 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Des fonctions de grille CSS que vous ne connaissez peut-être pas !
Des fonctions de grille CSS que vous ne connaissez peut-être pas !
Des fonctions de grille CSS que vous ne connaissez peut-être pas !
Cet article vous présentera les fonctions de grille en CSS : fit-content(), minmax(), repeat(). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Ces trois fonctions ne peuvent être utilisées qu'en disposition en grille
[Tutoriel recommandé : Tutoriel vidéo CSS " S'adapter à le contenu".
<div class="fit-content-wrapper">
<div class="fit-item item1">test1dsssss3333333 sssssssssssssss sssssssssssssssssss sssssssssssssssssss ssssssssssssssssssss 这是用了fit-content(400px)</div>
<div class="fit-item item2">test2 这是固定宽度width:400px</div>
<div class="fit-item item3">test3 这是fit-content(400px)</div>
</div>
.fit-content-wrapper{
width: 100%;
height: 200px;
display: grid;
grid-template-columns: fit-content(400px) 400px fit-content(400px);
grid-gap: 10px;
}
.fit-item{
background-color: rgb(20, 106, 177);
}Comme vous pouvez le voir,
lorsque la longueur du contenu est supérieure à la longueur donnée, le texte sera automatiquement renvoyé à la ligne et ne sera pas dépasser la longueur donnée, lorsque la longueur du contenu est inférieure à la longueur donnée, la longueur sera définie en fonction de la longueur du contenu donnée. Compatibilité
Compatibilité
La compatibilité ne pose aucun problème pour les navigateurs modernes, et la nouvelle version des navigateurs grand public peut essentiellement être prise en charge, mais ne peut pas être utilisé pour des projets qui doivent prendre en charge IE.
minmax()
min-content, max-content
La fonction minmax reçoit le Paramètres min-content, max-content Ces deux paramètres représentent la somme la plus courte de la longueur maximale du contenu. Voir le cas ci-dessous. <div class="minmax-wrapper">
<div class="minmax-item">
test1dsssss3333333 sssssssssssssss sssssssssssssssssss
sssssssssssssssssss ssssssssssssssssssss
</div>
<div class="minmax-item">
<p>test2222222222</p>
<p>test 232232323233</p>
<p>min-content采用最短的内容长度</p>
</div>
<div class="minmax-item">
<p>test</p>
<p>test 232232323233222222</p>
<p>max-content采用最长的内容长度</p>
</div>
</div>
.minmax-wrapper {
margin-top: 100px;
width: 100vw;
display: grid;
grid-gap: 10px;
grid-template-columns:
minmax(300px, 500px) minmax(50px, min-content)
minmax(100px, max-content);
}Comme vous pouvez le voir, la largeur minimale du contenu du deuxième élément est la première balise p du deuxième élément
 Lorsqu'il est défini sur minmax (50px, min-content), cela signifie que la largeur maximale de la colonne ne peut pas dépasser la largeur du contenu de la première balise p.
Lorsqu'il est défini sur minmax (50px, min-content), cela signifie que la largeur maximale de la colonne ne peut pas dépasser la largeur du contenu de la première balise p.
La largeur maximale du contenu du troisième élément est la largeur du contenu de la troisième balise p

Lorsqu'il est défini sur minmax(100px,max-content) Lorsque De même, il ne prend pas en charge IE, mais il prend assez bien en charge les navigateurs modernes grand public.
repeat()
<div class="repeat-wrapper">
<div class="repeat-item">test1 3</div>
<div class="repeat-item">test2 23</div>
<div class="repeat-item">test3 444</div>
</div>
.repeat-wrapper {
margin-top: 100px;
display: grid;
grid-template-columns: repeat(3, 100px);
grid-gap: 10px;
}grid-template-columns : répéter(3, 100px) est équivalent à grid-template-columns : 100px 100px 100px ;
auto-fill,auto-fit
En plus de spécifier le nombre spécifique de fois, répéter reçoit également ces paramètres auto-fill, auto-fit . , parlons des concepts de ces deux paramètres.
