
Cet article vous présentera la méthode de transmission des paramètres entre les composants parent et enfant dans Angular. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel angulaire"
C'est-à-dire que le composant enfant transmet des données et des méthodes au composant parent
via ViewChild
Exemple de démonstration :
Composant parent:news
Sous-composant : en-tête
Si l'en-tête du sous-composant a une méthode d'exécution
run(){
console.log(‘我是header里面的run方法’);
}Appelez la méthode d'exécution du sous -en-tête de composant dans le composant parent
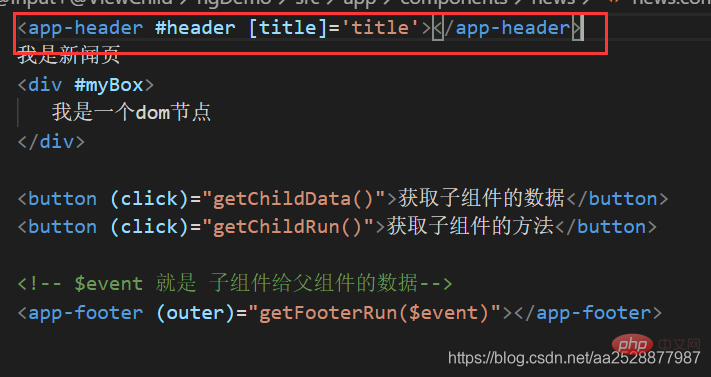
1. Appelez le composant enfant dans le composant parent et définissez un nom pour le composant enfant
<app-header #header></app-header>

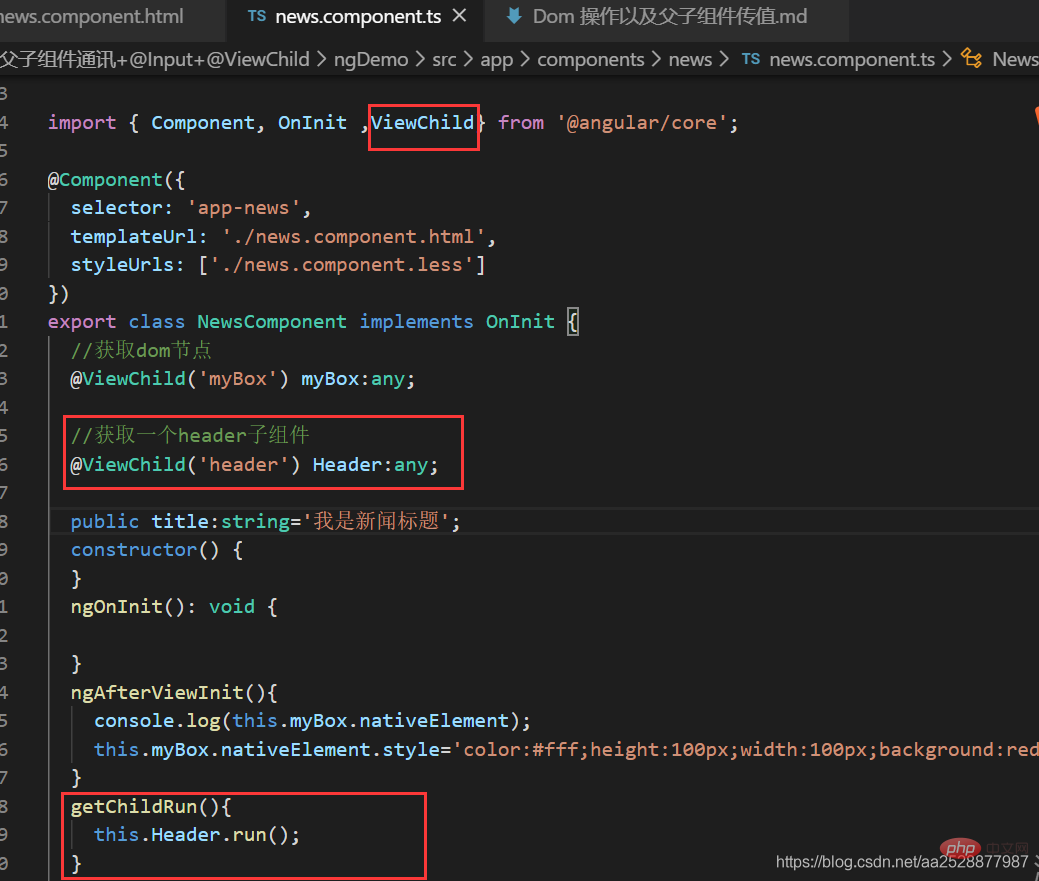
2. ViewChild
import { Component,OnInit ,ViewChild} from ‘@angular/core’;@ViewChild(‘header’) Header:any;
getChildRun(){
this.Header.run();
}
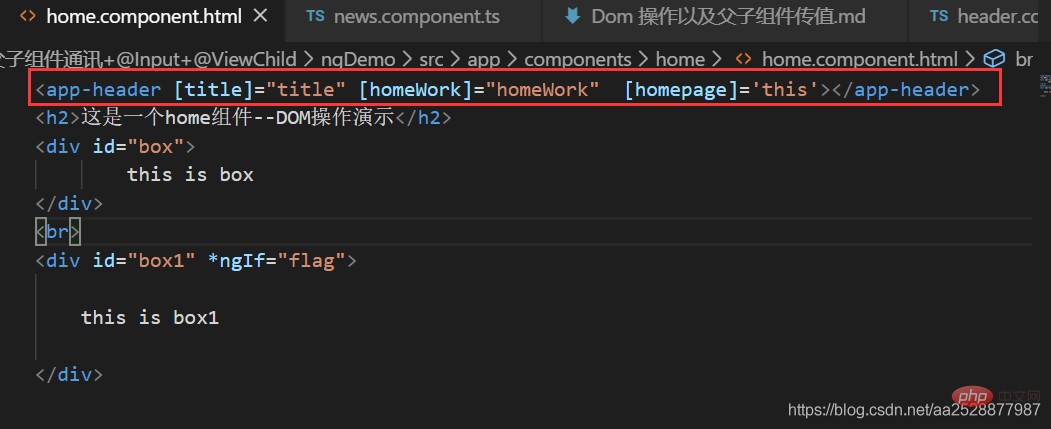
Composant parent : home
Composant enfant : en-tête
<app-header [title]="title" [homeWork]="homeWork" [homepage]='this'></app-header>

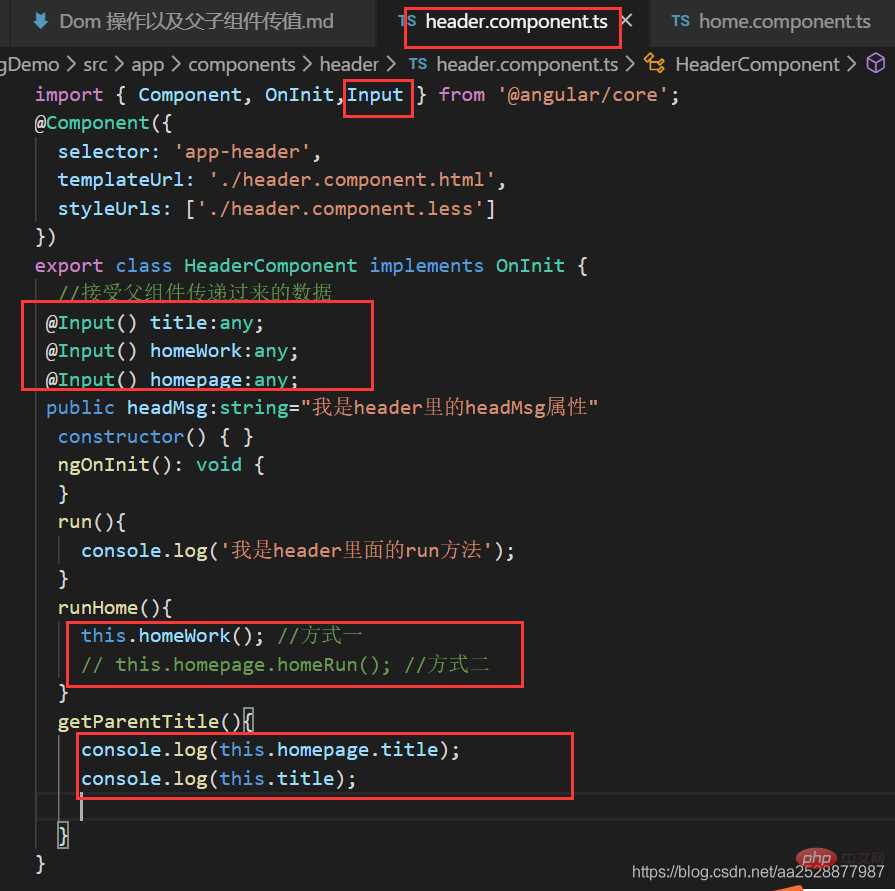
import { Component, OnInit ,Input } from ‘@angular/core’;export class HeaderComponent implements OnInit {
@Input() title:string
constructor() { }
ngOnInit() {}
}
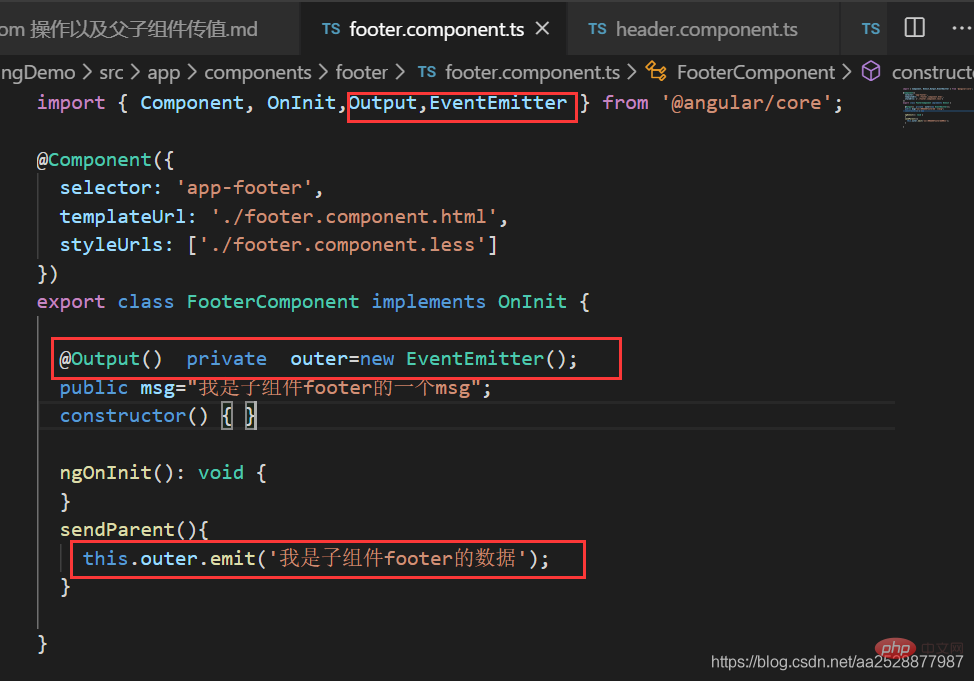
Composant parent : news
Composant enfant : footer
.
import { Component, OnInit ,Input,Output,EventEmitter} from ‘@angular/core’;@Output() private outer=new EventEmitter(); /用 EventEmitter 和 output 装饰器配合使用 指定类型变量/
sendParent(){
this.outer.emit(‘msg from child’)
} .
.

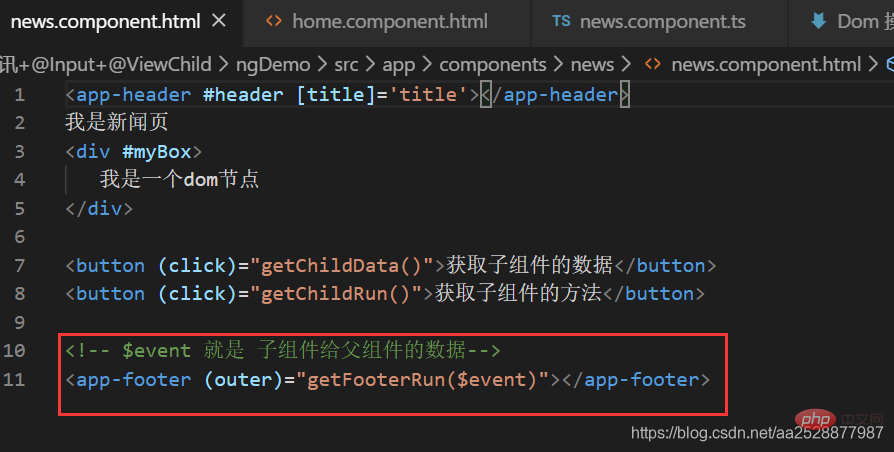
Fichier : composantsnewsnews.component.ts
//接收子组件传递过来的数据
getFooterRun(data){
console.log(data);
} 3. Cookie
Résumé :
pour transmettre les données aux composants enfants et les composants enfants Accepter via les accessoires. 2. Les sous-composants peuvent utiliser $emit pour déclencher des événements personnalisés des composants parents.
vm.$emit( event, arg ) //触发当前实例上的事件 vm.$on( event, fn );//监听event事件后运行 fn;
pour transmettre des données au composant enfant, et le composant enfant l'accepte via. @saisir. 2. Les sous-composants peuvent utiliser Output et EventEmitter pour déclencher des événements personnalisés des composants parents.
Composant parent
<app-footer (event)=“getFooterRun(data)”>
Composant enfant
@Output()
private event=new EventEmitter<string>();
/*用 EventEmitter 和 output 装饰器配合使用 <string>指定类型变量*/
sendParent(){
// outer 相当于是事件名称
this.event.emit(data)
}<button (event)=“sendParent()”>通过@Output给父组件广播数据
Pour plus de connaissances liées à la programmation, veuillez visiter :
Vidéo de programmationCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!