

Recommandations associées : "tutoriel vscode"
Visual Studio Code est un éditeur de code source léger mais puissant, le niveau léger fait référence au fait que le Vs Code téléchargé est en fait un simple éditeur. Power fait référence à l'extension de plug-in environnemental qui prend en charge plusieurs langues. C'est précisément grâce à cette prise en charge du développement de l'environnement d'installation du plug-in que Vs Code est devenu un langage de développement. il est possible de prendre en charge le développement de plusieurs langues en même temps.
Comme le dit le proverbe, si un bon travailleur veut bien faire son travail, il doit d'abord aiguiser ses outils. En tant qu'ancien utilisateur de Vs Code, je pense qu'installer des plug-ins utiles peut grandement améliorer mon quotidien. efficacité du développement. Je recommande ce qui suit. Ce sont quelques plug-ins que j'utilise plus souvent dans le développement quotidien et qui me conviennent. Ils seront continuellement mis à jour en même temps. Si vous pensez qu'il existe de bons plug-ins que je n'ai pas mentionnés ici. , vous pouvez laisser un message ci-dessous et je les ajouterai.
https://code . visualstudio.com/
https://github.com/Microsoft/vscode
https://marketplace.visualstudio.com/
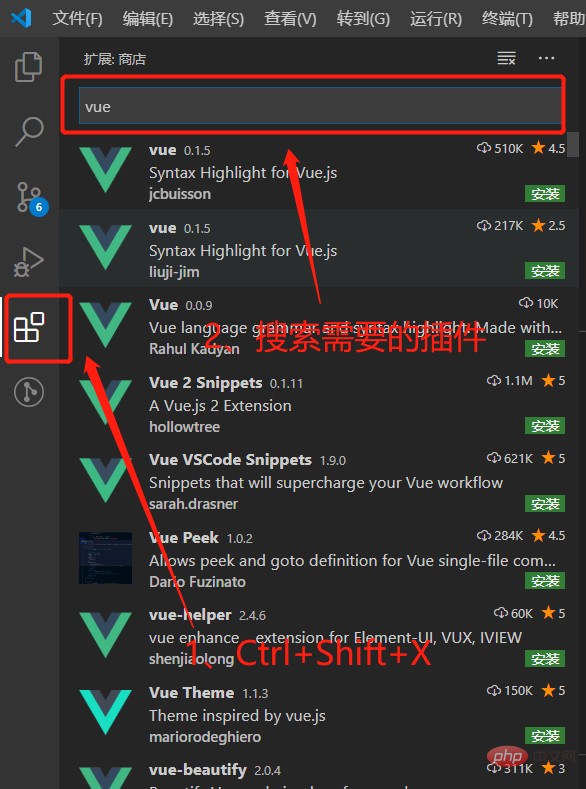
Touche de raccourci : Ctrl+Shift+X pour accéder au panneau d'extension et rechercher des extensions dans la zone de texte de l'App Store.

