 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Comment définir la taille du champ de texte en HTML
Comment définir la taille du champ de texte en HTML
Comment définir la taille du champ de texte en HTML
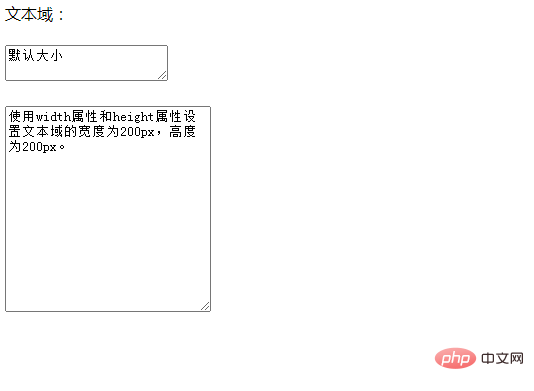
En HTML, vous pouvez utiliser l'attribut width et l'attribut height pour définir la taille de la zone de texte. Il vous suffit d'ajouter le style « largeur : valeur de largeur ; hauteur : valeur de hauteur ; » zone de texte de l'étiquette.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
champ de texte HTML
Il existe également un style de texte spécialement défini en HTML, appelé text city. La différence entre celui-ci et une zone de texte est que vous pouvez ajouter plusieurs lignes de texte afin de pouvoir saisir plus de texte. Ce type de contrôle est le plus courant sur certains forums de discussion.
La syntaxe est la suivante :
<textarea name="文本域名称”value="文本域默认值" rows="行教”cols="列数"></textarea>
| 文本域标签属性 | 描述 |
| name | 文本域的名称 |
| rows | 文本域的行数 |
| cols | 文本域的列数 |
| value | 文本域的默认值 |
[Tutoriel recommandé : "Tutoriel vidéo html"]
Comment définir le champ de texte en html Taille
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
#text2 {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<form action="#" method="post">
文本域:<br /><br />
<textarea id="text1" name="description">默认大小 </textarea><br /><br />
<textarea id="text2" name="description">使用width属性和height属性设置文本域的宽度为200px,高度为200px。</textarea>
</form>
</body>
</html>Rendu :

attributs CSS de largeur et de hauteur
largeur de l'élément de réglage de l'attribut width.
L'attribut height définit la hauteur de l'élément.
| 值 | 描述 |
|---|---|
| auto | 默认值。浏览器可计算出实际的宽度或高度。 |
| length | 使用 px、cm 等单位定义宽度或高度。 |
| % | 定义基于包含块(父元素)宽度的百分比宽度或高度。 |
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





