 outils de développement
outils de développement
 VSCode
VSCode
 Une brève discussion sur la façon de configurer l'éditeur LaTeX dans VSCode
Une brève discussion sur la façon de configurer l'éditeur LaTeX dans VSCode
Une brève discussion sur la façon de configurer l'éditeur LaTeX dans VSCode
Cet article vous présentera comment configurer Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur LaTeX dans VSCode dans VSCode dans VSCode dans VSCode avec VSCode et utiliser VSCode pour écrire Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur LaTeX dans VSCode dans VSCode dans VSCode dans VSCode. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "tutoriel vscode"
De nombreuses personnes utilisent texstudio ou winedt avec texlive pour rédiger des  documents pour. Pendant longtemps, texstudio a été mon seul éditeur. Cependant, en tant que personne soucieuse du visage, je ne supportais pas l'interface originale, alors je suis tombé amoureux de VSCode. Beau, gratuit et open source sont les principales raisons pour lesquelles j'ai choisi VSCode.
documents pour. Pendant longtemps, texstudio a été mon seul éditeur. Cependant, en tant que personne soucieuse du visage, je ne supportais pas l'interface originale, alors je suis tombé amoureux de VSCode. Beau, gratuit et open source sont les principales raisons pour lesquelles j'ai choisi VSCode.
Il existe de nombreux articles présentant VSCode +  sur Internet, mais il y a un peu moins d'introductions sur la configuration des lecteurs externes. J'ai longtemps cherché en ligne avant de trouver la méthode sur la page d'accueil github du. auteur de Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur LaTeX dans VSCode dans VSCode dans VSCode dans VSCode Workshop En parallèle, j'ai eu l'idée d'écrire un tutoriel.
sur Internet, mais il y a un peu moins d'introductions sur la configuration des lecteurs externes. J'ai longtemps cherché en ligne avant de trouver la méthode sur la page d'accueil github du. auteur de Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur LaTeX dans VSCode dans VSCode dans VSCode dans VSCode Workshop En parallèle, j'ai eu l'idée d'écrire un tutoriel.
Cet article présente principalement comment utiliser VSCode pour rédiger des documents simples et configurer un lecteur PDF externe.
Si vous avez installé texlive, VSCode et SumatraPDF, et que vous ne souhaitez pas lire l'intégralité de l'article et souhaitez simplement commencer rapidement, veuillez consulter l'annexe à la fin de l'article et copier tout le code dans les paramètres de VSCode , puis remplacez le "..." par le chemin du logiciel sur votre ordinateur, et vous pourrez ensuite l'utiliser.
1. Installez texlive
Vous pouvez télécharger le fichier image de texlive à partir de l'URL suivante :
https:/ /mirrors.huaweicloud.com/CTAN/systems/texlive/Images/
https://mirrors.aliyun.com/CTAN/systems/texlive/Images/
Sites miroirs open source d'autres universités telles que Tsinghua L'Université et l'Université des sciences et technologies de Chine sont également disponibles. Mais en termes de vitesse, je pense que Huawei Cloud et Alibaba Cloud sont plus rapides.
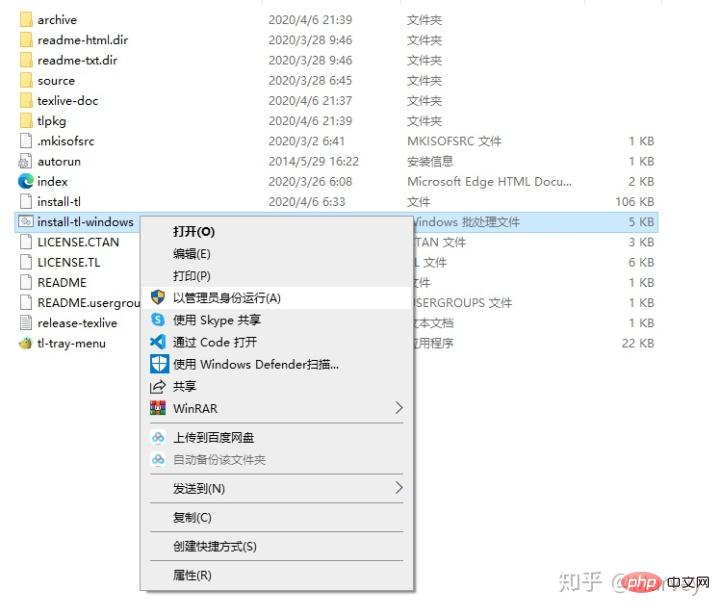
Chargez le fichier iso de texlive 2020,

 Cliquez avec le bouton droit sur install-tl-windows, cliquez sur Exécuter en tant qu'administrateur pour accéder à l'interface d'installation , Cliquez sur "Avancé" dans le coin inférieur gauche pour accéder à l'installation avancée afin d'annuler les packages de macros que vous n'avez pas besoin d'installer.
Cliquez avec le bouton droit sur install-tl-windows, cliquez sur Exécuter en tant qu'administrateur pour accéder à l'interface d'installation , Cliquez sur "Avancé" dans le coin inférieur gauche pour accéder à l'installation avancée afin d'annuler les packages de macros que vous n'avez pas besoin d'installer.

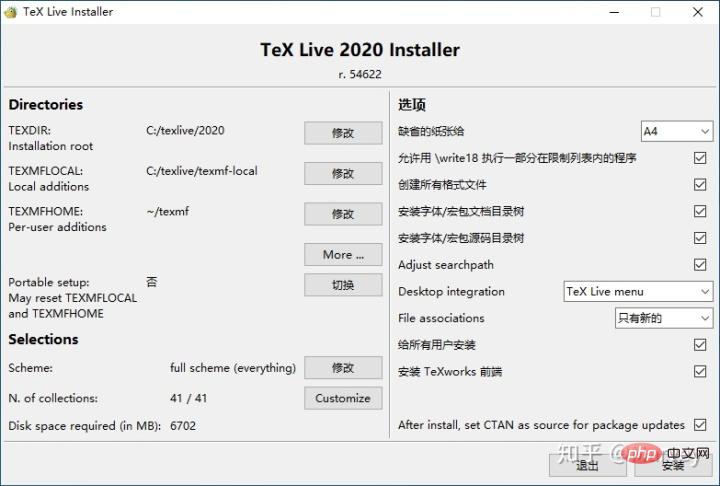
 Cliquez sur "Personnaliser" pour décocher les packages inutiles.
Cliquez sur "Personnaliser" pour décocher les packages inutiles.

 Décocher simplement les packs de langues non chinoises et anglaises peut économiser 1 Go d'espace. Si vous trouvez cela gênant, vous pouvez également tous les installer.
Décocher simplement les packs de langues non chinoises et anglaises peut économiser 1 Go d'espace. Si vous trouvez cela gênant, vous pouvez également tous les installer.
Dans le coin inférieur droit de l'interface d'installation, vous pouvez choisir d'installer ou non l'éditeur TeXworks. Je pense que puisque vous avez lu cet article, vous ne devriez pas en avoir besoin. Après avoir défini le chemin d'installation et d'autres options, cliquez sur « Installer », puis attendez 20 minutes à 3 heures pour que l'installation soit terminée.
2. Installez le plug-in  sur VSCode
sur VSCode
En même temps, téléchargez VSCode et installez-le. VSCode est très simple, ici Arrêtez de harceler.

