 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment définir le lien hypertexte HTML en gris lorsque vous cliquez dessus
Comment définir le lien hypertexte HTML en gris lorsque vous cliquez dessus
Comment définir le lien hypertexte HTML en gris lorsque vous cliquez dessus
Comment faire en sorte que le HTML devienne gris lorsque vous cliquez sur un lien hypertexte : chargez d'abord la fonction pour trouver le lien hypertexte puis remplacez la balise [] par [
] ; Balise
La balise [] y est intégrée et la couleur de [] est définie sur gris.
 L'environnement d'exploitation de ce tutoriel : système windows7, version html5, ordinateur DELL G3.
L'environnement d'exploitation de ce tutoriel : système windows7, version html5, ordinateur DELL G3.
Comment mettre le lien hypertexte HTML en gris lorsque vous cliquez dessus :
1 Trouvez le lien hypertexte HTML
Si. vous voulez Lorsqu'un lien hypertexte échoue et devient gris, la première chose à faire est de trouver le lien hypertexte. Il existe de nombreuses façons de trouver des hyperliens Si vous utilisez la méthode W3C, cela s'écrit comme suit :
document.getElementsByTagName("a") Si vous pensez que la méthode W3C est trop longue ou inesthétique, vous pouvez utiliser certaines bibliothèques JavaScript, comme jQuery. ou Mootools. Obtenir des hyperliens de cette manière est très simple.
Vous pouvez également utiliser la méthode consistant à ajouter un identifiant à la balise <a></a>, mais il y a un petit inconvénient. Si vous créez un lien hypertexte vers l’intégralité de l’article, cette méthode d’ajout d’ID augmentera la charge de travail.
2. Changer le lien hypertexte HTML
Après avoir trouvé le lien hypertexte, la prochaine chose à faire est de modifier le lien hypertexte pour qu'il devienne invalide et gris. Il existe plusieurs façons d'invalider un lien hypertexte. La plus courante consiste à définir l'attribut href sur "#". En fait, cette méthode ne modifie pas du tout le lien hypertexte, elle fait simplement en sorte que l'attribut href ne pointe pas vers un lien raisonnable.
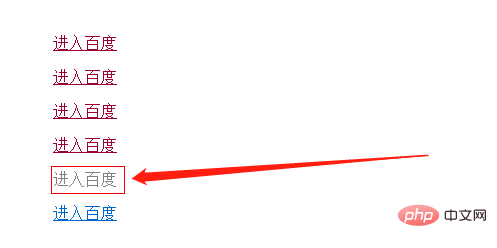
La façon de vraiment changer le lien hypertexte est de le changer en texte normal, et la couleur de police du texte est grise. Cela a l’effet suivant :

Bon, arrêtons de parler et entrons dans le vif du sujet. Le code ci-dessous exécute une fonction dès que le document HTML est chargé.
var addLoadEvent=function(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
if (oldonload) {
oldonload();
}
func();
}
}
};Cette fonction permet de charger ultérieurement la fonction pour trouver des hyperliens. Ce qui suit consiste à obtenir le lien hypertexte dans le document HTML et à le rendre invalide et gris.
var getLinks=function() {
if(!document.getElementsByTagName)return false;
if(!document.createElement)return false;
if(!document.getElementsByName("a"))return false;
var links = document.getElementsByTagName("a");
for (var i = 0; i < links.length; i++) {
//判断href属性是否包含“#”符号
if ((links[i].getAttribute("href").indexOf("#")) >= 0) {
var para = document.createElement("p");
var fon = document.createElement("font");
fon.setAttribute("color", "#808080");
fon.innerHTML =links[i].lastChild.nodeValue;
var content = para.appendChild(fon);
replaceEach(links[i], content);
} else {
links[i].style.color = "990033";
}
}
}; En lisant le code ci-dessus, je crois que le lecteur l'a compris. La façon de modifier un lien hypertexte consiste à remplacer la balise par . Et la balise est intégrée dans la balise , et la couleur de est définie sur gris, ce qui permet d'obtenir l'effet souhaité. La fonction de remplacement replaceEach est utilisée. Le code de la fonction replaceEach est donné ci-dessous. Enfin, n'oubliez pas l'étape la plus importante, chargez la fonction de recherche dans la fonction addLoadEvent, comme suit : Recommandations d'apprentissage associées : Tutoriel vidéo html Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!//替换HTML元素
var replaceEach=function(targetNode, newNode) {
var targetParentNode = targetNode.parentNode;
var newParentNode = newNode.parentNode;
//若 targetParentNode 和 newParentNode 都存在父节点
if (targetParentNode && newParentNode) {
targetParentNode.replaceChild(newNode.cloneNode(true), targetNode);
} else {
newParentNode.replaceChild(targetNode, newNode);
}
};addLoadEvent(getLinks);

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





