 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment intercepter les quatre premiers chiffres d'une chaîne javascript
Comment intercepter les quatre premiers chiffres d'une chaîne javascript
Comment intercepter les quatre premiers chiffres d'une chaîne javascript
Comment intercepter les quatre premiers chiffres d'une chaîne javascript : 1. Utilisez "str.slice(0, 4)" pour intercepter les quatre premiers chiffres de la chaîne ; 2. Utilisez "str.substr(0); ,4)" Pour intercepter les quatre premiers chiffres de la chaîne ; 3. Utilisez "str.substring(0,4)" pour intercepter les quatre premiers chiffres de la chaîne.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 5, ordinateur Dell G3.
javascript intercepte les quatre premiers chiffres de la chaîne
Utilisez slice() pour intercepter .
La méthodeslice() peut extraire une certaine partie de la chaîne en spécifiant les positions de début et de fin, et renvoyer la partie extraite sous forme d'une nouvelle chaîne.
La syntaxe est la suivante :
stringObject.slice(start, end)
start (obligatoire) : Spécifie où commencer la sélection. S'il est négatif, il spécifie la position à partir de la fin de la chaîne. Autrement dit, -1 fait référence au dernier caractère, -2 fait référence à l'avant-dernier caractère, et ainsi de suite.
fin (facultatif) : Spécifie où terminer la sélection, c'est-à-dire l'indice du caractère à la fin. Si ce paramètre n'est pas spécifié, la chaîne interceptée contient tous les caractères du début à la fin. Si ce paramètre est négatif, alors il spécifie les caractères à partir de la fin du tableau.
Exemple :
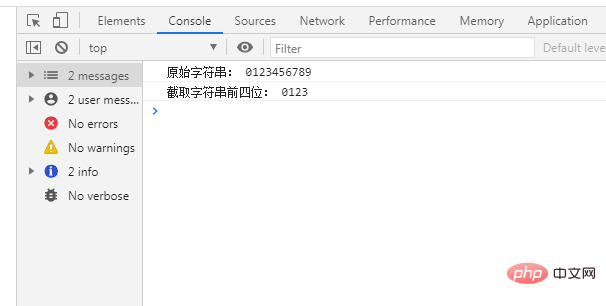
var str = "0123456789";
console.log("原始字符串:", str);
console.log("截取字符串前四位:", str.slice(0, 4)); //0123Rendu :

2. Intercept
La méthode substr est utilisée pour renvoyer une sous-chaîne de la longueur spécifiée à partir de la position spécifiée.
La syntaxe est la suivante :
stringObject.substr(start, length)
start (obligatoire) : La position de départ de la sous-chaîne souhaitée. Le premier caractère de la chaîne a l'index 0.
longueur (facultatif) : le nombre de caractères qui doivent être inclus dans la sous-chaîne renvoyée.
Exemple :
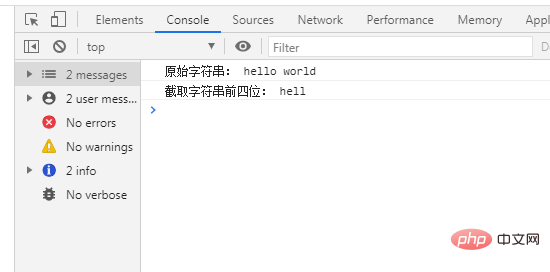
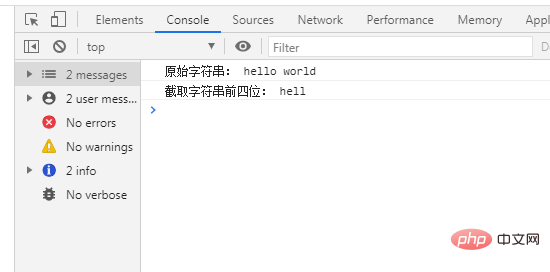
var str = "hello world";
console.log("原始字符串:", str);
console.log("截取字符串前四位:", str.substr(0,4)); //hellRendu :

Recommandations associées : "Vidéo JavaScript tutoriel 》
3. Utilisez substring() pour intercepter
La méthode substring est utilisée pour extraire les caractères entre deux indices spécifiés dans la chaîne. La syntaxe est la suivante :
stringObject.substring(start, stop)
start (obligatoire) : un entier non négatif qui précise la position du premier caractère de la sous-chaîne à extraire dans stringObject.
stop (facultatif) : Un entier non négatif qui représente une position de plus dans le stringObject que le dernier caractère de la sous-chaîne à extraire.