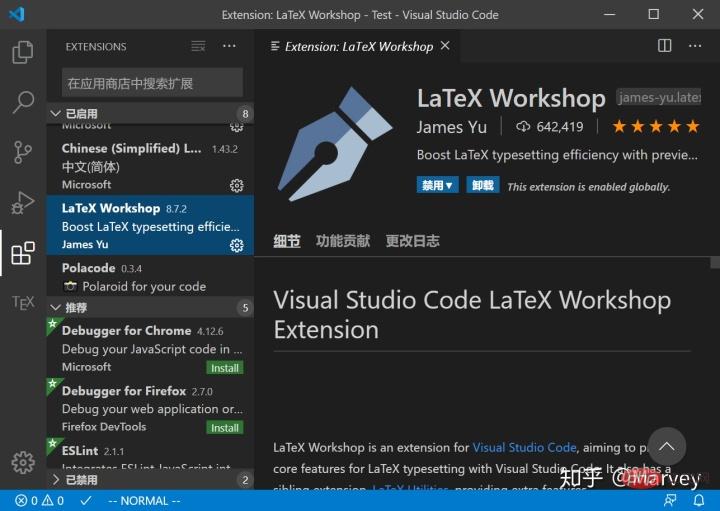
 Une fois VSCode installé, installez le plug-in Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur LaTeX dans VSCode dans VSCode dans VSCode dans VSCode Workshop dans le magasin d'extensions.
Une fois VSCode installé, installez le plug-in Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur LaTeX dans VSCode dans VSCode dans VSCode dans VSCode Workshop dans le magasin d'extensions.
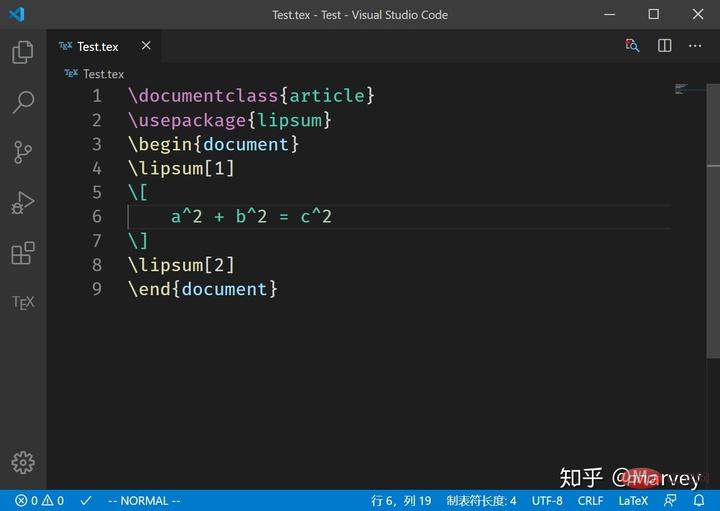
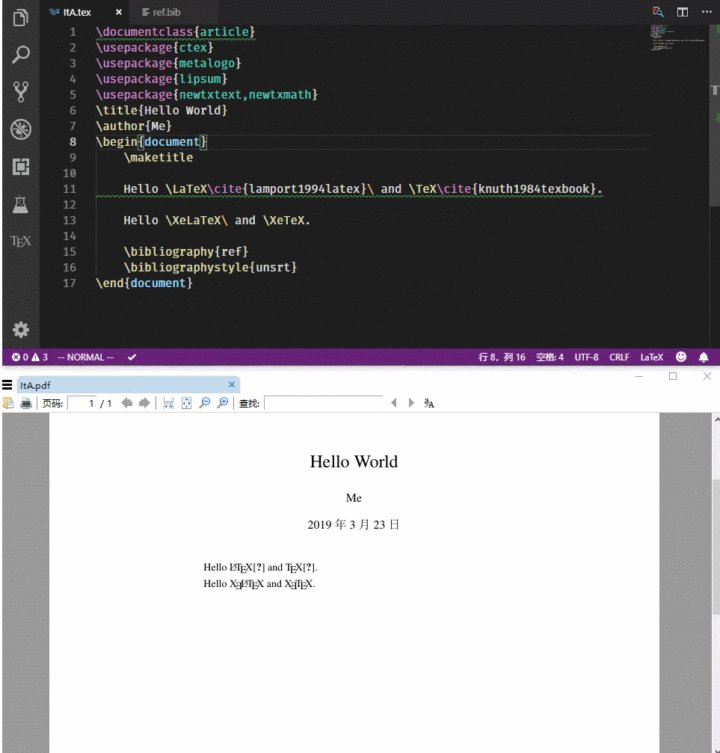
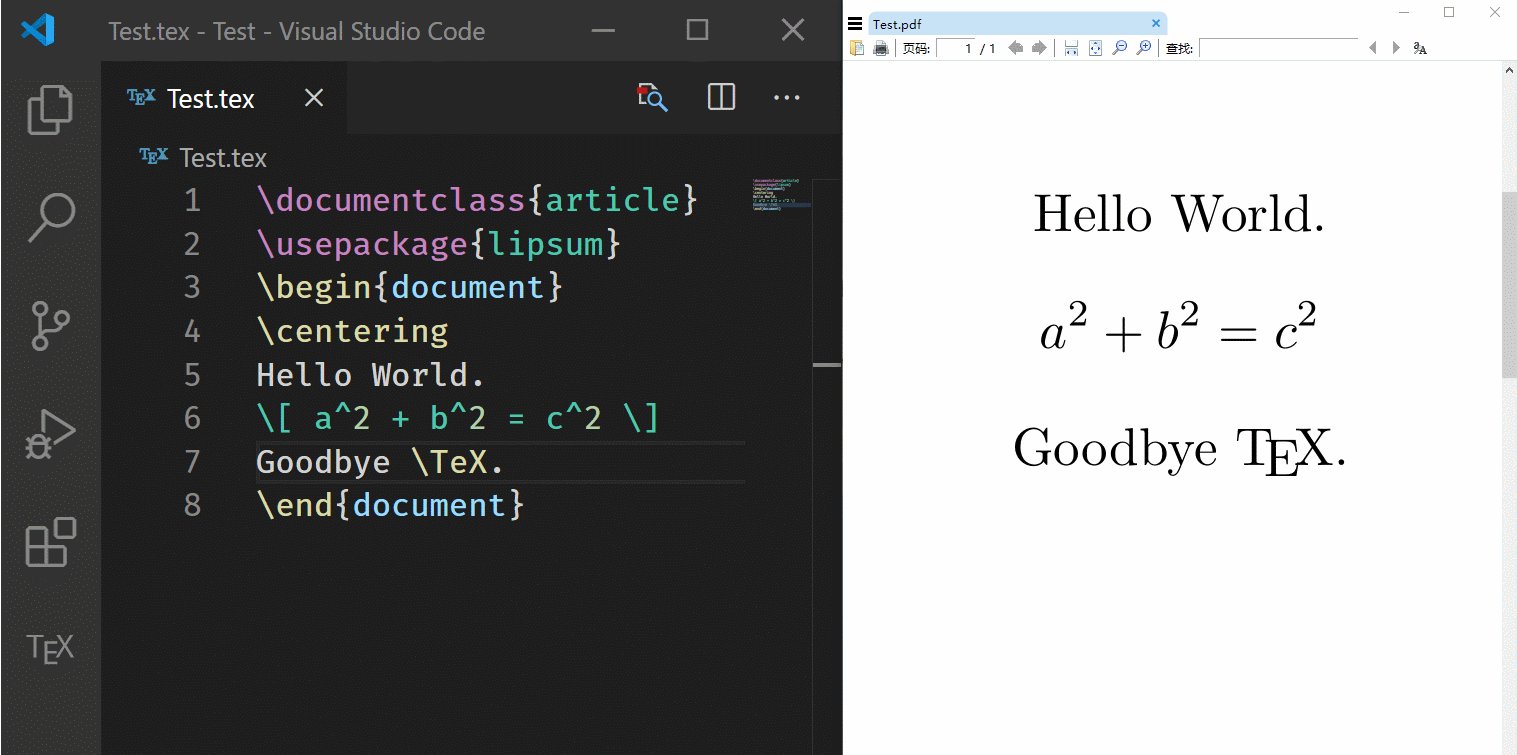
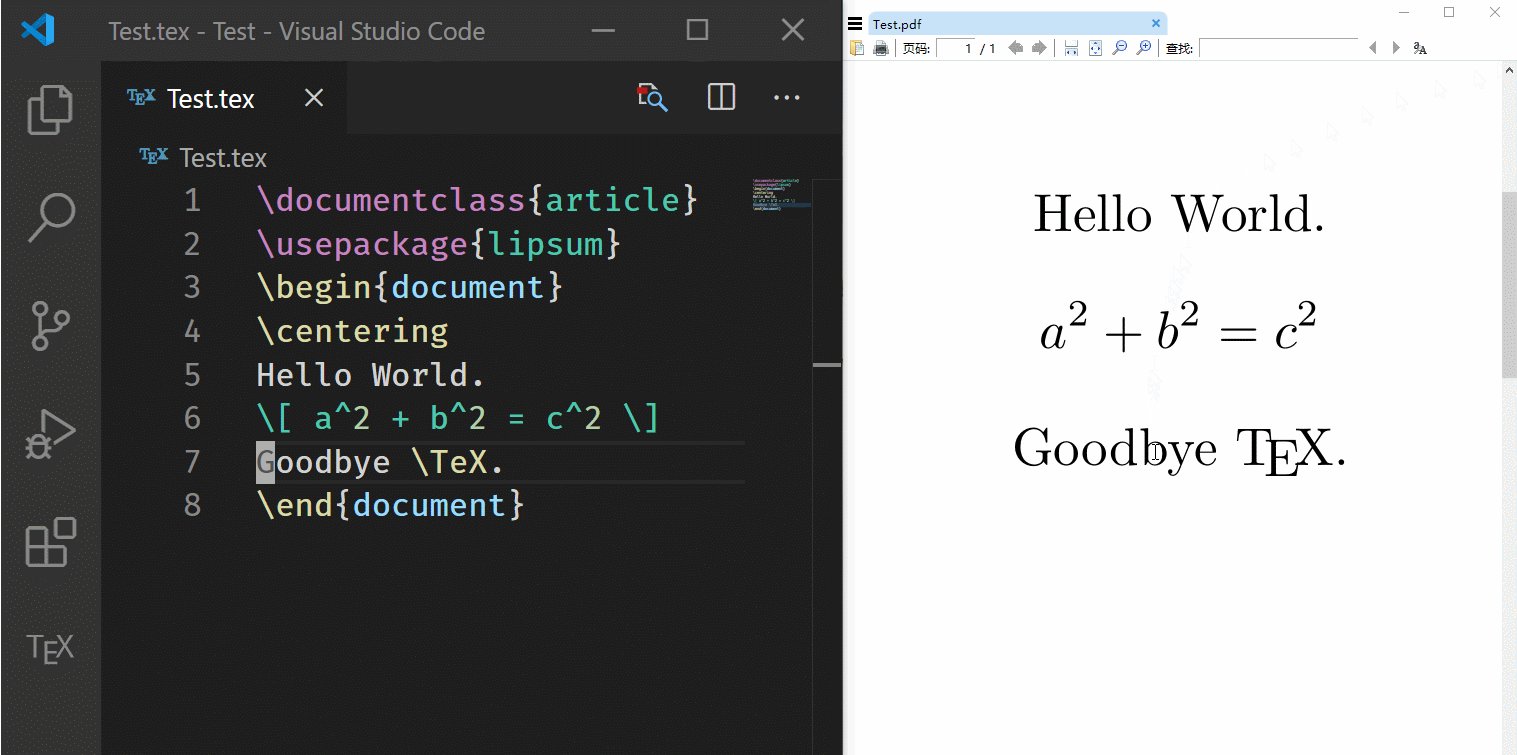
Une fois l'installation terminée, ouvrez simplement un fichier source tex,

 Comme vous pouvez le constater, le code a été mis en surbrillance.
Comme vous pouvez le constater, le code a été mis en surbrillance.
3. Configurez le plug-in  de VSCode
de VSCode
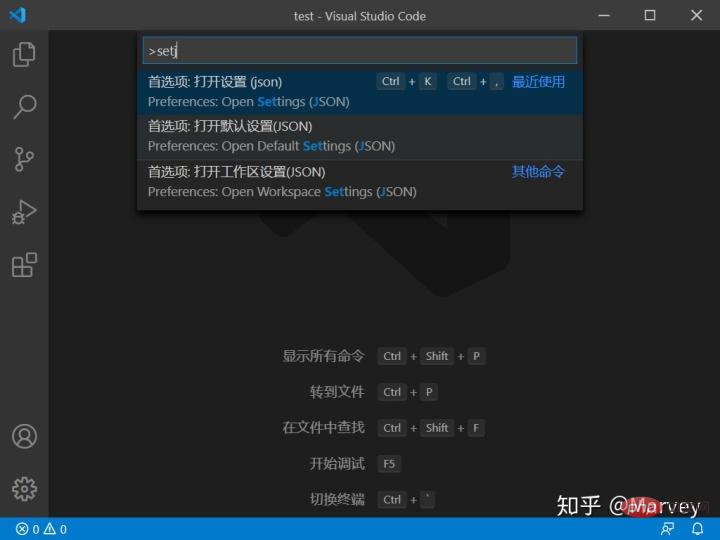
Appuyez sur F1 dans l'interface VSCode, puis tapez "setjson" et cliquez sur "Accueil". " Option : Ouvrir les paramètres (JSON)",

Mettez le code suivant dans la zone des paramètres :
"latex-workshop.latex.tools": [
{
// 编译工具和命令
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
], L'outil de compilation par défaut de Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur LaTeX dans VSCode dans VSCode dans VSCode dans VSCode L'atelier est latexmk , tout le monde peut modifier les outils et commandes requis selon ses besoins. Je n'ai pas besoin d'utiliser latexmk, je l'ai donc modifié en xelatex, qui est couramment utilisé dans les environnements chinois, et chacun peut le modifier en fonction de ses besoins. (Grâce à @huan Yu, remplacer