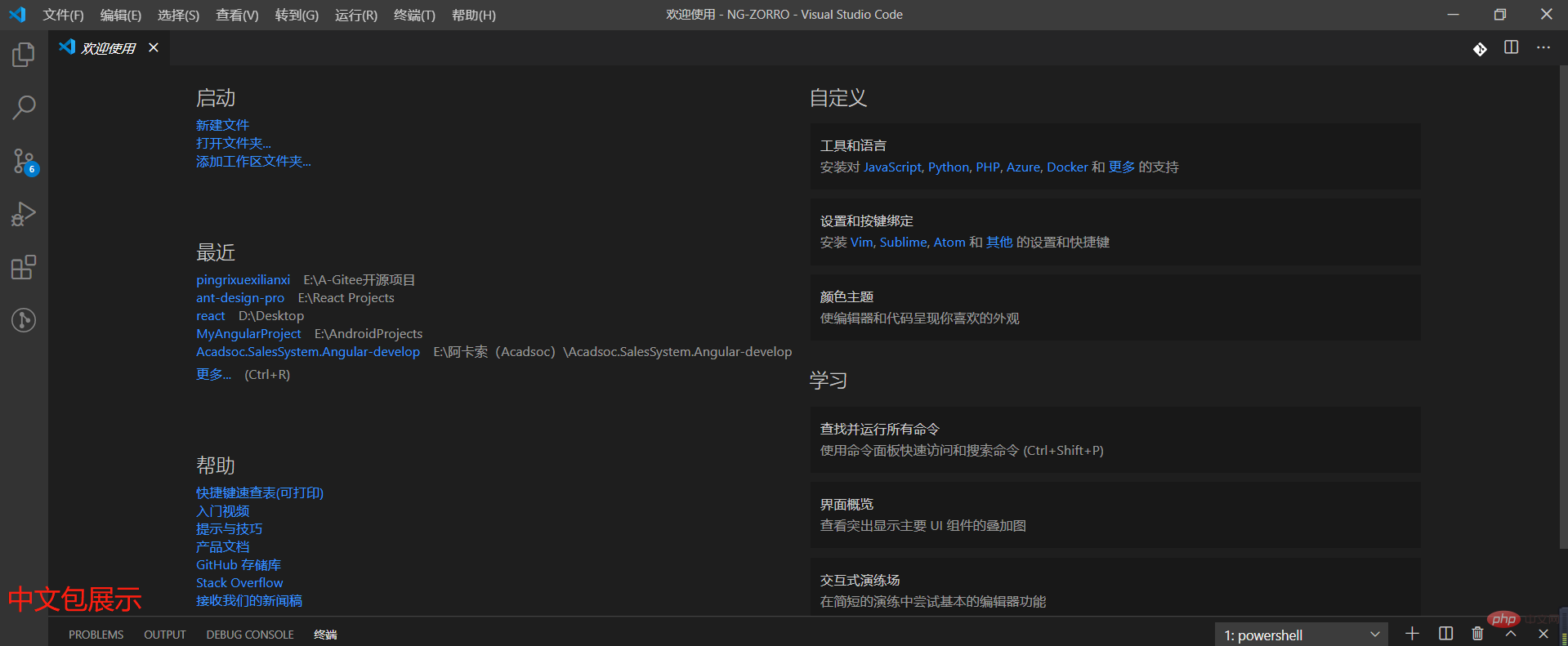
Nom de l'extension : Pack de langue chinois (simplifié) pour Visual Studio Code
Adresse du marché du plug-in : https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-lingual-pack-zh-hans
Description de l'extension : Ce chinois Le module linguistique (simplifié) fournit une interface localisée pour VS Code.

Nom de l'extension : Embellissez
Adresse du marché du plug-in : https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify
Description de l'extension : embellir javascript, JSON, CSS, Sass et HTML dans Visual Studio Code.
Nom de l'extension : vscode-icons
Adresse du marché du plug-in : https:// / Marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons
Description étendue : les icônes vscode peuvent non seulement ajouter des icônes confortables aux dossiers et aux fichiers, mais également détecter automatiquement différents éléments. les icônes sont fournies en fonction des différentes fonctions du projet, telles que git, Markdown, les éléments de configuration, les classes d'outils, etc.

Nom de l'extension : Balise de fermeture automatique
Adresse du marché du plug-in : https: //marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
Description étendue : ajoutez automatiquement une balise de fermeture HTML/XML, identique à Visual Studio IDE ou Sublime Text (pour les petits développeurs front-end) les partenaires sont très utiles).
Nom de l'extension : Better Comments
Adresse du marché du plug-in : https:// Marketplace.visualstudio .com/items?itemName=aaron-bond.better-comments
Description de l'extension : L'extension Better Comments vous aidera à créer des commentaires plus conviviaux dans votre code. En utilisant cette extension, vous pourrez classer les commentaires en : Alertes, Requêtes, Tâches, Faits saillants, Le code commenté peut également être stylisé de manière à ce que le code ne soit pas là, vous pouvez spécifier tout autre style de commentaire dans les paramètres.

Nom de l'extension : ESLint
Adresse du marché des plug-ins : https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
Description étendue : ESLint est un outil de spécification de code et de vérification des erreurs . Il possède les fonctionnalités suivantes
1. Tout est enfichable. Vous pouvez appeler n’importe quelle API de règle ou API de formateur pour empaqueter ou définir une règle ou un formateur.
2. Toute règle est indépendante
3 Il n'y a pas de style de codage spécifique, vous pouvez la configurer vous-même
Détails de configuration ESLint : https://blog.csdn.net/mafan121/article/details/77965252?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-3.nonecase°ree_1-utm_source=distribute.pc_relevant.none -task-blog-BlogCommendFromMachineLearnPai2-3.nonecase
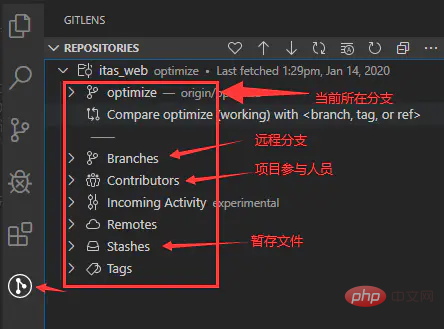
Nom de l'extension : GitLens
Adresse du marché du plug-in : https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
Description de l'extension : GitLens a la capacité de s'intégrer à Visual Studio Code Git. Il vous aide à voir la paternité du code en un coup d'œil grâce aux commentaires sur la responsabilité Git et aux objectifs de code, à naviguer et à parcourir les référentiels Git de manière transparente, à obtenir des informations précieuses grâce à de puissantes commandes de comparaison, et bien plus encore.
Guide d'utilisation du plug-in de gestion du code source Vs Code de GitLens : https://www.jianshu.com/p/95a1a06ac0fb