remplissage automatique
le remplissage automatique signifie que le navigateur remplit automatiquement le nombre de fois en fonction du projet. Lorsque le conteneur est très large, la largeur de la grille restante sera automatiquement réservée. Si le conteneur de grille a une taille définie ou une taille maximale sur l'axe concerné, le nombre de répétitions est le plus grand entier positif possible qui ne fera pas déborder la grille de son conteneur de grille. <div class="repeat-wrapper">
<div class="repeat-item">test1 3</div>
<div class="repeat-item">test2 23</div>
<div class="repeat-item">test3 444</div>
<div class="repeat-item">test3 4444</div>
<div class="repeat-item">test3 444</div>
<div class="repeat-item">test3 444</div>
</div>
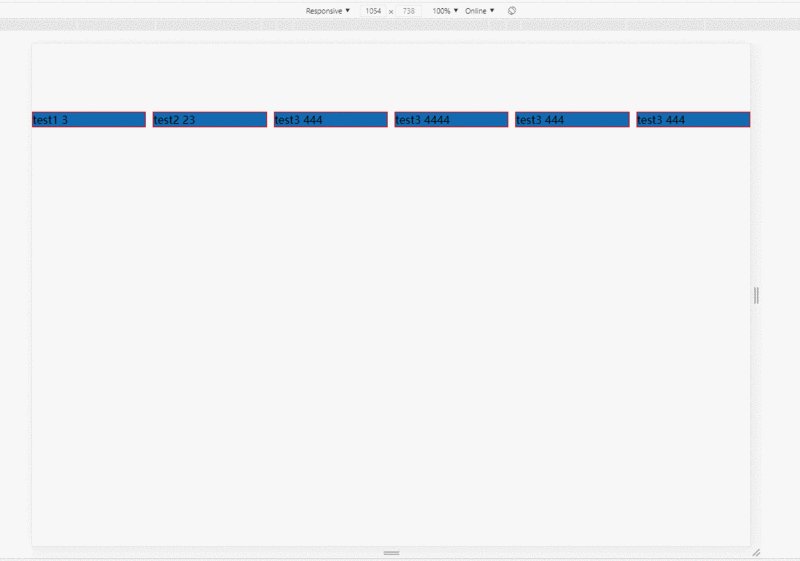
grid-template-columns: repeat(auto-fill, minmax(100px,1fr)); Effet
Effetajustement automatique
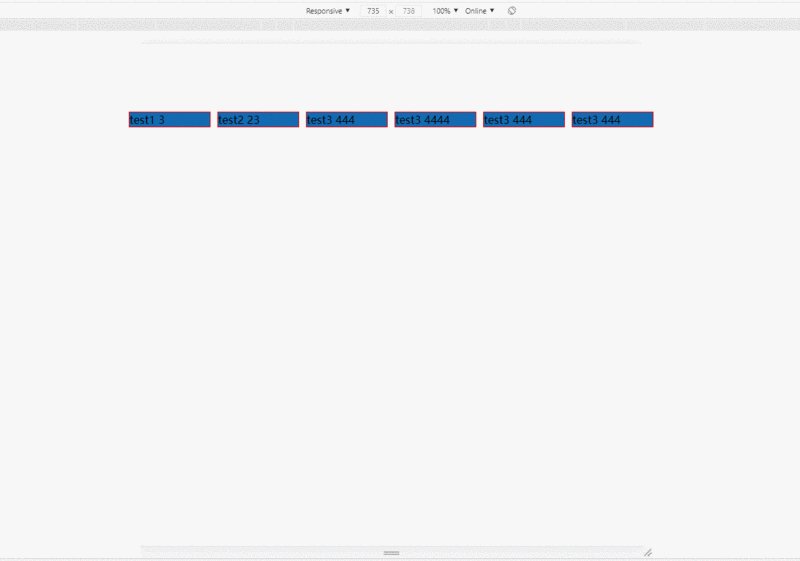
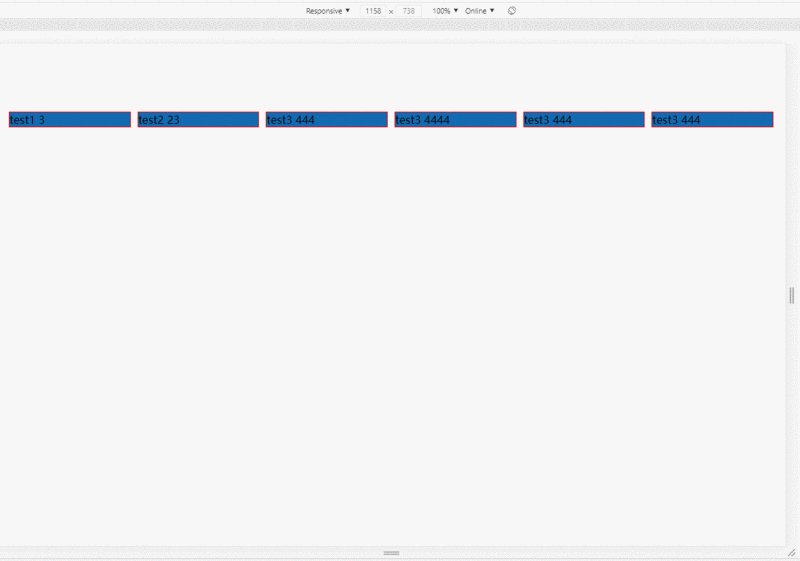
l'ajustement automatique sera également calculé automatiquement, mais différent du remplissage automatique, l'ajustement automatique ne conservera pas les cellules vides restantes, mais redistribuera les cellules vides restantes du remplissage automatique à chaque cellule. Voir l'exemple ci-dessous <div class="repeat-wrapper">
<div class="repeat-item">test1 3</div>
<div class="repeat-item">test2 23</div>
<div class="repeat-item">test3 444</div>
<div class="repeat-item">test3 4444</div>
<div class="repeat-item">test3 444</div>
<div class="repeat-item">test3 444</div>
</div>
grid-template-columns: repeat(auto-fit, minmax(100px,1fr));Copier après la connexionEffet
Compatibilité
Les dernières versions des navigateurs grand public sont essentiellement prises en charge, mais IE n'est toujours pas pris en charge.
Résumé