L'outil de compilation par défaut de Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur LaTeX dans VSCode dans VSCode dans VSCode dans VSCode L'atelier est latexmk , tout le monde peut modifier les outils et commandes requis selon ses besoins. Je n'ai pas besoin d'utiliser latexmk, je l'ai donc modifié en xelatex, qui est couramment utilisé dans les environnements chinois, et chacun peut le modifier en fonction de ses besoins. (Grâce à @huan Yu, remplacer %DOC% dans les outils par %DOCFILE% prendra en charge la compilation de fichiers sous des chemins chinois )
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}], est utilisé pour configurer la chaîne de compilation, mettez dans la zone des paramètres de la même manière. La première recette est l'outil de compilation par défaut. Si vous devez utiliser bibtex, vous pouvez utiliser la méthode suivante :
est utilisé pour configurer la chaîne de compilation, mettez dans la zone des paramètres de la même manière. La première recette est l'outil de compilation par défaut. Si vous devez utiliser bibtex, vous pouvez utiliser la méthode suivante :
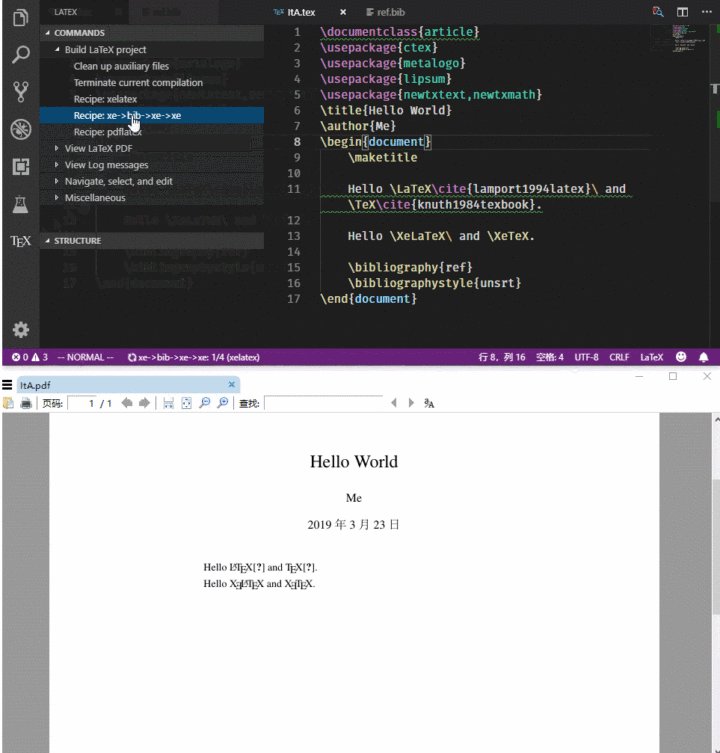
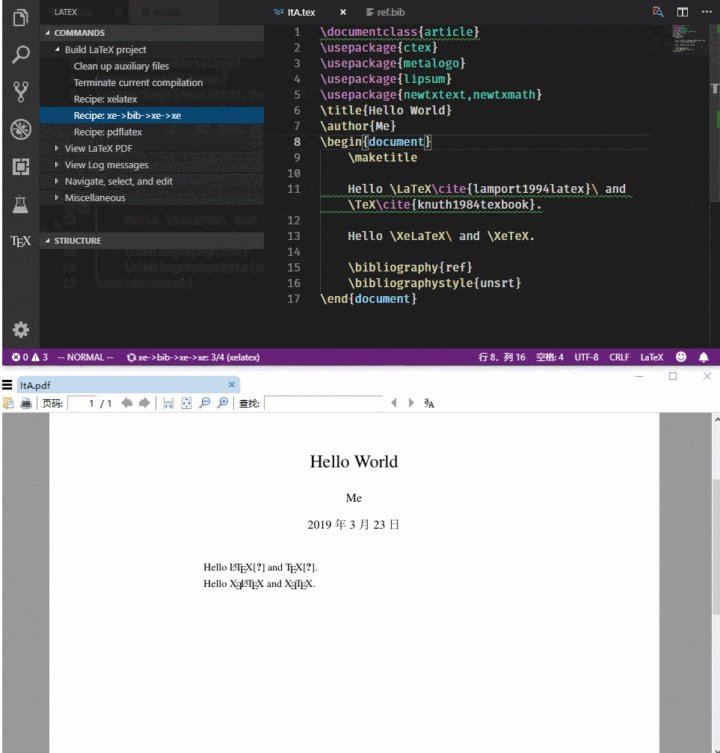
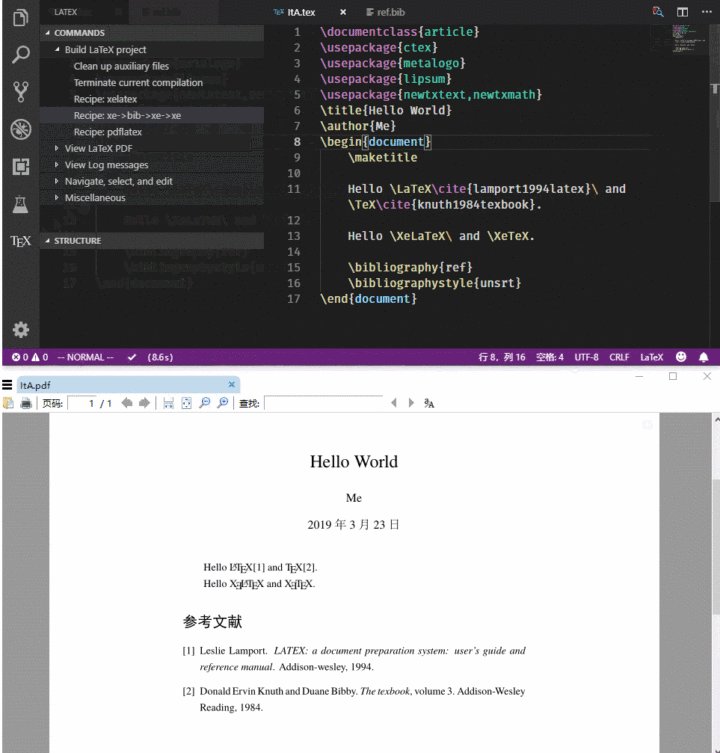
Cliquez sur la petite coche dans le coin inférieur gauche de l'interface VSCode pendant. compilation, et cliquez sur "Construire le projet Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur LaTeX dans VSCode dans VSCode dans VSCode dans VSCode", sélectionnez la recette avec bib ou utilisez les touches de raccourci pour sélectionner rapidement
Mettez la recette avec bib en premier, et elle peut être compilée comme la recette ; recette par défaut, ou vous pouvez Parce qu'il y a plus de compilations, la vitesse sera plus lente
Ajouter %!BIB program = bibtex au début du document

Pour utiliser pdflatex, ajoutez simplement le code suivant au début du document tex :
%!TEX program = pdflatex
Pour utiliser SumatraPDF pour prévisualiser le fichier PDF compilé, ajoutez le code suivant pour entrer dans la zone des paramètres.
