Comment définir la barre de défilement
Comment définir la barre de défilement : 1. Utilisez l'attribut overflow pour définir si la barre de défilement apparaît, un code tel que "overflow:scroll" ; 2. Utilisez l'attribut scrollbar pour définir le style de la barre de défilement.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Comment définir les barres de défilement en utilisant CSS
1 Nous pouvons utiliser l'attribut overflow pour définir si la barre de défilement apparaît
overflow:scroll /* x y 方向都会*/ 或者 overflow-x:scroll /*只是x方向*/ 或者 overflow-y:scroll /*只是y方向*/
Lors du blocage. La zone de contenu de niveau dépasse Lorsque l'élément de niveau bloc est dans la portée, il sera affiché sous la forme d'une barre de défilement. Vous pouvez faire défiler le contenu à l'intérieur et le contenu à l'intérieur ne dépassera pas la zone de niveau bloc.
2. Utilisez l'attribut scrollbar pour définir le style de la barre de défilement
::-webkit-scrollbar La partie globale de la barre de défilement
::-webkit-scrollbar- bouton Les boutons aux deux extrémités de la barre de défilement
::-webkit-scrollbar-track piste extérieure
::-webkit-scrollbar-track-piece piste intérieure, partie centrale de la barre de défilement (supprimé)
::-webkit-scrollbar-thumb Celui qui peut être glissé dans la barre de défilement
::-webkit-scrollbar-corner Le coin
: :-webkit-resizer définit le bloc glisser dans le coin inférieur droit Style
exemple :
/*定义滚动条高宽及背景
高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar
{
width:16px;
height:16px;
background-color:#F5F5F5;
}
/*定义滚动条轨道
内阴影+圆角*/
::-webkit-scrollbar-track
{
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,0.3);
border-radius:10px;
background-color:#F5F5F5;
}
/*定义滑块
内阴影+圆角*/
::-webkit-scrollbar-thumb
{
border-radius:10px;
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,.3);
background-color:#555;
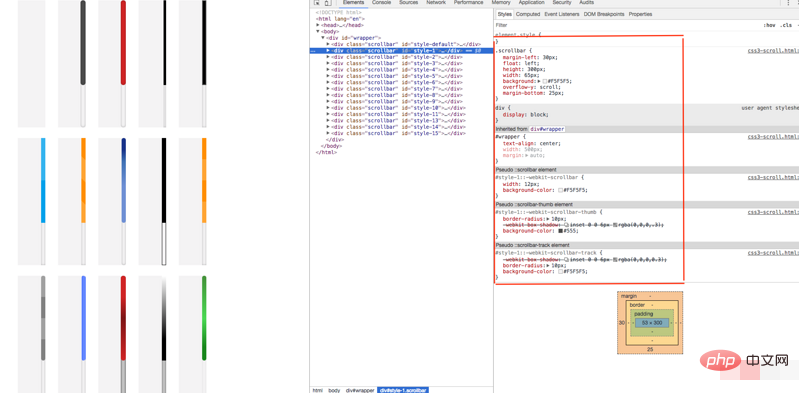
}Rendu :

[Apprentissage recommandé : tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Microsoft apporte les barres de défilement Fluent de Windows 11 à Google Chrome
Apr 14, 2023 am 10:52 AM
Microsoft apporte les barres de défilement Fluent de Windows 11 à Google Chrome
Apr 14, 2023 am 10:52 AM
Contrairement à Windows 10, Windows 11 propose de nouvelles « barres de défilement fluides » modernes qui changent de forme lorsque les utilisateurs interagissent avec elles. Les barres de défilement Fluent sont de nature dynamique, elles évoluent automatiquement selon différents facteurs de forme ou lorsque vous modifiez la taille de la fenêtre, et elles sont actuellement utilisées dans des applications telles que Paramètres, Lecteurs multimédias, etc. Google Chrome pourrait bientôt disposer d'une fonctionnalité de barre de défilement fluide, selon une nouvelle proposition de Microsoft. Microsoft déclare dans une proposition vouloir moderniser les anciennes barres de défilement dans Chrome
 Comment masquer le défilement de la barre de défilement en réaction
Dec 21, 2022 pm 03:38 PM
Comment masquer le défilement de la barre de défilement en réaction
Dec 21, 2022 pm 03:38 PM
Comment masquer le défilement de la barre de défilement dans React : 1. Ouvrez le fichier "react-native" correspondant ; 2. Définissez le défilement horizontal jusqu'à l'horizontale ; 3. Masquez la barre de défilement horizontale en définissant la valeur de "showsHorizontalScrollIndicator" sur "false".
 Comment définir la barre de défilement pour qu'elle s'affiche toujours sur le système Mac - Comment définir la barre de défilement pour qu'elle s'affiche toujours
Mar 18, 2024 pm 06:22 PM
Comment définir la barre de défilement pour qu'elle s'affiche toujours sur le système Mac - Comment définir la barre de défilement pour qu'elle s'affiche toujours
Mar 18, 2024 pm 06:22 PM
Récemment, certains amis ont consulté l'éditeur sur la façon de configurer la barre de défilement du système Mac pour qu'elle soit toujours affichée. Ce qui suit vous présentera la méthode pour configurer la barre de défilement du système Mac pour qu'elle soit toujours affichée. Les amis dans le besoin peuvent venir apprendre. plus. Étape 1 : Dans le menu Démarrer du système, sélectionnez l'option [Préférences Système]. Étape 3 : Sur la page Préférences Système, sélectionnez l'option [Général]. Étape 3 : Sur la page générale, sélectionnez [Toujours] pour afficher les barres de défilement.
 Comment activer ou désactiver les barres de défilement toujours affichées dans Windows 11 ?
Apr 24, 2023 pm 05:58 PM
Comment activer ou désactiver les barres de défilement toujours affichées dans Windows 11 ?
Apr 24, 2023 pm 05:58 PM
Le système d'exploitation Windows permet aux utilisateurs de spécifier si les barres de défilement doivent être automatiquement masquées lorsqu'elles sont inactives ou non utilisées. Windows, en revanche, active les barres de défilement par défaut. Si un utilisateur souhaite activer ou désactiver cette fonctionnalité sur son système, veuillez vous référer à cet article pour l'aider à savoir comment procéder. Comment activer ou désactiver les barres de défilement toujours actives dans Windows 11 1. En appuyant longuement sur les touches Windows+U, vous ouvrirez la page Accessibilité sur votre système. 2. Sélectionnez l'effet visuel en cliquant dessus, il se situe en haut de la page Accessibilité. 3. Si vous souhaitez activer la fonctionnalité Toujours afficher les barres de défilement sur votre système, cliquez sur le bouton bascule Toujours afficher les barres de défilement pour l'activer comme indiqué ci-dessous. 4. Vous pouvez toujours montrer
 Comment coder une zone de texte avec barre de défilement HTML
Feb 19, 2024 pm 07:38 PM
Comment coder une zone de texte avec barre de défilement HTML
Feb 19, 2024 pm 07:38 PM
Titre : Comment écrire du code de zone de texte HTML avec des barres de défilement. La zone de texte en HTML est l'un des contrôles de saisie utilisateur couramment utilisés. Dans certains cas, lorsque le contenu du texte est trop long, la zone de texte s'affiche de manière incomplète. À ce stade, nous pouvons ajouter une barre de défilement à la zone de texte pour prendre en charge le défilement. Cet article présentera en détail comment écrire du code de zone de texte HTML avec effet de barre de défilement et donnera des exemples de code spécifiques. 1. Utilisez l'élément textarea pour créer une zone de texte. En HTML, nous utilisons l'élément textarea pour créer une zone de texte.
 Comment créer une barre de défilement HTML
Feb 22, 2024 pm 03:24 PM
Comment créer une barre de défilement HTML
Feb 22, 2024 pm 03:24 PM
Comment créer une barre de défilement HTML nécessite des exemples de code spécifiques. Dans la conception Web, la barre de défilement est un élément courant qui permet de faire défiler facilement la page Web lorsqu'il y a trop de contenu. Cet article explique comment créer des barres de défilement à l'aide de HTML et fournit des exemples de code spécifiques. Tout d’abord, nous devons comprendre les principes de base de la création de barres de défilement en HTML. Les styles CSS peuvent être utilisés en HTML pour contrôler l'apparence et le comportement des barres de défilement. Plus précisément, nous pouvons utiliser les propriétés CSS pour définir la barre de défilement. Les propriétés couramment utilisées incluent o.
 Comment réaliser que la barre de défilement n'occupe pas la hauteur en CSS
Feb 01, 2023 am 09:27 AM
Comment réaliser que la barre de défilement n'occupe pas la hauteur en CSS
Feb 01, 2023 am 09:27 AM
Comment implémenter des barres de défilement en CSS sans occuper de hauteur : 1. Ouvrez le fichier HTML correspondant ; 2. Recherchez le code original "overflow-x: auto;" 3. Modifiez la valeur dans l'attribut "overflow-x: auto;" à " overflow-x: overlay; " peut empêcher la barre de défilement d'occuper la position.
 Chrome arrive sur les barres de défilement superposées de style Windows 11
Apr 23, 2023 pm 06:40 PM
Chrome arrive sur les barres de défilement superposées de style Windows 11
Apr 23, 2023 pm 06:40 PM
Comme la plupart d'entre nous le savent déjà, le nouveau système d'exploitation Microsoft Windows 11 comporte des barres de défilement superposées qui changent de forme lorsque nous les approchons ou les utilisons. Vous serez peut-être intéressé de savoir que les mêmes fonctionnalités dynamiques sont également testées dans les navigateurs Chromium. Cela signifie essentiellement que la prochaine version expérimentale Windows 11 du navigateur Chrome pourrait bientôt disposer d'une fonctionnalité de barre de défilement en superposition. Chrome aura bientôt des barres de défilement superposées de style Windows 11, que la société technologique basée à Redmond teste dans son navigateur Web Edge basé sur Chromium depuis août 2021.