Valeur de retour : Cette méthode renvoie une nouvelle chaîne. La valeur de chaîne contient une sous-chaîne de stringObject, dont le contenu est composé de tous les caractères du début à la fin-1 , sa longueur est stop moins start. .
Exemple :
var str = "0123456789";
console.log("原始字符串:", str);
console.log("截取字符串前四位:", str.substring(0,4)); //0123Rendu :

Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée de la méthode de conversion du type int en chaîne en PHP
Mar 26, 2024 am 11:45 AM
Explication détaillée de la méthode de conversion du type int en chaîne en PHP
Mar 26, 2024 am 11:45 AM
Explication détaillée de la méthode de conversion du type int en chaîne en PHP Dans le développement PHP, nous rencontrons souvent le besoin de convertir le type int en type chaîne. Cette conversion peut être réalisée de différentes manières. Cet article présentera en détail plusieurs méthodes courantes, avec des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Utilisez la fonction intégrée strval() de PHP. PHP fournit une fonction intégrée strval() qui peut convertir des variables de différents types en types de chaîne. Lorsque nous devons convertir le type int en type chaîne,
 Comment déterminer si une chaîne Golang se termine par un caractère spécifié
Mar 12, 2024 pm 04:48 PM
Comment déterminer si une chaîne Golang se termine par un caractère spécifié
Mar 12, 2024 pm 04:48 PM
Titre : Comment déterminer si une chaîne se termine par un caractère spécifique en Golang. Dans le langage Go, nous devons parfois déterminer si une chaîne se termine par un caractère spécifique. Ceci est très courant lors du traitement de chaînes. Cet article explique comment utiliser le langage Go pour implémenter cette fonction et fournit des exemples de code pour votre référence. Voyons d’abord comment déterminer si une chaîne se termine par un caractère spécifié dans Golang. Les caractères d'une chaîne dans Golang peuvent être obtenus par indexation, et la longueur de la chaîne peut être
 Comment répéter une chaîne dans le didacticiel de chaîne répétitive python_python
Apr 02, 2024 pm 03:58 PM
Comment répéter une chaîne dans le didacticiel de chaîne répétitive python_python
Apr 02, 2024 pm 03:58 PM
1. Ouvrez d’abord pycharm et accédez à la page d’accueil de pycharm. 2. Créez ensuite un nouveau script python, cliquez avec le bouton droit sur nouveau - cliquez sur fichier python. 3. Entrez une chaîne, code : s="-". 4. Ensuite, vous devez répéter les symboles de la chaîne 20 fois, code : s1=s*20 5. Entrez le code de sortie d'impression, code : print(s1). 6. Enfin, exécutez le script et vous verrez notre valeur de retour en bas : - répété 20 fois.
 Comment vérifier si une chaîne commence par un caractère spécifique en Golang ?
Mar 12, 2024 pm 09:42 PM
Comment vérifier si une chaîne commence par un caractère spécifique en Golang ?
Mar 12, 2024 pm 09:42 PM
Comment vérifier si une chaîne commence par un caractère spécifique en Golang ? Lors de la programmation en Golang, vous rencontrez souvent des situations où vous devez vérifier si une chaîne commence par un caractère spécifique. Pour répondre à cette exigence, nous pouvons utiliser les fonctions fournies par le package strings dans Golang pour y parvenir. Ensuite, nous présenterons en détail comment utiliser Golang pour vérifier si une chaîne commence par un caractère spécifique, avec des exemples de code spécifiques. En Golang, nous pouvons utiliser HasPrefix du package strings
 Comment intercepter une chaîne en langage Go
Mar 13, 2024 am 08:33 AM
Comment intercepter une chaîne en langage Go
Mar 13, 2024 am 08:33 AM
Le langage Go est un langage de programmation puissant et flexible qui fournit de riches fonctions de traitement de chaînes, notamment l'interception de chaînes. Dans le langage Go, nous pouvons utiliser des tranches pour intercepter des chaînes. Ensuite, nous présenterons en détail comment intercepter des chaînes en langage Go, avec des exemples de code spécifiques. 1. Utilisez le découpage pour intercepter une chaîne. Dans le langage Go, vous pouvez utiliser des expressions de découpage pour intercepter une partie d'une chaîne. La syntaxe de l'expression slice est la suivante : slice:=str[start:end]where, s
 Comment résoudre le problème des caractères chinois tronqués lors de la conversion d'hexadécimaux en chaîne en PHP
Mar 04, 2024 am 09:36 AM
Comment résoudre le problème des caractères chinois tronqués lors de la conversion d'hexadécimaux en chaîne en PHP
Mar 04, 2024 am 09:36 AM
Méthodes pour résoudre le problème des caractères chinois tronqués lors de la conversion de chaînes hexadécimales en PHP. Dans la programmation PHP, nous rencontrons parfois des situations où nous devons convertir des chaînes hexadécimales en caractères chinois normaux. Cependant, au cours du processus de conversion, vous rencontrerez parfois le problème des caractères chinois tronqués. Cet article vous fournira une méthode pour résoudre le problème des caractères chinois tronqués lors de la conversion de caractères hexadécimaux en chaîne en PHP, et donnera des exemples de code spécifiques. Utilisez la fonction hex2bin() pour la conversion hexadécimale. La fonction hex2bin() intégrée de PHP peut convertir 1.
 Conseils de correspondance de chaînes PHP : évitez les expressions incluses ambiguës
Feb 29, 2024 am 08:06 AM
Conseils de correspondance de chaînes PHP : évitez les expressions incluses ambiguës
Feb 29, 2024 am 08:06 AM
Conseils pour la correspondance de chaînes PHP : évitez les expressions incluses ambiguës Dans le développement PHP, la correspondance de chaînes est une tâche courante, généralement utilisée pour rechercher un contenu de texte spécifique ou pour vérifier le format d'entrée. Cependant, nous devons parfois éviter d'utiliser des expressions d'inclusion ambiguës pour garantir l'exactitude de la correspondance. Cet article présentera quelques techniques pour éviter les expressions d'inclusion ambiguës lors de la correspondance de chaînes en PHP et fournira des exemples de code spécifiques. Utilisez la fonction preg_match() pour une correspondance exacte. En PHP, vous pouvez utiliser preg_mat
 Manipulation de chaînes PHP : un moyen pratique de supprimer efficacement les espaces
Mar 24, 2024 am 11:45 AM
Manipulation de chaînes PHP : un moyen pratique de supprimer efficacement les espaces
Mar 24, 2024 am 11:45 AM
Opération de chaîne PHP : une méthode pratique pour supprimer efficacement les espaces Dans le développement PHP, vous rencontrez souvent des situations dans lesquelles vous devez supprimer des espaces d'une chaîne. La suppression des espaces peut rendre la chaîne plus propre et faciliter le traitement et l'affichage ultérieurs des données. Cet article présentera plusieurs méthodes efficaces et pratiques pour supprimer des espaces et joindra des exemples de code spécifiques. Méthode 1 : utilisez la fonction intégrée PHP trim() La fonction intégrée PHP trim() peut supprimer les espaces aux deux extrémités de la chaîne (y compris les espaces, les tabulations, les nouvelles lignes, etc.), ce qui est très pratique et simple. utiliser.





