
Cet article vous présentera la méthode de Nodejs+UDP pour implémenter la fonction de recadrage d'image. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel Nodejs"
En parlant d'UDP, la chose la plus attrayante est peut-être [le serveur UDP] .
Le serveur UDP peut être utilisé pour la transmission (efficace) de certaines données spéciales, telles que des images, des vidéos et des informations audio, etc.
J'ai vu de gros les gars qui utilisent UDP pour L'objectif principal de l'interaction du serveur C++ est d'envoyer des services logiques qui ne peuvent pas être traités par PHP à d'autres serveurs pour être traités via le serveur UDP.
Alors, peut-il y avoir une telle exigence : nous avons deux serveurs A et B. Nous voulons que A gère toute la logique métier, tandis que B effectue uniquement les opérations de base de données (telles que les mises à jour).
Il existe plusieurs idées de conception qui peuvent résoudre le problème ci-dessus. La plus simple consiste à envoyer une requête via HTTP, à transmettre les paramètres traités de A au serveur B via HTTP, puis le serveur B obtient les paramètres et les mises à jour. la base de données. ——Cette méthode est très simple pour Node.js, mais HTTP est un protocole TCP Pour nos deux propres serveurs dignes de confiance, nous préférons utiliser UDP pour transmettre le protocole afin d'éviter une transmission inutile de données en TCP.
La prochaine application que nous allons présenter consiste à utiliser Node.js pour gérer le téléchargement et la découpe d'images (traitement d'image), et afficher toutes les listes d'images traitées via le client, et cette fonction sera également appliquée au module UDP. à mettre en œuvre.
Cette application se compose de deux parties, l'une est le module de fonction de service Web pour le téléchargement d'images et la fonction d'affichage de page après le traitement de l'image ; l'autre est le traitement des images, principalement la découpe et la sauvegarde des images. En tant qu'utilisateur, j'espère que c'est un outil qui me permettra de télécharger une image et de spécifier la longueur et la largeur à couper. Après traitement par le système, il renverra une image coupée à l'utilisateur et la renverra à la page pour l'afficher. .
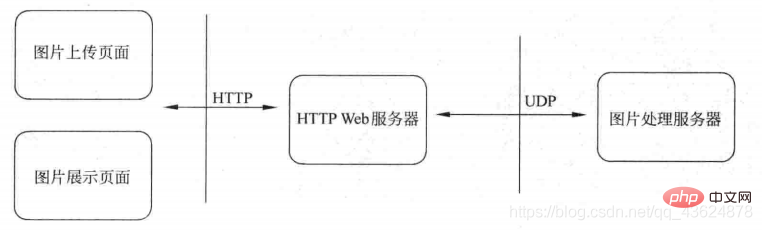
Sur la base de l'analyse des exigences ci-dessus, nous avons transformé les exigences ci-dessus dans l'organigramme de fonctionnement du système, comme le montre la figure 4-5. Sur la base de l'analyse de l'application, nous concevrons deux serveurs, l'un est un serveur Web et l'autre est un serveur de traitement d'images. Les deux interagissent via le protocole UDP : 
Page de téléchargement d'images, principalement L'image. page de fonction de téléchargement et d'aperçu ; la page d'affichage d'image, qui affiche les images renvoyées après le traitement de l'image ; la fonction principale du serveur Web HTTP est le téléchargement de fichiers et l'affichage d'image, qui transmet les données du serveur Web à l'image ; traitement via le serveur de protocole UDP, le serveur de traitement d'image renvoie les données correspondantes au serveur Web après avoir effectué certains traitements.
Selon l'analyse ci-dessus, les trois modules fonctionnels qui doivent être implémentés dans cette application sont UDP Server et Terminal client UDP (serveur Web) et page Jade.
Alors tout d’abord, commençons par le principe de mise en œuvre du code UDPServer de l’application (c’est-à-dire le serveur de traitement d’images). En tant que côté serveur d'UDP, le serveur de traitement d'image doit utiliser le module UDP pour implémenter le serveur UDP. Étant donné que le serveur UDP s'appuie sur des outils de traitement d'image, un outil de traitement d'image open source Node.js dans github - node -imagemagick sera. utilisé dans le programme de service UDP. Aide à la réalisation des fonctions de traitement d'image. Sur la base de l'analyse ci-dessus, nous avons simplement conçu le cadre de code du serveur UDP. Le code est le suivant :
const dgram=require('dgram'); //UDPconst server=dgram.createSocket("udp4");server.on("message",function(msg,rinfo){
//监听消息事件后处理})server.on("listening",function(){
var address=server.address();
console.log("server listening "+address.address+":"+address.port);})server.bind("监听端口号");Vous constaterez qu'UDP semble en fait être similaire à socket.io ? Ils utilisent tous un mécanisme de surveillance du flux de messages. HTTP ne fait pas cela, donc HTTP est rarement utilisé pour faire ces choses hautement interactives – cela est bien sûr lié à leur implémentation interne.
Après le monitoring, il est temps de passer aux choses sérieuses : il nous faut une fonction pour traiter les images. L'heure de déclenchement de cette fonction doit être postérieure au flux d'événements :
npm install imagemagick
A noter que lors de l'utilisation de cet outil, le logiciel outil système imagemagick-cli doit être installé : sudo apt-get install imagemagick --fix-missing (sinon une exception sera lancé pendant l'exécution)
/**
url:图片源路径
width:图片压缩宽
height:图片压缩高
newName:图片处理后存储路径
**/function resizeImage(url,width,height,newName,callback){
var im=require('imagemagick');
im.resize({
srcPath: url,
dstPath: newName,
width: width,
height: height }, function(err,stdout,stderr){
if(err){
callback(-1);
}else{
callback(stdout);
}
})}puis appelez-le dans la fonction de rappel onmessage d'udp :
server.on("message",function(msg,rinfo){
var imageObject=JSON.parse(msg);
resizeImage(imageObject.url, imageObject.width, imageObject.height, imageObject.new_name, function(ret){
var retJson;
if(ret==-1){
retJson={'code':-1,'msg':'some error in resize image','data':{}}
}else{
retJson={'code':0,'msg':'success','data':{'name':imageObject.new_name}}
}
//将json对象转为json字符串
var retStr=JSON.stringify(retJson);
//转为buffer对象,用于UDP传输
var message=new Buffer(retStr);
server.send(message,0,message.length,rinfo.port,rinfo.address);
})})server.on("message",callback(msg, rinfo)) Il y a les paramètres msg et rinfo dans la fonction de rappel, où msg est les données du message envoyé par le client et rinfo Pour les informations sur le client, le serveur utilise les données de réponse server.send au client en fonction du port et de l'adresse IP dans les informations sur le client. À ce stade, nous avons implémenté un serveur UDP pour le traitement des images. Nous présenterons ensuite comment le serveur Web interagit avec lui.
npm install express jade formidable body-parser
const jade=require('jade');const express=require('express');const bodyParser=require('body-parser');const fs=require('fs');const VIEW=__dirname+"/view/";var app=express();app.set('view engine','jade');app.use(bodyParser.urlencoded({extended: true}))app.get('/',function(req,res,next){
//http响应文件上传页面
res.render(VIEW+'index.jade');};//文件上传处理逻辑app.post('/upload',function(req,res,next){
var now=Date.parse(new Date())/1000;
var form=new formidable.IncomingForm(),
fields=[],
baseName=__dirname+'/uploadFile/'+now,
imageName=baseName+'.png', //源图片路径
newName=baseName+'_small'+'.png', //新文件路径
pathName='/uploadFile/'+now+'_small'+'.png';
form.on('field',function(field,value){
fields.push([field,value]);
});
form.parse(req,function(error,fields,files){
var size=''+fields.width+'x'+fields.height
fs.renameSync(files.image.path,imageName);
imageResize(fields.width, fields.height, imageName, newName,res);
})};app.listen('监听端口号');form.parse(request, [callback]) 该方法会转换请求中所包含的表单数据,callback会包含所有字段域和文件信息
文件上传功能同样是应用formidable 模块,当然这里还应用到其获取POST数据的方法。formidable 模块提供了获取field参数的API form.on的field 事件,监听POST数据传递。所有的POST数据都需要应用form.parse 进行解析,解析返回fields对象和文件对象files。根据获取的width和height,调用imageResize对图片进行相应的压缩处理。
然后去实现imageResize函数:imageResize函数的主要功能是应用UDP模块连接UDPServer,将相应的参数数据转化为json字符通过UDP协议传递到UDPServer,并将UDPServer响应的数据通过res.render直接返回显示到相应的页面
function imageResize(width,height,imagePath,newName,res){
var imageJson={
'width':width,
'height':height,
'url':imagePath,
'new_name':newName };
var jsonStr=JSON.stringify(imageJson);
var client=dgram.createSocket("udp4");
var message=new Buffer(jsonStr);
client.send(message,0,message.length,Server端监听的端口号,"域名",function(){
client.on("message",function(msg,rinfo){
var retJson=JSON.parse(msg);
if(retJson.code===0){
res.render(VIEW+'main.jade',{'url':pathName,'err':'ok'});
}else{
res.render(VIEW+'main.jade',{'url':'','err':'error'});
}
})
})}前端模板jade部分就先省去。。。
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!