

Recommandations associées : "Tutoriel angulaire"
De nombreuses personnes devraient se plaindre des problèmes de performances des applications angulaires. En fait, lors de la création d'un projet Angular, en utilisant le packaging, le chargement différé, les stratégies de détection des changements et la technologie de mise en cache, puis en assistant des composants tiers, les performances du projet peuvent être efficacement améliorées.
Afin d'aider les développeurs à comprendre et à utiliser en profondeur Angular, cet article prendra le scénario commercial le plus typique parmi nos clients - l'édition de formulaires en ligne comme exemple pour démontrer comment utiliser la technologie de chargement différé pour l'implémenter dans un Angular. -cadre basé sur l'importation et l'exportation en ligne d'Excel et de fonctions de reporting de données en ligne.
Installer Angular CLI globalement : npm install -g @angular/cli
Créez un nouveau projet à l'aide de Angular CLI : ng new spread-sheets-angular-cli
Téléchargez le package SpreadJS Npm : npm install @grapecity/spread-sheets;npm install @grapecity/ spread -sheets-angular
Configuration de SpreadJS CS dans angulaire.json
Utilisation de SpreadJS dans l'application angulaire
Utilisez Angular CLI pour créer et exécuter le projet
Après avoir terminé la construction de l'environnement ci-dessus, vous pouvez intégrer le composant éditeur de table dans le projet Angular pour réaliser l'importation et l'exportation en ligne d'Excel. et données en ligne Remplissez des rapports et d'autres fonctions.
Avant de commencer l’optimisation, analysons d’abord quels facteurs affectent les performances du projet.
Après l'intégration du composant de table SpreadJS, la vitesse de traitement des données de formule du projet est conforme aux attentes et la page fonctionne relativement bien. Cependant, après la publication, le temps de chargement nécessaire aux utilisateurs pour ouvrir la page est plus long que celui de l'environnement de développement, ce qui entraîne une mauvaise expérience utilisateur. Après enquête, il a été constaté que par défaut dans Angular, les NgModules sont chargés de manière aiguë, c'est-à-dire qu'ils seront chargés dès le chargement de l'application. Tous les modules sont chargés ensemble, qu'ils soient destinés à une utilisation immédiate ou non.
Par conséquent, pour les applications à grande échelle avec plusieurs itinéraires, il est recommandé d'adopter le mode NgModule de chargement paresseux à la demande. Le chargement différé réduit la taille du bundle initial, réduisant ainsi les temps de chargement.
Dans les applications Web, le goulot d'étranglement du système est souvent la vitesse de réponse du système. Si la vitesse de réponse du système est trop lente, les utilisateurs se plaindront et la valeur du système sera considérablement réduite. Le chargement paresseux chargera les modules nécessaires lors du premier chargement, tandis que les autres modules qui ne sont pas utilisés temporairement ne seront pas chargés. Par exemple, dans un système de centre commercial, lorsque les utilisateurs ouvrent la page d'accueil, il leur suffit d'afficher les produits. À ce stade, le module de paiement n'est pas nécessaire, le module de paiement peut donc utiliser la technologie de chargement différé.
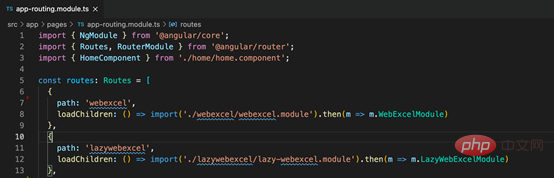
Pour charger paresseusement les modules angulaires, vous devez utiliser loadchildren dans AppRoutingModule routes Remplacer le composant pour la configuration.

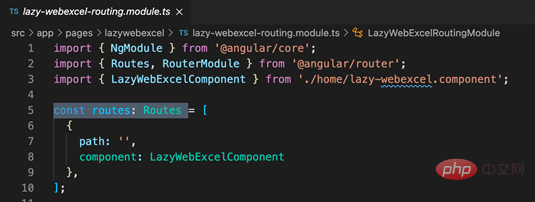
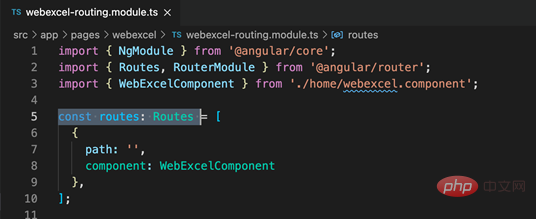
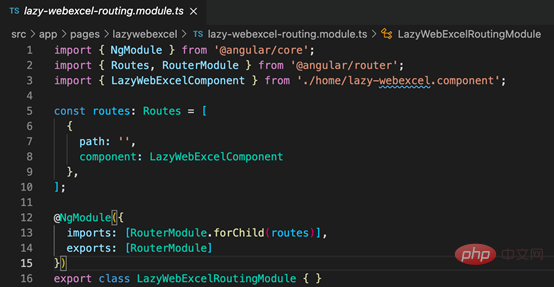
Dans le module de routage du module de chargement paresseux, ajoutez une route pointant vers le composant. Cette démo comporte deux modules de chargement paresseux.