 Ces trois fonctions de grille sont extrêmement riches en disposition de grille. Je n'ai pas beaucoup utilisé la disposition de grille auparavant, mais j'ai appris ces trois-là aujourd'hui. et certains paramètres associés, j'ai trouvé que la disposition en grille est également très pratique par rapport à d'autres mises en page. Je pourrai essayer de l'utiliser plus tard dans certains de mes propres petits projets.
Ces trois fonctions de grille sont extrêmement riches en disposition de grille. Je n'ai pas beaucoup utilisé la disposition de grille auparavant, mais j'ai appris ces trois-là aujourd'hui. et certains paramètres associés, j'ai trouvé que la disposition en grille est également très pratique par rapport à d'autres mises en page. Je pourrai essayer de l'utiliser plus tard dans certains de mes propres petits projets.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
<div class="repeat-wrapper">
<div class="repeat-item">test1 3</div>
<div class="repeat-item">test2 23</div>
<div class="repeat-item">test3 444</div>
<div class="repeat-item">test3 4444</div>
<div class="repeat-item">test3 444</div>
<div class="repeat-item">test3 444</div>
</div>
grid-template-columns: repeat(auto-fit, minmax(100px,1fr));
 Ces trois fonctions de grille sont extrêmement riches en disposition de grille. Je n'ai pas beaucoup utilisé la disposition de grille auparavant, mais j'ai appris ces trois-là aujourd'hui. et certains paramètres associés, j'ai trouvé que la disposition en grille est également très pratique par rapport à d'autres mises en page. Je pourrai essayer de l'utiliser plus tard dans certains de mes propres petits projets.
Ces trois fonctions de grille sont extrêmement riches en disposition de grille. Je n'ai pas beaucoup utilisé la disposition de grille auparavant, mais j'ai appris ces trois-là aujourd'hui. et certains paramètres associés, j'ai trouvé que la disposition en grille est également très pratique par rapport à d'autres mises en page. Je pourrai essayer de l'utiliser plus tard dans certains de mes propres petits projets. 
Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.