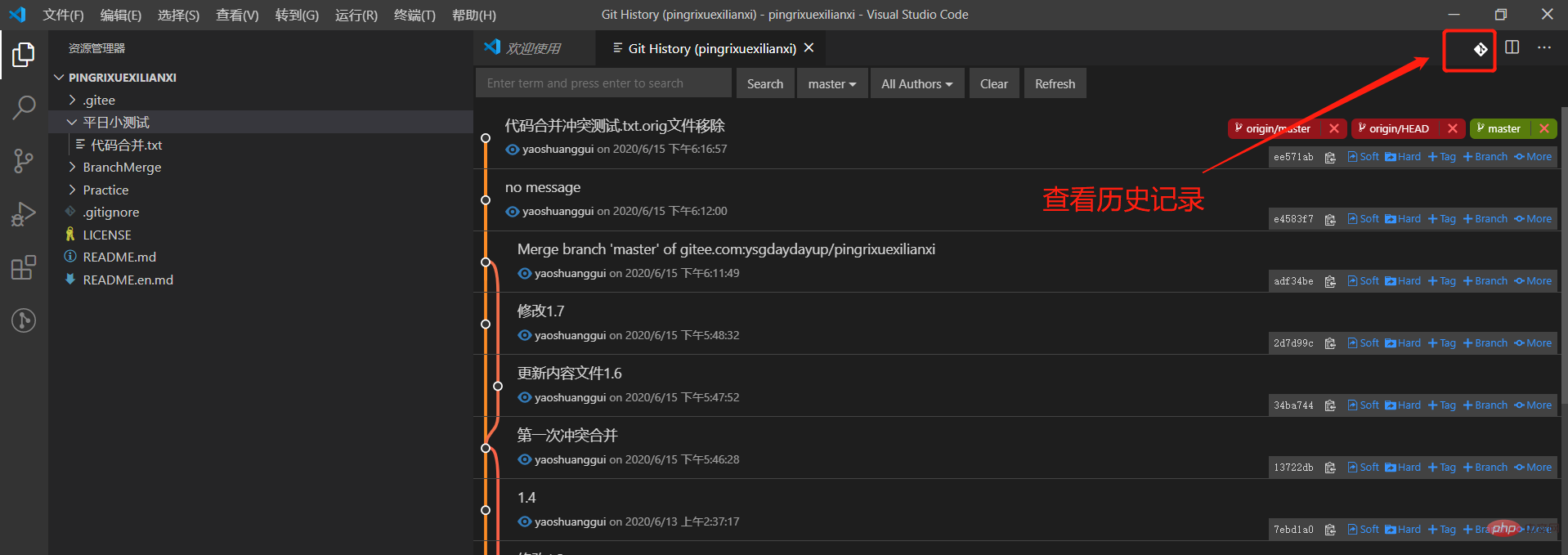
Nom de l'extension : Historique Git
Adresse du marché du plug-in : https://marketplace.visualstudio.com/items?itemName=donjayamanne .gihistory
Description étendue : historique Git, recherche et plus (y compris le journal Git).

Nom de l'extension : Drawio Preview
Adresse du marché du plug-in : https : //marketplace.visualstudio.com/items?itemName=purocean.drawio-preview
Description étendue : prévisualisez les fichiers de dessin dans Vs Code.
Utilisation de Drawio dans Vs Code : https://blog.csdn.net/huanglin6/article/details/106239570
Nom de l'extension : Path Intellisense
Adresse du marché du plug-in : https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
Description de l'extension : Entrez le chemin du fichier correspondant dans l'éditeur, et il sera automatiquement complété (très pratique et simple à utiliser lors de l'import/nécessité de modules).
Nom de l'extension : Vetur
Adresse du marché du plug-in : https : // marketplace.visualstudio.com/items?itemName=octref.vetur
Description de l'extension : plug-in intégré multifonctionnel Vue, comprenant : coloration syntaxique, invites intelligentes, emmet, invites d'erreur, formatage, auto- achèvement, débogueur. vscode est officiellement désigné plug-in Vue, un incontournable pour les développeurs Vue.
Nom de l'extension : vscode-element-helper
Adresse du marché du plug-in : https ://marketplace.visualstudio.com/items?itemName=ElemeFE.vscode-element-helper
Description étendue : VSCode-Element-Helper est une extension VS Code pour Element-UI, qui est une excellente bibliothèque. De plus en plus de projets l'utilisent. Par conséquent, pour aider les développeurs à écrire du code plus efficace via Element-UI.
Nom de l'extension : Vue VSCode Snippets
Adresse du marché du plug-in : https://marketplace.visualstudio.com/ items ? itemName=sdras.vue-vscode-snippets
Description de l'extension : extension d'extrait de syntaxe Vue.
Nom de l'extension : C#
Adresse du marché du plug-in : https://marketplace.visualstudio.com/ items ? itemName=ms-dotnettools.csharp
Description de l'extension : outil de développement léger pour .NET Core. Prise en charge puissante de l'édition C#, notamment la coloration syntaxique, IntelliSense, l'accès à la définition, la recherche de toutes les références, et bien plus encore. Prise en charge du débogage pour .NET Core (CoreCLR). Remarque : le débogage mono n'est pas pris en charge. La prise en charge du débogage Desktop CLR est disponible. limite. Les projets Project.json et csproj sont pris en charge sous Windows, macOS et Linux.
Utilisation de Vs Code pour développer .NET Core, reportez-vous à ce blog : https://www.cnblogs.com/yilezhu/p/9926078.html
Nom de l'extension : Angular Snippets (Version 9)
Adresse du marché du plug-in : https:/ /marketplace.visualstudio.com/items?itemName=johnpapa.Angular2
Description de l'extension : cette extension pour Visual Studio Code ajoute des extraits de code angulaires pour TypeScript et HTML.
Nom de l'extension : Débogueur pour Chrome
Adresse du marché du plug-in : https://marketplace.visualstudio.com / items?itemName=msjsdiag.debugger-for-chrome
Description de l'extension : déboguez le code JavaScript dans le navigateur Chrome ou toute autre cible prenant en charge le protocole Chrome Debugger.
Nom de l'extension : Code Runner
Adresse du marché du plug-in : https://marketplace.visualstudio.com/ items ?itemName=formulahendry.code-runner
Description étendue : Exécutez des extraits de code ou des fichiers de code dans plusieurs langages C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/ SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, Scheme, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, Lisp, Kit, V, SCSS, Sass, CUDA et commandes personnalisées.
Nom de l'extension : TabNine
Adresse du marché du plug-in : https://marketplace.visualstudio. com/ items?itemName=TabNine.tabnine-vscode
Description étendue : Il s'agit du client VS Code pour TabNine (un outil de saisie semi-automatique pour toutes les langues). Pour indexer l'intégralité du projet, lisez .gitignore pour déterminer les fichiers à indexer. Utilisez le moteur de complétion mnémotechnique pour saisir des noms de variables longs en quelques frappes seulement. Zéro configuration. TabNine fonctionne dès la sortie de la boîte. Temps de réponse rapide : une liste de suggestions est généralement générée en moins de 10 millisecondes.
Introduction détaillée : https://zhuanlan.zhihu.com/p/73811872
Nom de l'extension : Polices d'icônes
Adresse du marché des plug-ins : https://marketplace.visualstudio.com/items?itemName=idleberg.icon-fonts
Description étendue : les polices d'icônes sont un VS Plug-in pour les icônes de code et les abréviations de polices. Bien que cela semble discret, pour le développement front-end, cet outil peut considérablement améliorer l'efficacité du développement. Grâce à certaines abréviations, les extraits de code liés aux polices d'icônes peuvent être rapidement complétés, ce qui peut réduire de plus de 80 % le contenu de saisie manuelle. Les polices d'icônes prennent en charge html, css, less, sass, scss, stylus, jsx, blade et vue.
Nom de l'extension : Gitlink
Adresse du marché du plug-in : https://marketplace.visualstudio.com/items?itemName=qezhu.gitlink
Description étendue : gitlink est un plug-in qui assiste et améliore l'utilisation de VS Code GitHub.
Il possède les 2 fonctionnalités suivantes :
Aller sur le lien en ligne du fichier en cours.
Copiez le lien en ligne du fichier actuel dans le presse-papiers.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio