
Différence : vue est une liaison bidirectionnelle et utilise un modèle ; React est unidirectionnel et utilise jsx. Avantages et inconvénients de Vue : simple, rapide, puissant et convivial pour les modules, mais ne prend pas en charge IE8. Avantages et inconvénients de React : rapide, compatible avec tous les navigateurs, modulaire mais nécessite une courbe d'apprentissage abrupte et nécessite des connaissances approfondies pour créer des applications ;

L'environnement d'exploitation de ce tutoriel : système windows7, version vue2.9.6&&react16, ordinateur Dell G3.
La différence entre réagir et vue
Les principes de mise en œuvre de la surveillance des modifications des données sont différents
Vue passe Le détournement du getter/setter et de certaines fonctions permet de connaître avec précision les changements de données.
React utilise la comparaison de référence (diff) par défaut. S'il n'est pas optimisé, cela peut conduire à un grand nombre de re-rendu VDOM inutiles. Pourquoi React ne surveille-t-il pas avec précision les modifications des données ? Cela est dû à la différence dans les concepts de conception entre Vue et React. Vue utilise des données mutables, tandis que React met l'accent sur l'immuabilité des données. Il n'y a pas de bonne ou de mauvaise distinction entre les deux. Vue est plus simple, tandis que React est plus imprudent lors de la construction de grandes dimensions. applications.
Liaison de données
vue :
vue est une liaison bidirectionnelle Il existe deux fonctions principales de Vue.js, l'une est réactive. système de liaison de données et le deuxième système de composants. La soi-disant liaison bidirectionnelle signifie que les données de l'instance Vue sont cohérentes avec le contenu de l'élément DOM qu'elle restitue. Peu importe qui est modifié, l'autre partie sera mise à jour avec les mêmes données en conséquence. Ceci est accompli en définissant des accesseurs de propriété.
Le suivi des dépendances de Vue est [en principe, la liaison bidirectionnelle n'est pas prise en charge, le modèle v n'est qu'un sucre de syntaxe implémenté en écoutant les événements DOM]
Le suivi des dépendances de Vue consiste à transmettre des données Object.defineProperty Toutes les propriétés de l'objet sont implémentées en les convertissant en getters/setters ; lorsqu'une certaine valeur de propriété des données est modifiée, la fonction set sera déclenchée, et lorsque la valeur de propriété est obtenue, la fonction get sera déclenchée. Grâce à cette fonctionnalité, la vue peut être modifiée lorsque les données sont modifiées ; c'est-à-dire que le changement de vue ne sera déclenché que lorsque les données changent. Au contraire, lors de l'utilisation de la vue, les données ne peuvent être modifiées. via des événements DOM, puis la vue peut ainsi être modifiée pour obtenir une liaison bidirectionnelle
La liaison bidirectionnelle consiste à lier des données et des vues au sein du même composant et n'a rien à voir avec la communication entre le parent et composants enfants ;
La communication entre les composants utilise un flux de données unidirectionnel pour le bien des composants. Meilleur découplage Au cours du développement, il peut y avoir plusieurs sous-composants qui dépendent de certaines données du composant parent. Un sous-composant peut modifier les données du composant parent, une modification dans un sous-composant entraînera des modifications dans tous les sous-composants qui dépendent de ces données. Par conséquent, Vue ne recommande pas aux composants enfants de modifier les données du composant parent. La modification directe des accessoires lancera un avertissement
L'idée est réactive, c'est-à-dire basée sur le fait que les données sont variables, et un observateur est établi pour chaque attribut à surveiller. Lorsque les attributs changent, le DOM virtuel correspondant. est mis à jour de manière réactive.