"latex-workshop.view.pdf.viewer": "external","latex-workshop.view.pdf.external.viewer.command": "C:/.../SumatraPDF.exe","latex-workshop.view.pdf.external.viewer.args": [ "-forward-search", "%TEX%", "%LINE%", "-reuse-instance", "-inverse-search", "\"C:/.../Microsoft VS Code/Code.exe\" \"C:/.../Microsoft VS Code/resources/app/out/cli.js\" -gr \"%f\":\"%l\"", "%PDF%"],
 Sélectionnez un lecteur externe pour "viewer". Là où il y a "..." dans "viewer.command" et "viewer.args", vous devez installer SumatraPDF et VSCode sur votre ordinateur. . Pour modifier l'emplacement, pensez à changer également la lettre du lecteur.
Sélectionnez un lecteur externe pour "viewer". Là où il y a "..." dans "viewer.command" et "viewer.args", vous devez installer SumatraPDF et VSCode sur votre ordinateur. . Pour modifier l'emplacement, pensez à changer également la lettre du lecteur.
Vous pouvez maintenant utiliser VSCode pour compiler le fichier tex et le prévisualiser avec SumatraPDF comme lecteur.

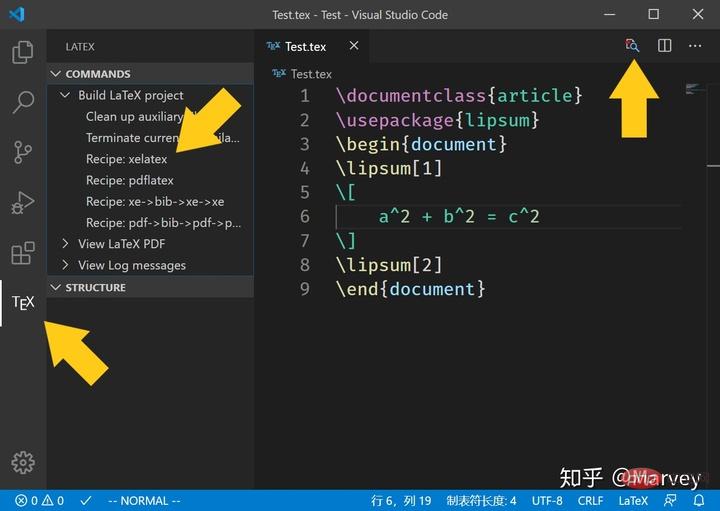
 Après plusieurs mises à jour du plug-in, l'option du menu contextuel a été supprimée et l'option a été déplacée vers la colonne de gauche. Cliquez sur l'icône
Après plusieurs mises à jour du plug-in, l'option du menu contextuel a été supprimée et l'option a été déplacée vers la colonne de gauche. Cliquez sur l'icône  dans la colonne de gauche, puis cliquez sur la recette que vous souhaitez utiliser pour compiler. Si vous utilisez la touche de raccourci, la première recette sera utilisée par défaut pour compiler. Cliquez sur le bouton loupe dans le coin supérieur droit ou appuyez sur Ctrl+Alt+v pour ouvrir SumatraPDF pour un aperçu.
dans la colonne de gauche, puis cliquez sur la recette que vous souhaitez utiliser pour compiler. Si vous utilisez la touche de raccourci, la première recette sera utilisée par défaut pour compiler. Cliquez sur le bouton loupe dans le coin supérieur droit ou appuyez sur Ctrl+Alt+v pour ouvrir SumatraPDF pour un aperçu.
