s'agit d'un gestionnaire de packages basé sur Node.js. C'est également le gestionnaire de packages le plus populaire de toute la communauté Node.js et prend en charge le gestionnaire de packages. la plupart des modules tiers (similaire à Maven en Java).
L'intention initiale de npm : faciliter le partage et la réutilisation du code pour les développeurs JavaScript.
Scénarios d'utilisation de npm :
Autoriser les utilisateurs à obtenir des packages tiers et à les utiliser.
Permet aux utilisateurs de publier et de partager leurs propres packages ou programmes en ligne de commande.
Requête de version npm :
npm -v
Webpack
WebPack peut être vu comme un packager de modules : il s'agit d'analyser la structure de votre projet, de trouver Modules JavaScript et autres langages d'extension que les navigateurs ne peuvent pas exécuter directement (Scss, TypeScript, etc.), puis convertissez-les et emballez-les dans un format approprié pour une utilisation par le navigateur.
Entrons dans le vif du sujet
Tout d'abord, maintenant webstorm, node.js
Faites attention à la version de node. Seul le nœud qui prend en charge le mode harmonie prendra en charge es6. . Créez le nom du projet basé sur webpack. Ce n'est qu'alors qu'aucune erreur ne sera signalée. La dernière version est recommandée.
1. Après avoir téléchargé le package d'installation, cliquez simplement pour installer. L'interface pour une installation de test réussie est la suivante :

2. Installez l'image Taobao (similaire à l'image de l'entrepôt central maven d'Alibaba Cloud)
Le temps d'installation est un peu long
Commande d'installation :
npm install -g cnpm --registry=https://registry.npm.taobao.org
Commande de vérification :
cnpm -v
3. Installer webpack
Utilisez cnpm pour installer webpack L'instruction de ligne de commande est. cnpm installe webpack -g. Cela prend un peu plus de temps. L'interface pour une installation de test réussie est la suivante :

4. L'étape suivante consiste à installer vue-cli globalement. Cela prend un peu plus de temps
La déclaration d'installation est :
cnpm install --global vue-cli
Commande de vérification :
vue -V

(Partage de vidéos d'apprentissage : tutoriel vidéo php )
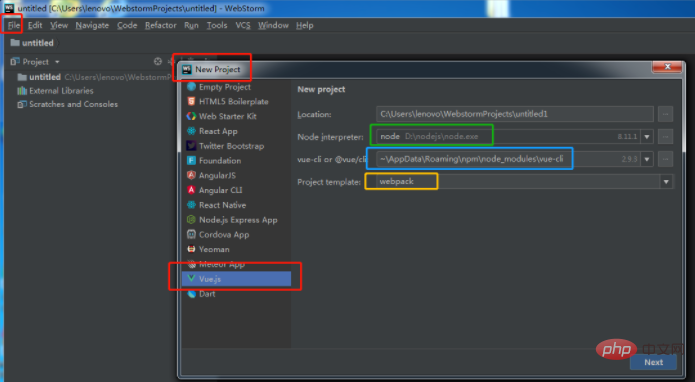
5. Commençons par utiliser WebStorm
Un point important est que si vous souhaitez utiliser WebStorm pour créer un projet, vous devez installer git. L'installation est très simple, il suffit de le télécharger et de l'installer depuis le site officiel, sinon il risque de ne pas être installé

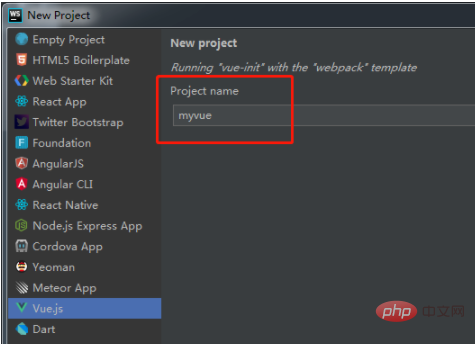
Le rouge est la nouvelle commande, le vert est l'adresse node.js (cela prendra un certain temps après l'installation) Recherche automatique), le bleu est l'adresse du package vue.js, le jaune est le module d'emballage utilisé pour l'emballage

Remplissez le nom du projet, notez que le nom du projet ne peut pas contenir de majuscules.
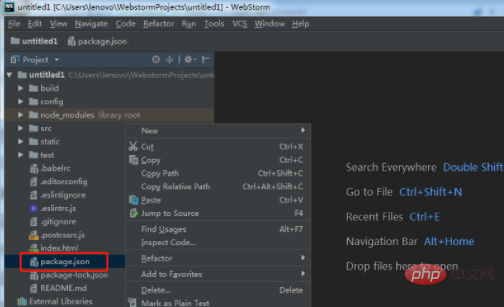
Continuez simplement à cliquer sur Suivant, structure du projet

Sélectionnez package.json, faites un clic droit et sélectionnez afficher les scripts npm

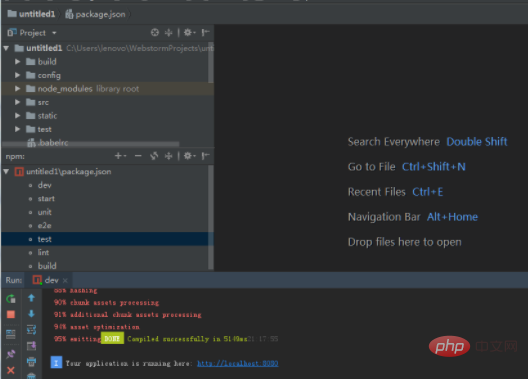
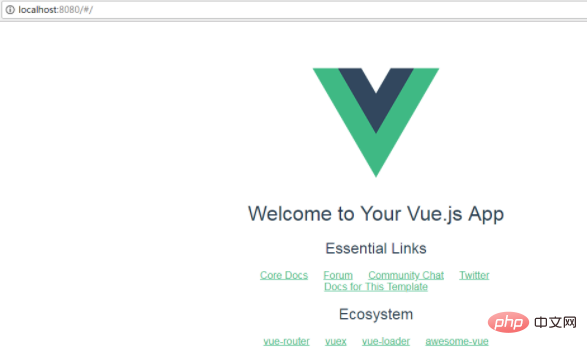
Sélectionnez dev et double-cliquez pour tester. Après une ouverture réussie, le port par défaut apparaîtra. Aimez la publication et ouvrez-la dans le navigateur. Si la page suivante apparaît, c'est réussi. Un tel projet vue a été créé avec succès

Recommandations associées : Tutoriel d'utilisation de Webstorm
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment passer les paramètres pour la fonction Vue
Apr 08, 2025 am 07:36 AM
Comment passer les paramètres pour la fonction Vue
Apr 08, 2025 am 07:36 AM
Il existe deux façons principales de transmettre des paramètres aux fonctions Vue.js: passer des données à l'aide de machines à sous ou lier une fonction avec Bind, et fournir des paramètres: passer des paramètres à l'aide de slots: passer des données dans des modèles de composants, accessibles dans les composants et utilisé comme paramètres de la fonction. PASS Paramètres à l'aide de Bind Binding: Bind Fonction dans l'instance Vue.js et fournissez des paramètres de fonction.