[Recommandations associées : "tutoriel vue.js"]
réagir :
réagir est un flux de données unidirectionnel en réaction, état ; (Couche Modèle) et les données de la couche Vue sont liées dans les deux sens pour obtenir des mises à jour et des modifications des données en temps réel. Plus précisément, le code JS est directement écrit dans la couche Vue et les données de la couche Modèle sont utilisées pour le rendu. comme les opérations de formulaire, les événements déclencheurs, les requêtes ajax, etc. Si les données changent, une double synchronisation sera effectuée. Il est recommandé de combiner immuable pour obtenir l'immuabilité des données. Vous pouvez y jeter un œil : https://www.cnblogs.com/yangyangxxb/p/10104817.html. React passera par le processus de rendu après setState. Si ShouldComponentUpdate renvoie true, il continuera à rendre false, il ne restituera pas simplement ShouldComponentUpdate, puis apportera un changement superficiel aux accessoires et à l'état. Comparaison des couches ;
[Recommandations de didacticiel associées : Tutoriel vidéo React]
Différences dans la communication des composants

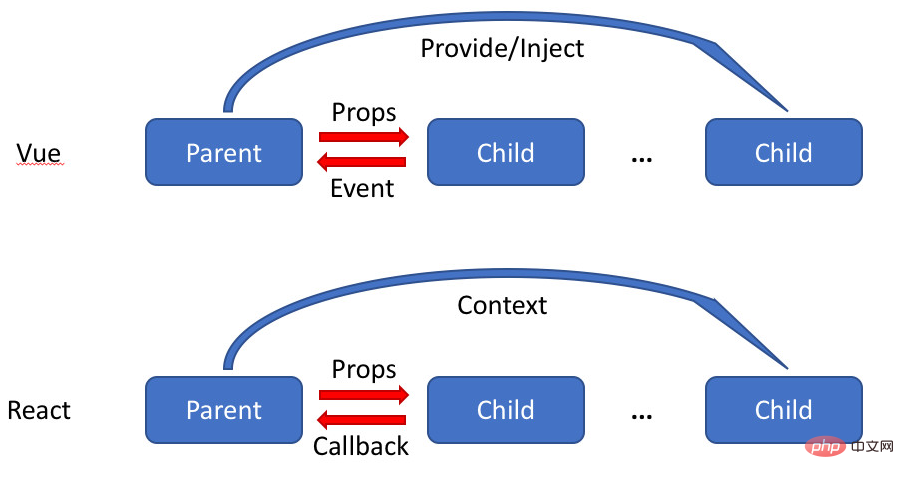
Il existe trois façons d'implémenter la communication entre les composants dans Vue :
Le composant parent transmet des données ou des rappels aux composants enfants via des accessoires. Bien que les rappels puissent être transmis, nous ne transmettons généralement que des données. ;
Le composant enfant envoie des messages au composant parent via des événements ;
Le composant parent est implémenté via le nouveau provide/inject dans la V2.2.0 L'injection de données dans des sous-composants peut s'étendre sur plusieurs niveaux.
Il existe trois méthodes correspondantes dans React :
Les composants parents peuvent transmettre des données ou des rappels aux composants enfants via des accessoires
Les frameworks sont essentiellement différents
Vue est essentiellement un framework MVVM, développé à partir de MVC;
React est un framework de composants front-end, développé à partir de la composantisation back-end.
Avantages et inconvénients de Vue.js
Avantages :
Simple : Officiel. documentation Très clair et plus facile à apprendre qu'Angular.
2. Rapide : mise à jour du DOM dans le traitement par lots asynchrone.
3. Composition : Composez votre application avec des composants découplés et réutilisables.
4. Compact : ~18 ko min+gzip, et aucune dépendance.
5. Puissant : Expression et propriétés calculées sans déclarer de dépendances.
6. Adapté aux modules : il peut être installé via NPM, Bower ou Duo. Il n'oblige pas tout votre code à suivre les différentes réglementations d'Angular et les scénarios d'utilisation sont plus flexibles.
Inconvénients :
1. Nouveau-né : Vue.js est un nouveau projet, pas aussi mature qu'angular.
2. L'impact n'est pas très grand : je l'ai recherché sur Google et j'ai découvert que la diversité ou la richesse de Vue.js est inférieure à celle de certaines autres bibliothèques célèbres.
3. Ne prend pas en charge IE8 :
Avantages et inconvénients de React
Avantages :
1. Rapide : pendant le processus de rendu de l'interface utilisateur, React implémente des mises à jour locales du DOM réel via des micro-opérations dans le DOM virtuel.
2. Compatibilité entre navigateurs : Virtual DOM nous aide à résoudre les problèmes entre navigateurs. Il nous fournit une API standardisée, ce qui ne pose aucun problème même dans IE8.
3. Modularisation : écrivez des composants d'interface utilisateur modulaires indépendants pour votre programme, de sorte qu'en cas de problème avec un ou plusieurs composants, vous puissiez facilement l'isoler.
4. Flux de données unidirectionnel : Flux est une architecture permettant de créer une couche de données unidirectionnelle dans les applications JavaScript. Elle a été conceptualisée par Facebook avec le développement de la bibliothèque de vues React.
5. JavaScript isomorphe et pur : étant donné que les robots des moteurs de recherche s'appuient sur des réponses côté serveur plutôt que sur l'exécution de JavaScript, le pré-rendu de votre application facilite le référencement.
6. Bonne compatibilité : par exemple, utiliser RequireJS pour le chargement et l'empaquetage, tandis que Browserify et Webpack conviennent à la création de grandes applications. Ils rendent ces tâches difficiles moins ardues.
Inconvénients :
React lui-même n'est qu'un V, pas un framework complet, donc si vous voulez un framework complet pour un grand projet, vous devez en gros ajouter ReactRouter et Flux pour écrire des applications volumineuses.
Courbe d'apprentissage abrupte : la création d'applications nécessite des connaissances approfondies en raison d'un processus de configuration, de propriétés, de fonctionnalités et d'une structure complexes.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue