Utilisez CSS pour implémenter un effet d'animation de loterie

Tout d'abord, jetons un coup d'œil à l'effet opérationnel final :

D'après les rendus, nous pouvons voir que la loterie se déroulera automatiquement et affichera les informations gagnantes.
Cet effet est essentiellement obtenu en utilisant CSS, sans utiliser d'images, en ajoutant simplement du JS. Aucune considération n’a été accordée à la compatibilité.
Les étapes spécifiques sont les suivantes :
Dessinez d'abord un plateau tournant
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>幸运大转盘</title>
<style>
/* 重置默认样式 */
* {
margin: 0;
padding: 0;
border: none;
outline: none;
}
.wrapper {
position: relative;
height: 200px;
width: 200px;
padding: 20px;
margin: 20px;
background-color: #c0381f;
box-shadow: #000000 0px 0px 10px;
border-radius: 50%;
}
.panel {
position: relative;
height: 200px;
width: 200px;
background-color: #b7b7b7;
border-radius: 100px;
}
.pointer {
position: absolute;
left: 79px;
top: 79px;
z-index: 10;
height: 30px;
width: 30px;
padding: 6px;
color: #fff899;
line-height: 15px;
font-size: 12px;
text-align: center;
background-color: #dc5b5b;
border-radius: 50%;
border: 1px solid #c0381f;
}
</style>
</head>
<body>
<div>
<div>
<div>开始抽奖</div>
</div>
</div>
</body>
</html>L'effet est le suivant Ne vous inquiétez pas de la correspondance des couleurs, cela peut être moche. . .

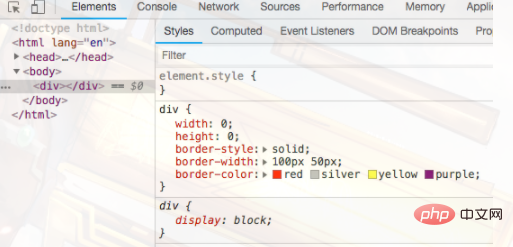
Ensuite, écrivez la petite flèche du pointeur de loterie. Dessiner un triangle avec CSS est un problème courant. Ceci est réalisé en définissant la largeur et la hauteur sur 0, puis en utilisant la bordure. .

Comme le montre l'image, le rectangle est composé de quatre bordures triangulaires. Tant que la couleur des autres côtés est définie sur transparente, vous pouvez obtenir un triangle séparé. .
Ici, le triangle est implémenté via le pseudo-élément après, et le triangle est positionné en haut du petit cercle au milieu grâce à un positionnement absolu.
.pointer::after {
content: '';
position: absolute;
left: 14px;
top: -24px;
border-width: 12px 6px;
border-style: solid;
border-color: transparent;
border-bottom-color: #c0381f;
}Ça ressemble à un pointeur maintenant.

L'étape suivante consiste à mettre en œuvre le fond du plateau tournant. Différents secteurs correspondent à différents prix, il y a donc une exigence : mettre en œuvre une forme de secteur sous n'importe quel angle.
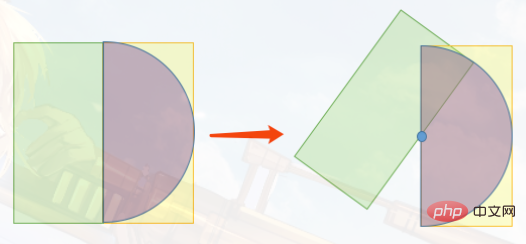
Vous pouvez tenir pour acquis que c'est la même chose qu'un triangle, mais cela ajoute simplement un rayon de bordure. La hauteur est le rayon du cercle et la largeur est tan (θ/2). , l'effet obtenu n'est pas le même qu'imaginé... (Vous devrez peut-être faire d'autres opérations pour obtenir l'effet, mais je ne m'y attendais pas.
Finalement, je me suis tourné vers le moteur de recherche pour aide. Je dois admettre que Dalao est vraiment nb, qaq... L'idée de l'implémenter via un dégradé linéaire est vraiment géniale. Mais il y a beaucoup d'implémentations compliquées que je ne comprends pas très bien = =
Comment dessiner un secteur de cercle en CSS ?
Segments dans un cercle en utilisant CSS3
3 façons d'obtenir un anneau dégradé arc-en-ciel de 12 couleurs avec un creux au milieu en utilisant CSS pur
L'implémentation consiste à prendre la zone d'intersection de deux carrés

Je pense que l'image est plutôt bonne :D
Je n'ai pas utilisé de pseudo-éléments pour l'implémenter, car j'ai encore besoin d'ajouter du texte. Quant à la position du texte, je l'ai vraiment ajusté aveuglément. De toute façon, je n'écrirais pas comme ça en écrivant du code = =.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.sector {
position: absolute;
width: 100px;
height: 200px;
margin: 100px;
border-radius: 0px 100px 100px 0;
overflow: hidden;
transform: rotate(-18deg);
}
.sector-inner {
text-align: center;
display: block;
width: 40px;
padding: 5px 3px 0 57px;
height: 195px;
background: #ffeab1;
transform: translateX(-100px) rotate(36deg);
transform-origin: right center;
border-radius: 100px 0 0 100px;
}
.sector-inner span {
display: block;
transform-origin: center;
transform: rotate(-19deg);
color: #d46854;
}
</style>
</head>
<body>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
</body>
</html>L'effet est le suivant, une petite forme d'éventail avec du texte~~

OK, maintenant écris un tas de formes d'éventail et mets-les sur le platine au début. 🎜>
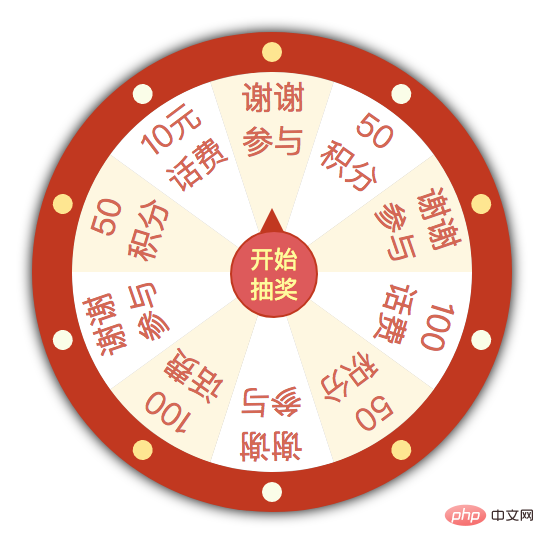
Le code actuel est Jiang Zi Di~~ C'est trop long et plié Hehe, maintenant ça ressemble à une roue de loterie~~~
Hehe, maintenant ça ressemble à une roue de loterie~~~
(Partage de vidéos d'apprentissage :
tutoriel vidéo CSS)Ajoutez enfin quelques lumières flashy
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>幸运大转盘</title>
<style>
/* 重置默认样式 */
* {
margin: 0;
padding: 0;
border: none;
outline: none;
}
.wrapper {
position: relative;
height: 200px;
width: 200px;
padding: 20px;
margin: 20px;
background-color: #c0381f;
box-shadow: #000000 0px 0px 10px;
border-radius: 50%;
}
.panel {
position: relative;
height: 200px;
width: 200px;
background-color: #b7b7b7;
border-radius: 100px;
}
.sector {
position: absolute;
width: 100px;
height: 200px;
border-radius: 0px 100px 100px 0;
overflow: hidden;
left: 100px;
top: 0px;
transform-origin: left center;
}
.sector:nth-child(1) {
transform: rotate(-18deg);
}
.sector:nth-child(2) {
transform: rotate(18deg);
}
.sector:nth-child(3) {
transform: rotate(54deg);
}
.sector:nth-child(4) {
transform: rotate(90deg);
}
.sector:nth-child(5) {
transform: rotate(126deg);
}
.sector:nth-child(6) {
transform: rotate(162deg);
}
.sector:nth-child(7) {
transform: rotate(198deg);
}
.sector:nth-child(8) {
transform: rotate(234deg);
}
.sector:nth-child(9) {
transform: rotate(270deg);
}
.sector:nth-child(10) {
transform: rotate(306deg);
}
.sector:nth-child(2n+1) .sector-inner {
background: #fef6e0;
}
.sector:nth-child(2n) .sector-inner {
background: #ffffff;
}
.sector-inner {
text-align: center;
display: block;
width: 40px;
padding: 5px 3px 0 57px;
height: 195px;
transform: translateX(-100px) rotate(36deg);
transform-origin: right center;
border-radius: 100px 0 0 100px;
}
.sector-inner span {
display: block;
transform-origin: center;
transform: rotate(-19deg);
color: #d46854;
}
.pointer {
position: absolute;
left: 79px;
top: 79px;
z-index: 10;
height: 30px;
width: 30px;
padding: 6px;
color: #fff899;
line-height: 15px;
font-size: 12px;
text-align: center;
background-color: #dc5b5b;
border-radius: 50%;
border: 1px solid #c0381f;
}
.pointer::after {
content: '';
position: absolute;
left: 14px;
top: -24px;
border-width: 12px 6px;
border-style: solid;
border-color: transparent;
border-bottom-color: #c0381f;
}
</style>
</head>
<body>
<div>
<div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span> 50 积分</span>
</div>
</div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span>100话费</span>
</div>
</div>
<div>
<div>
<span> 50 积分</span>
</div>
</div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span>100话费</span>
</div>
</div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span> 50 积分</span>
</div>
</div>
<div>
<div>
<span>10元话费</span>
</div>
</div>
<div>开始抽奖</div>
</div>
</div>
</body>
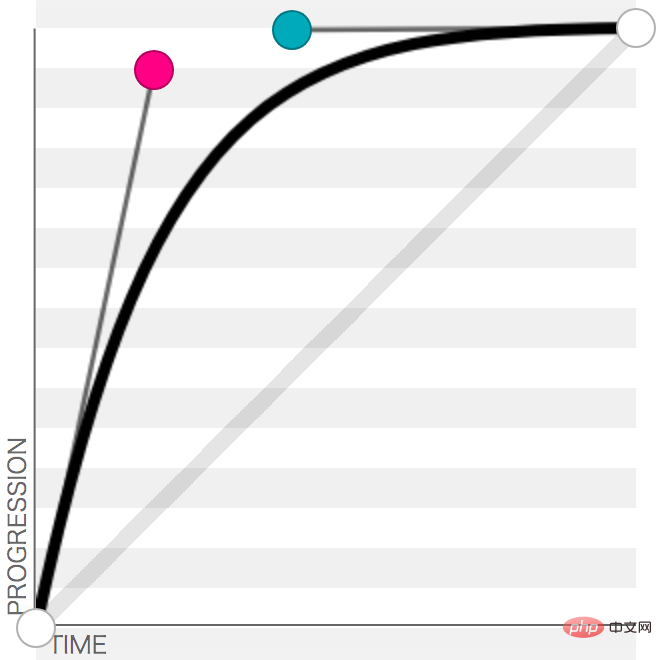
</html> Maintenant. La partie CSS de la platine est essentiellement terminée. Écrivez simplement la partie JS. Lorsque vous cliquez sur le pointeur du milieu, le pointeur tournera et vous pourrez dessiner une courbe de Bézier pour contrôler la vitesse de l'animation. simplement vu. C'est une courbe temps-distance, et la pente est la vitesse Parce que la vitesse du plateau tournant doit d'abord être plus rapide puis plus lente, il suffit d'en tirer un,1
Maintenant. La partie CSS de la platine est essentiellement terminée. Écrivez simplement la partie JS. Lorsque vous cliquez sur le pointeur du milieu, le pointeur tournera et vous pourrez dessiner une courbe de Bézier pour contrôler la vitesse de l'animation. simplement vu. C'est une courbe temps-distance, et la pente est la vitesse Parce que la vitesse du plateau tournant doit d'abord être plus rapide puis plus lente, il suffit d'en tirer un,1
.
Ajouter un attribut en CSS<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>幸运大转盘</title>
<style>
/* 重置默认样式 */
* {
margin: 0;
padding: 0;
border: none;
outline: none;
}
.wrapper {
position: relative;
height: 200px;
width: 200px;
padding: 20px;
margin: 20px;
background-color: #c0381f;
box-shadow: #000000 0px 0px 10px;
border-radius: 50%;
}
.light {
position: absolute;
height: 10px;
width: 10px;
border-radius: 50%;
top: 5px;
left: 115px;
transform-origin: 5px 115px;
}
.light:nth-child(2n) {
background-color: #fafce7;
}
.light:nth-child(2n+1) {
background-color: #ffe58b;
}
.light:nth-child(2) {
transform: rotate(36deg);
}
.light:nth-child(3) {
transform: rotate(72deg);
}
.light:nth-child(4) {
transform: rotate(108deg);
}
.light:nth-child(5) {
transform: rotate(144deg);
}
.light:nth-child(6) {
transform: rotate(180deg);
}
.light:nth-child(7) {
transform: rotate(216deg);
}
.light:nth-child(8) {
transform: rotate(252deg);
}
.light:nth-child(9) {
transform: rotate(288deg);
}
.light:nth-child(10) {
transform: rotate(324deg);
}
.panel {
position: relative;
height: 200px;
width: 200px;
background-color: #b7b7b7;
border-radius: 100px;
}
.sector {
position: absolute;
width: 100px;
height: 200px;
border-radius: 0px 100px 100px 0;
overflow: hidden;
left: 100px;
top: 0px;
transform-origin: left center;
}
.sector:nth-child(1) {
transform: rotate(-18deg);
}
.sector:nth-child(2) {
transform: rotate(18deg);
}
.sector:nth-child(3) {
transform: rotate(54deg);
}
.sector:nth-child(4) {
transform: rotate(90deg);
}
.sector:nth-child(5) {
transform: rotate(126deg);
}
.sector:nth-child(6) {
transform: rotate(162deg);
}
.sector:nth-child(7) {
transform: rotate(198deg);
}
.sector:nth-child(8) {
transform: rotate(234deg);
}
.sector:nth-child(9) {
transform: rotate(270deg);
}
.sector:nth-child(10) {
transform: rotate(306deg);
}
.sector:nth-child(2n+1) .sector-inner {
background: #fef6e0;
}
.sector:nth-child(2n) .sector-inner {
background: #ffffff;
}
.sector-inner {
text-align: center;
display: block;
width: 40px;
padding: 5px 3px 0 57px;
height: 195px;
transform: translateX(-100px) rotate(36deg);
transform-origin: right center;
border-radius: 100px 0 0 100px;
}
.sector-inner span {
display: block;
transform-origin: center;
transform: rotate(-19deg);
color: #d46854;
}
.pointer {
position: absolute;
left: 79px;
top: 79px;
z-index: 10;
height: 30px;
width: 30px;
padding: 6px;
color: #fff899;
line-height: 15px;
font-size: 12px;
text-align: center;
background-color: #dc5b5b;
border-radius: 50%;
border: 1px solid #c0381f;
}
.pointer::after {
content: '';
position: absolute;
left: 14px;
top: -24px;
border-width: 12px 6px;
border-style: solid;
border-color: transparent;
border-bottom-color: #c0381f;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span> 50 积分</span>
</div>
</div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span>100话费</span>
</div>
</div>
<div>
<div>
<span> 50 积分</span>
</div>
</div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span>100话费</span>
</div>
</div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span> 50 积分</span>
</div>
</div>
<div>
<div>
<span>10元话费</span>
</div>
</div>
<div>开始抽奖</div>
</div>
</div>
</body>
</html>Lorsque vous cliquez pour démarrer la loterie, ajoutez un angle de rotation au pointeur du milieu. Le problème est que la probabilité de dessiner différents secteurs est la même. être assez simple de le changer en différents. Mais le but principal est de pratiquer le CSS, alors je viens d'écrire du code JS 🎜>
.pointer {
// ...
transition: transform 3s cubic-bezier(.2,.93,.43,1);
} Maintenant, le carrousel de loterie est pratiquement terminé. La dernière exigence est que ce serait bien. si celui à côté pouvait s'allumer.
Maintenant, le carrousel de loterie est pratiquement terminé. La dernière exigence est que ce serait bien. si celui à côté pouvait s'allumer. Quant à comment allumer la lumière, je dois utiliser l'animation CSS3, je ne la connais pas encore, donc je vais d'abord l'apprendre>. ;_<
animation-delay 指定动画延迟多久后执行,
animation-iteration-count 指定动画执行多少次,默认为一次,可以指定为infinite,无限循环。
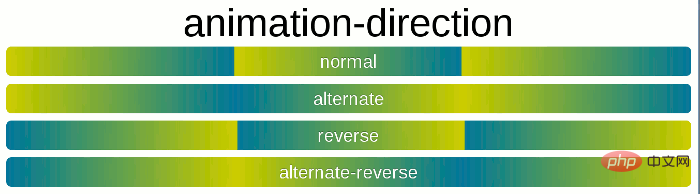
animation-direction 指定动画多次播放时,一次结束,下一次怎么接上一次,如图。

animation-fill-mode 指定动画结束后停在什么位置,默认回到起始状态,forwards表示让动画停留在结束状态,backwards让动画回到第一帧的状态,both根据animation-direction轮流应用forwards和backwards规则。
animation-play-state 动画执行状态,默认为running,可以设置为pause,动画将在当前状态停止,再改为running时,会接着上一次停止的位置继续执行动画。
使用关键字 keyframes 来定义一个动画。通过百分比指定其中任意几个状态。
尝试着写一下=。=
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
height: 30px;
width: 30px;
animation: 1s twinkling 3, 100ms 3s twinkling 3;
}
@keyframes twinkling {
50% { background: red; }
}
</style>
</head>
<body>
<div></div>
</body>
</html>这是一个方块,先慢速闪三下,再快速闪三下,最后消失。
animation: 1s twinkling 3;
就相当于
animation-name: twinkling; animation-duration: 1s; animation-timing-function: ease; animation-delay: 0s; animation-iteration-count: 3; animation-direction: normal; animation-fill-mode: none; animation-play-state: running;
效果:

我觉得还可以:P 反正我只能写成这样了。
最后把动画加到转盘的灯上。完成代码(好像颜色变了,咳,那是因为我animation学了太久都掉色了):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>幸运大转盘</title>
<style>
* { /* 重置默认样式 */
margin: 0;
padding: 0;
border: none;
outline: none;
user-select: none;
}
.wrapper {
position: relative;
height: 200px;
width: 200px;
padding: 20px;
margin: 20px;
background-color: #ff5555;
box-shadow: #000000 0px 0px 10px;
border-radius: 50%;
}
.light {
position: absolute;
height: 10px;
width: 10px;
border-radius: 50%;
top: 5px;
left: 115px;
transform-origin: 5px 115px;
}
.light-twinkling {
animation: 1s twinkling 3, 100ms 3s twinkling 3;
}
.light:nth-child(2n) {
background-color: #fafce7;
}
.light:nth-child(2n+1) {
background-color: #ffe58b;
}
.light:nth-child(2) {
transform: rotate(36deg);
}
.light:nth-child(3) {
transform: rotate(72deg);
}
.light:nth-child(4) {
transform: rotate(108deg);
}
.light:nth-child(5) {
transform: rotate(144deg);
}
.light:nth-child(6) {
transform: rotate(180deg);
}
.light:nth-child(7) {
transform: rotate(216deg);
}
.light:nth-child(8) {
transform: rotate(252deg);
}
.light:nth-child(9) {
transform: rotate(288deg);
}
.light:nth-child(10) {
transform: rotate(324deg);
}
.panel {
position: relative;
height: 200px;
width: 200px;
background-color: #b7b7b7;
border-radius: 100px;
}
.sector {
position: absolute;
left: 100px;
top: 0px;
width: 100px;
height: 200px;
font-size: 14px;
border-radius: 0px 100px 100px 0;
overflow: hidden;
transform-origin: left center;
}
.sector:nth-child(1) {
transform: rotate(-18deg);
}
.sector:nth-child(2) {
transform: rotate(18deg);
}
.sector:nth-child(3) {
transform: rotate(54deg);
}
.sector:nth-child(4) {
transform: rotate(90deg);
}
.sector:nth-child(5) {
transform: rotate(126deg);
}
.sector:nth-child(6) {
transform: rotate(162deg);
}
.sector:nth-child(7) {
transform: rotate(198deg);
}
.sector:nth-child(8) {
transform: rotate(234deg);
}
.sector:nth-child(9) {
transform: rotate(270deg);
}
.sector:nth-child(10) {
transform: rotate(306deg);
}
.sector:nth-child(2n+1) .sector-inner {
background: #fef6e0;
}
.sector:nth-child(2n) .sector-inner {
background: #ffffff;
}
.sector-inner {
text-align: center;
display: block;
width: 40px;
padding: 5px 3px 0 57px;
height: 195px;
transform: translateX(-100px) rotate(36deg);
transform-origin: right center;
border-radius: 100px 0 0 100px;
}
.sector-inner span {
display: block;
transform-origin: center;
transform: rotate(-19deg);
color: #d46854;
}
.pointer {
position: absolute;
left: 79px;
top: 79px;
z-index: 10;
height: 30px;
width: 30px;
padding: 6px;
color: #fff899;
line-height: 15px;
font-size: 12px;
text-align: center;
background-color: #ff5350;
border-radius: 50%;
border: 1px solid #ff5350;
transition: transform 3s cubic-bezier(.2,.93,.43,1);
}
.pointer::after {
content: '';
position: absolute;
left: 14px;
top: -24px;
border-width: 12px 6px;
border-style: solid;
border-color: transparent;
border-bottom-color: #ff5350;
transform-origin: center;
}
.result {
margin: 20px 60px;
}
@keyframes twinkling {
50% { background: transparent; }
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span> 5 0 积分</span>
</div>
</div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span>100元话费</span>
</div>
</div>
<div>
<div>
<span> 5 0 积分</span>
</div>
</div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span>100元话费</span>
</div>
</div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span> 5 0 积分</span>
</div>
</div>
<div>
<div>
<span>10元话费</span>
</div>
</div>
<div>开始抽奖</div>
</div>
</div>
<div></div>
<script>
let getEle = document.getElementsByClassName.bind(document);
let pointer = getEle('pointer')[0];
let result = getEle('result')[0];
let lights = Array.prototype.slice.call(getEle('light'));
let onRotation = false; // 记录当前是否正在旋转,如果正在旋转,就不能继续点击了
let reward = ['谢谢参与', '50积分', '谢谢参与', '100元话费', '50积分',
'谢谢参与', '100元话费', '谢谢参与', '50积分', '10元话费'];
// 根据随机角度获取奖励
let getReward = (function() {
currentDeg = 0;
return function() {
// 转三圈到四圈
let rotateDeg = Math.random() * 360 + 1080;
currentDeg += rotateDeg;
let rewardText = reward[Math.floor((currentDeg + 18) % 360 / 36)]
return {
deg: currentDeg,
text: rewardText === '谢谢参与' ? '很遗憾,您没有获得奖品。' : '恭喜获得: ' + rewardText
}
}
})();
pointer.addEventListener('click', () => {
if (onRotation) return;
console.log('开始抽奖');
onRotation = true;
lights.forEach(light => { light.className += ' light-twinkling'; });
let nextStatus = getReward();
console.log(nextStatus)
result.innerText = nextStatus.text;
result.style.display = 'none';
pointer.style.transform = `rotateZ(${nextStatus.deg}deg)`;
})
pointer.addEventListener('transitionend', () => {
console.log('抽奖结束');
setTimeout(() => { // 等闪烁三下结束
onRotation = false;
lights.forEach(light => { light.className = 'light'; });
result.style.display = 'block';
}, 300);
})
</script>
</body>
</html>原文链接:https://www.cnblogs.com/wenruo/p/9732704.html
相关推荐:CSS教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.