4. Configurez la recherche avant et arrière
"latex-workshop.view.pdf.external.synctex.command": "C:/.../SumatraPDF.exe","latex-workshop.view.pdf.external.synctex.args": [ "-forward-search", "%TEX%", "%LINE%", "-reuse-instance", "-inverse-search", "\"C:/.../Microsoft VS Code/Code.exe\" \"C:/.../Microsoft VS Code/resources/app/out/cli.js\" -gr \"%f\":\"%l\"", "%PDF%",],
 Ajoutez le code dans la zone des paramètres pour configurer la recherche avant, comme ci-dessus, à l'intérieur de ".. . " La partie est modifiée en fonction de votre propre situation (Merci à @Macrofuns d'avoir souligné que si des guillemets doubles ne sont pas ajoutés, la recherche inversée ne sera pas possible si le chemin du fichier contient des espaces).
Ajoutez le code dans la zone des paramètres pour configurer la recherche avant, comme ci-dessus, à l'intérieur de ".. . " La partie est modifiée en fonction de votre propre situation (Merci à @Macrofuns d'avoir souligné que si des guillemets doubles ne sont pas ajoutés, la recherche inversée ne sera pas possible si le chemin du fichier contient des espaces).

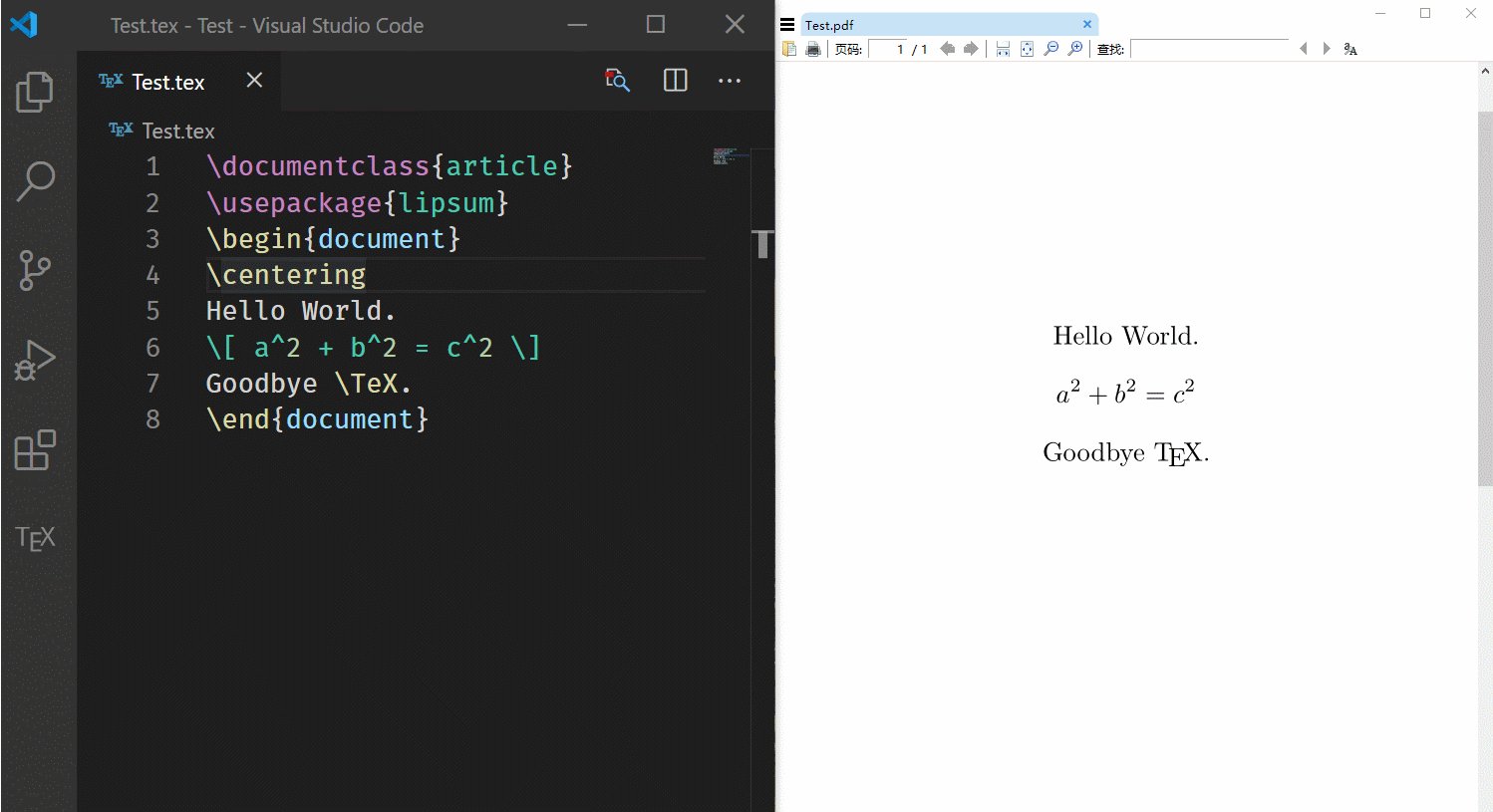
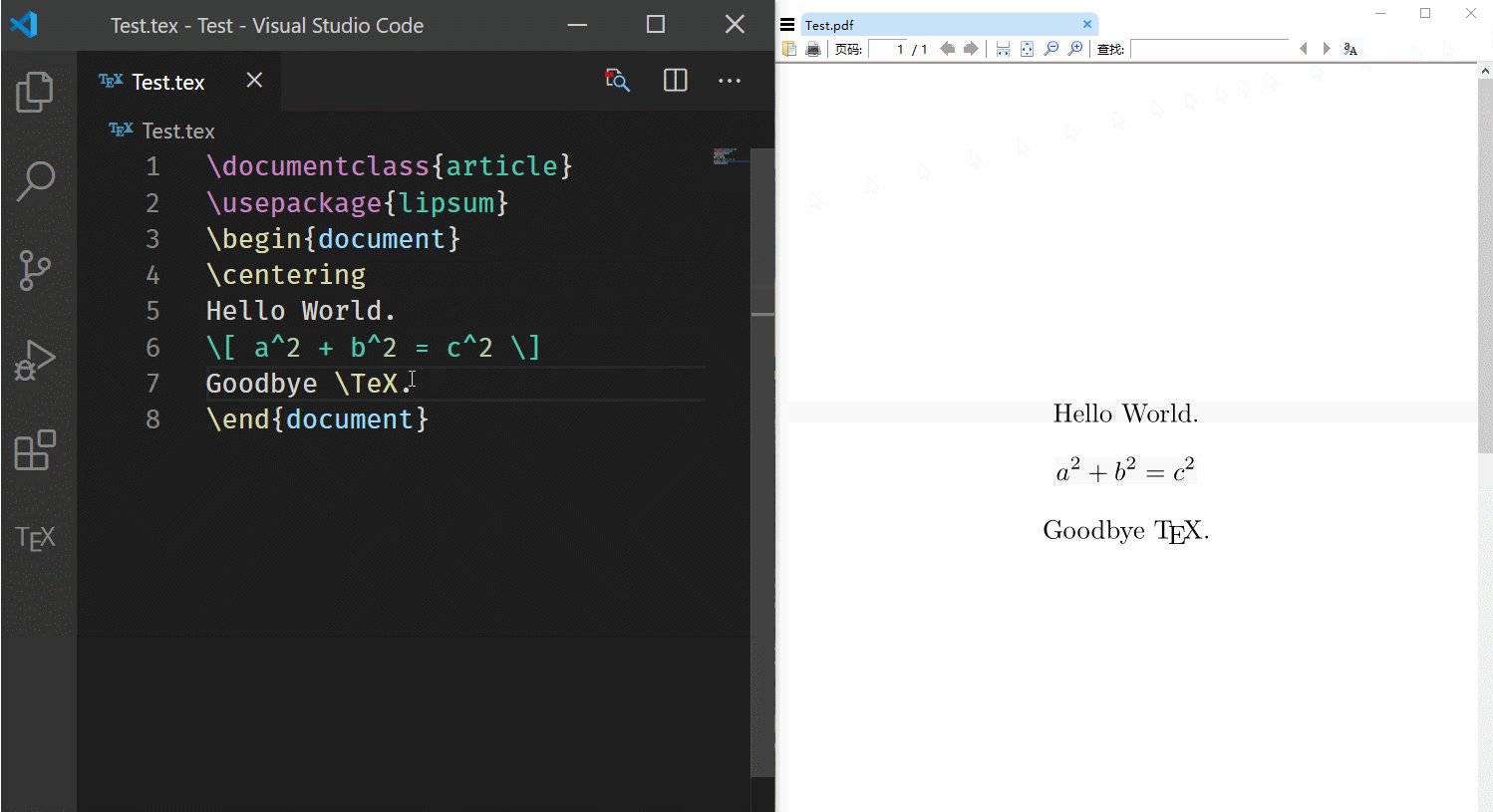
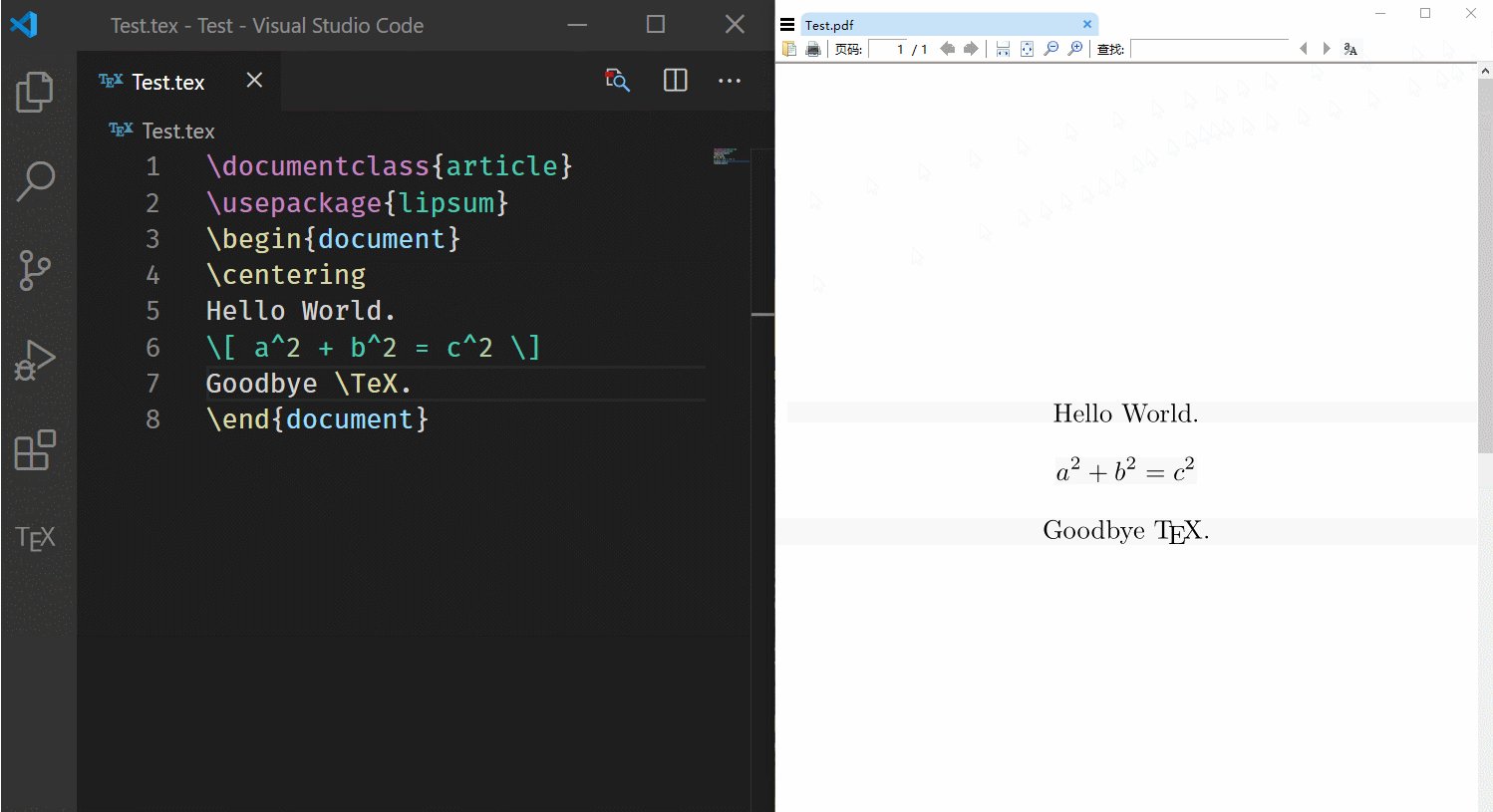
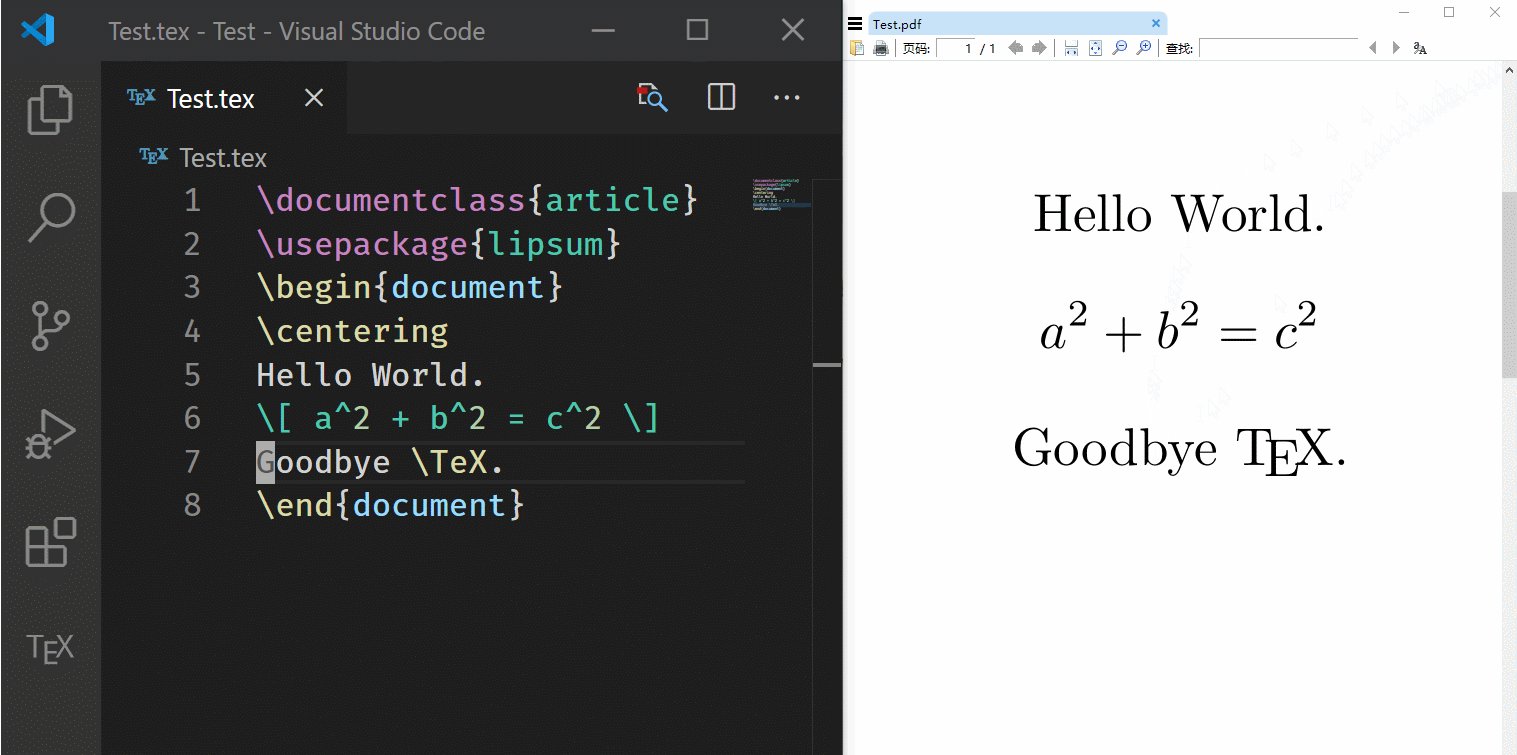
 Cliquez sur "SyncTeX à partir du curseur" pour rechercher vers l'avant.
Cliquez sur "SyncTeX à partir du curseur" pour rechercher vers l'avant.

 可以看到,光标所在的行的内容在 PDF 中高亮显示(可以自己配置快捷键,我设置的是 Alt + S)。
可以看到,光标所在的行的内容在 PDF 中高亮显示(可以自己配置快捷键,我设置的是 Alt + S)。

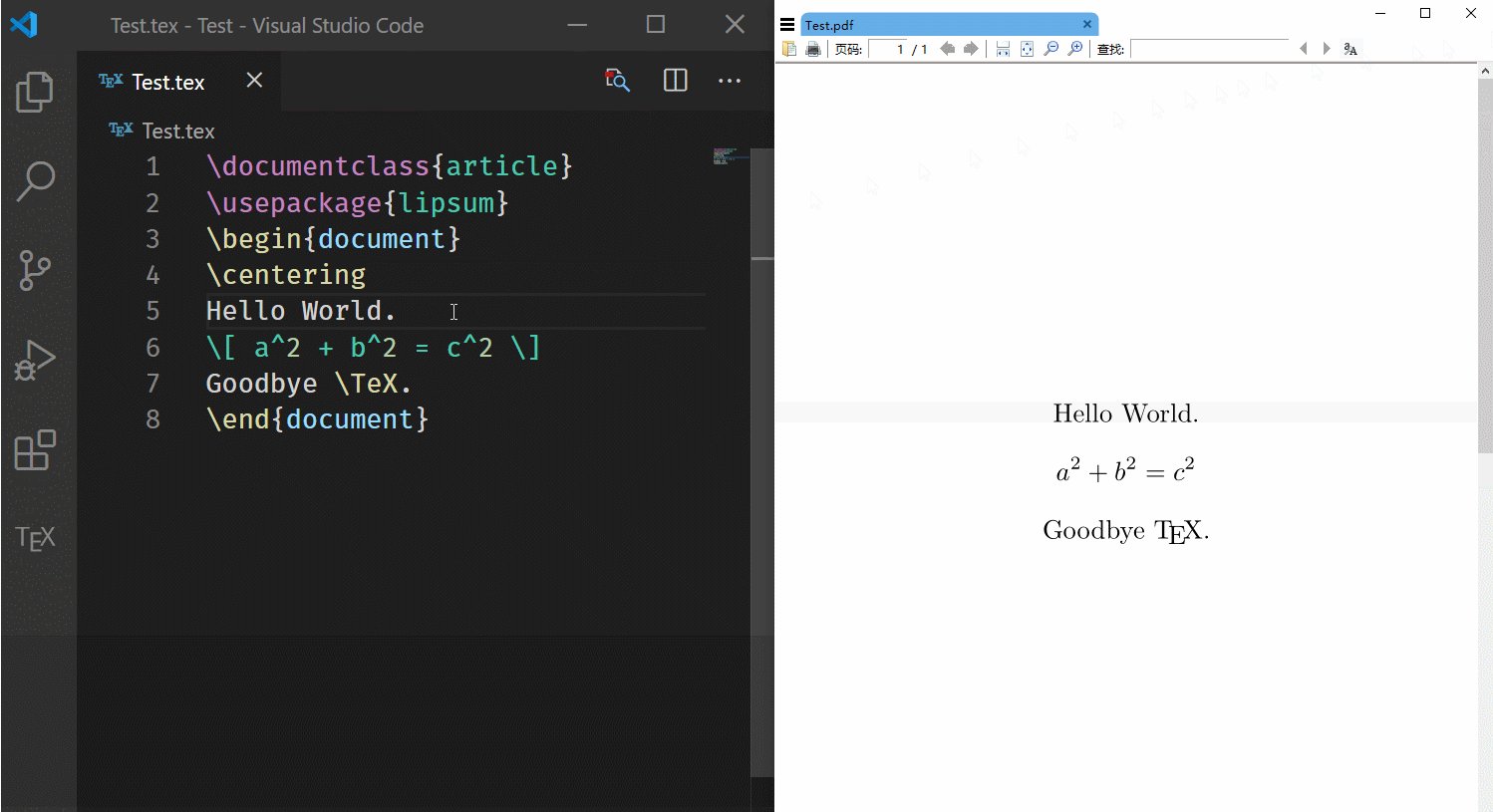
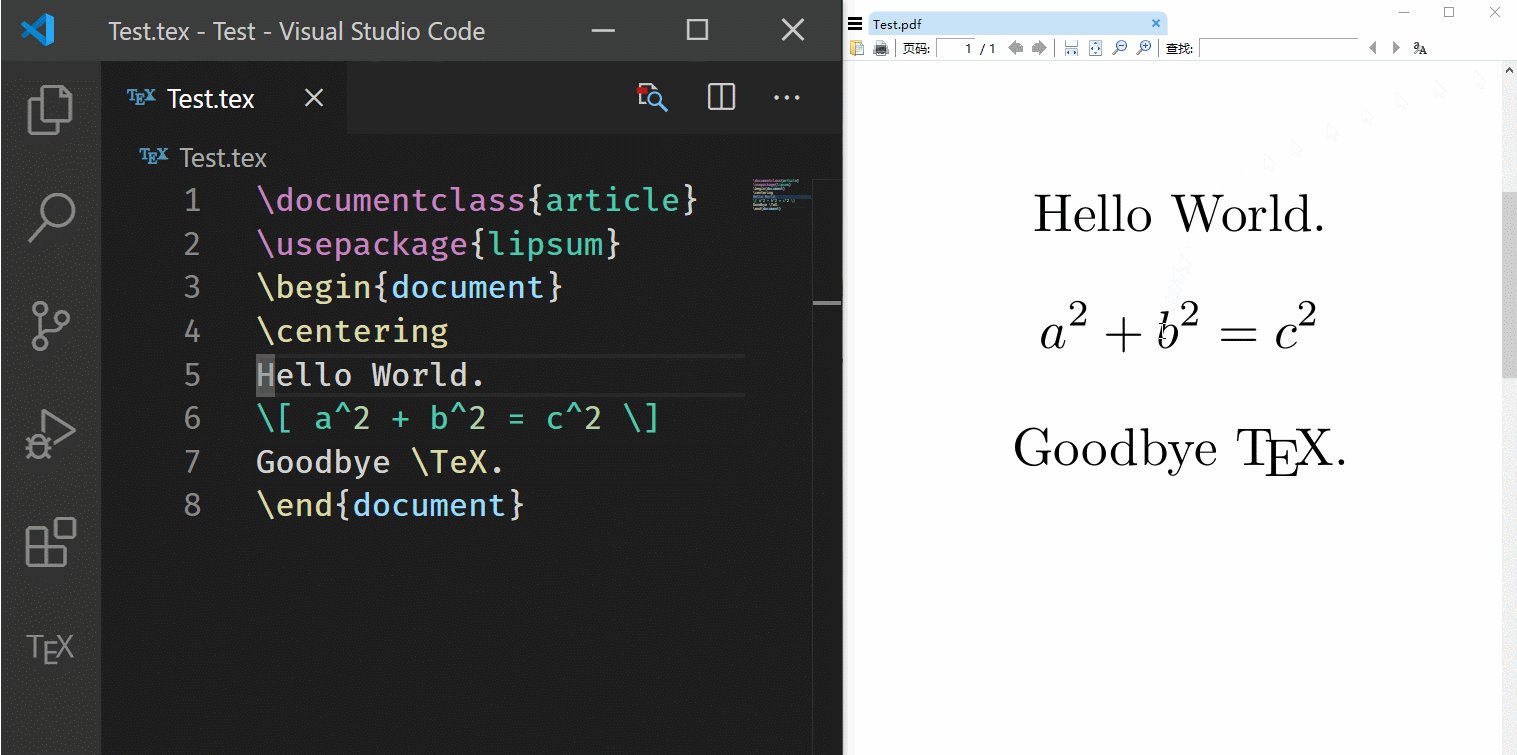
 在PDF中双击即可反向搜索
在PDF中双击即可反向搜索
不要清理生成的名字中带 synctex 的文件,否则就不能进行正向和反向搜索;
之前的文章中,我提到了从 VSCode 预览按钮启动 SumatraPDF 会无法反向搜索的问题,现在已经解决,解决方法是在反向搜索命令中添加
"resources\app\out\cli.js"
解决方案来源:
https://github.com/James-Yu/Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur LaTeX dans VSCode dans VSCode dans VSCode dans VSCode-Workshop/issues/637#issuecomment-473145503
这个方法目前有个 bug,SumatraPDF 要从 VSCode 中打开才能进行反向搜索,单独打开的 SumatraPDF 在进行反向搜索时会跳转到 VSCode 的配置文件 cli.js。
6. 快捷键设置
在 VSCode 界面下按下 F1,键入“keyjson”,选择“打开键盘快捷方式(JSON)”,然后把以下代码放入:
{
"key": "alt+s",
"command": "latex-workshop.synctex",
"when": "editorTextFocus && !isMac"},{
"key": "alt+b",
"command": "latex-workshop.build",
"when": "editorTextFocus && !isMac"},{
"key": "alt+t",
"command": "latex-workshop.kill",
"when": "editorTextFocus && !isMac"},{
"key": "alt+e",
"command": "latex-workshop.recipes"},这段代码的意义是将 Alt+s 绑定到正向搜索,将 Alt+b 绑定到使用默认 recipe 编译,将 Alt+t 绑定到终止编译,将 Alt+e 绑定到选择其他 recipe 编译,可以自行更换为适合自己的快捷键,只需修改“key”那一项即可。
7. 其他设置
- Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur LaTeX dans VSCode dans VSCode dans VSCode dans VSCode Workshop 默认保存的时候自动编译,如果不喜欢这个设置,可以添加以下代码进入设置区:
"latex-workshop.latex.autoBuild.run": "never",
- 如果编译出错,插件会弹出两个很烦人的气泡,不喜欢的话可以在设置中添加以下代码:
"latex-workshop.message.error.show": false,"latex-workshop.message.warning.show": false,
附录
注意:只需把以下代码放入设置区的方括号里,不要删去方括号,不要忘记替换软件的路径。
// Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur Une brève discussion sur la façon de configurer léditeur LaTeX dans VSCode dans VSCode dans VSCode dans VSCode
"latex-workshop.latex.autoBuild.run": "never",
"latex-workshop.message.error.show": false,
"latex-workshop.message.warning.show": false,
"latex-workshop.latex.tools": [
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],
"latex-workshop.view.pdf.viewer": "external",
"latex-workshop.view.pdf.external.viewer.command": "C:/.../SumatraPDF.exe",
"latex-workshop.view.pdf.external.viewer.args": [
"-forward-search",
"%TEX%",
"%LINE%",
"-reuse-instance",
"-inverse-search",
"\"C:/.../Microsoft VS Code/Code.exe\" \"C:/.../Microsoft VS Code/resources/app/out/cli.js\" -gr \"%f\":\"%l\"",
"%PDF%"
],
"latex-workshop.view.pdf.external.synctex.command": "C:/.../SumatraPDF.exe",
"latex-workshop.view.pdf.external.synctex.args": [
"-forward-search",
"%TEX%",
"%LINE%",
"-reuse-instance",
"-inverse-search",
"\"C:/.../Microsoft VS Code/Code.exe\" \"C:/.../Microsoft VS Code/resources/app/out/cli.js\" -gr \"%f\":\"%l\"",
"%PDF%",
],更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment résoudre le problème des annotations chinoises VScode deviennent des points d'interrogation
Apr 15, 2025 pm 11:36 PM
Comment résoudre le problème des annotations chinoises VScode deviennent des points d'interrogation
Apr 15, 2025 pm 11:36 PM
Comment résoudre le problème que les commentaires chinois dans le code Visual Studio deviennent des points d'interrogation: vérifiez le codage du fichier et assurez-vous qu'il s'agit de "UTF-8 sans bom". Changez la police en une police qui prend en charge les caractères chinois, tels que "Song Style" ou "Microsoft Yahei". Réinstallez la police. Activer le support Unicode. Mettre à niveau VScode, redémarrer l'ordinateur et recréer le fichier source.
 Comment utiliser vscode
Apr 15, 2025 pm 11:21 PM
Comment utiliser vscode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE) est un éditeur de code Open Source, Open Source et gratuit développé par Microsoft. Il est connu pour son léger, l'évolutivité et le support pour une large gamme de langages de programmation. Pour installer VScode, veuillez visiter le site officiel pour télécharger et exécuter l'installateur. Lorsque vous utilisez VSCODE, vous pouvez créer de nouveaux projets, modifier le code, déboguer le code, naviguer dans les projets, développer VSCODE et gérer les paramètres. VScode est disponible pour Windows, MacOS et Linux, prend en charge plusieurs langages de programmation et fournit diverses extensions via Marketplace. Ses avantages incluent le léger, l'évolutivité, le support linguistique étendu, les fonctionnalités riches et la version
 Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Les commandes communes pour les bornes de code vs incluent: effacer l'écran du terminal (Clear), répertorier le fichier de répertoire (LS) actuel, modifier le répertoire de travail actuel (CD), imprimer le répertoire de travail actuel (PWD), créer un nouveau répertoire (MKDIR), supprimer le répertoire vide (RMDIR), Créer un nouveau fichier (Touch) Supprimer un fichier ou répertoire (RM), copier un fichier ou directif) (mv) afficher le contenu du fichier (CAT) Affichage du contenu du fichier et défiler (moins) afficher le contenu du fichier Seule défilement (plus) Affichez les premières lignes du fichier (tête)
 Tutoriel d'utilisation des terminaux VScode
Apr 15, 2025 pm 10:09 PM
Tutoriel d'utilisation des terminaux VScode
Apr 15, 2025 pm 10:09 PM
Le terminal intégré VScode est un outil de développement qui permet d'exécuter des commandes et des scripts au sein de l'éditeur pour simplifier le processus de développement. Comment utiliser la borne VScode: ouvrez le terminal avec la touche de raccourci (CTRL / CMD). Entrez une commande ou exécutez le script. Utilisez des raccourcis clavier (tels que Ctrl L pour effacer le terminal). Modifiez le répertoire de travail (comme la commande CD). Les fonctionnalités avancées incluent le mode de débogage, l'achèvement de l'extrait de code automatique et l'historique des commandes interactives.
 Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
VS Code pour changer le mode chinois: ouvrez l'interface des paramètres (Windows / Linux: Ctrl, macOS: CMD,) Recherchez des paramètres "Editor: Language" Sélectionnez "Chine
 VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VS CODE Utilisation de la clé de raccourci en une étape / prochaine: une étape (arrière): Windows / Linux: Ctrl ←; macOS: cmd ← Étape suivante (vers l'avant): Windows / Linux: Ctrl →; macOS: CMD →