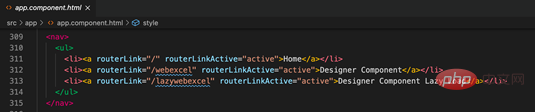
Bien que vous puissiez saisir l'URL directement dans le barre d'adresse, mais il serait préférable d'avoir une interface utilisateur de navigation. Les trois balises a représentent respectivement la page d'accueil et deux modules qui doivent être chargés paresseusement.

CLI ajoutera automatiquement chaque module de fonctionnalités à la table de mappage de routage au niveau de l'application, et complétez-le enfin en ajoutant une route par défaut.


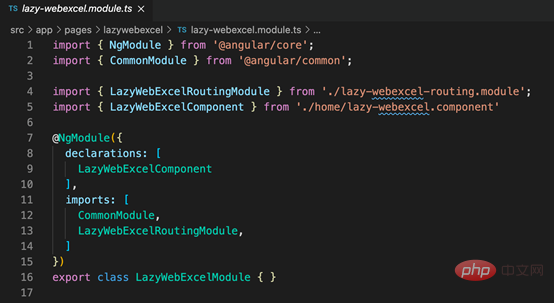
Nous allons sur lazy-webexcel.module .ts Regardez les fichiers importés lazy-webexcel-routing.module.ts et lazy-webexcel.component.ts. Le tableau d'importations de @NgModule répertorie LazyWebExcelRoutingModule, permettant à LazyWebExcelModule d'accéder à son propre module de routage. De plus, LazyWebExcelComponent appartient à LazyWebExcelModule.

Définissez le chemin comme vide car le chemin dans AppRoutingModule a déjà été défini et cette route dans LazyWebExcelRoutingModule est déjà dans le contexte de lazywebexcel. L’autre configuration du module est similaire, je n’entrerai donc pas dans les détails.
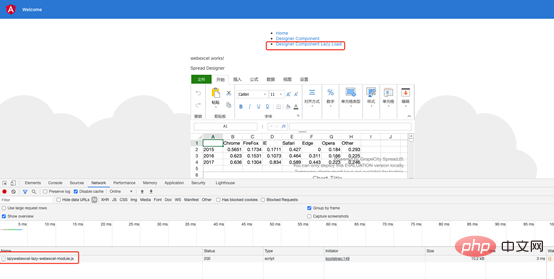
Nous pouvons confirmer si ces modules sont chargés paresseusement via l'onglet Réseau des outils de développement de Chrome. Cliquez sur Designer Component LazyLoad et vous pouvez voir le fichier dans l'image ci-dessous apparaître, indiquant qu'il est prêt et que le module de fonctionnalités est chargé paresseusement avec succès.

Après optimisation, le temps de chargement du premier écran peut être efficacement réduit. Parlons également de forRoot et forChild. La CLI ajoutera RouterModule.forRoot(routes) au tableau d’importations d’AppRoutingModule. Cela permet à Angular de savoir qu'AppRoutingModule est un module de routage et forRoot() indique qu'il s'agit du module de routage racine. Il configure toutes les routes entrantes, vous donne accès aux directives du routeur et enregistre le routeur.
CLI ajoutera également RouterModule.forChild(routes) à chaque module de fonctionnalités. De cette façon, Angular saura que cette liste de routes est uniquement chargée de fournir des routes supplémentaires et est conçue pour être utilisée comme module de fonctionnalités. Vous pouvez utiliser forChild() dans plusieurs modules.
Ce qui précède est le processus principal de combinaison de SpreadJS avec le framework Angular et d'utilisation de la technologie de chargement paresseux pour optimiser les projets Excel en ligne. En plus du chargement paresseux, Angular fournit également de nombreuses méthodes d'optimisation des performances, telles que les stratégies de mise en cache du navigateur, RxJS, Tree Shaking, l'utilisation de la compilation AoT, etc. Faire bon usage de ces technologies peut améliorer les performances de votre projet et offrir aux utilisateurs une meilleure utilisation. . expérience.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Tutoriel de saisie de symboles pleine largeur
Tutoriel de saisie de symboles pleine largeur
 Outils de téléchargement et d'installation Linux courants
Outils de téléchargement et d'installation Linux courants
 Comment résoudre l'erreur 0xc000409
Comment résoudre l'erreur 0xc000409
 Qu'est-ce qu'un lecteur optique
Qu'est-ce qu'un lecteur optique
 Comment utiliser l'expression de point d'interrogation en langage C
Comment utiliser l'expression de point d'interrogation en langage C
 Utilisation de la commande source sous Linux
Utilisation de la commande source sous Linux
 Quels sont les systèmes d'exploitation mobiles ?
Quels sont les systèmes d'exploitation mobiles ?
 Activer le numéro qq
Activer le numéro qq
 Quelle devise est MULTI ?
Quelle devise est MULTI ?