Un examen plus approfondi de la fonction count en CSS
Cet article vous présentera les fonctions de comptage en CSS : counter(), counters(). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

[Tutoriel recommandé : Tutoriel vidéo CSS]
counter()
counter renvoie un contre-courant représentatif Une chaîne de valeurs. Reçoit deux paramètres, un nom et un style de comptage. counter(name,styleName),name est sensible à la casse et sert d'identifiant de nom représentant le compteur actuel. Le paramètre styleName est facultatif et représente le type de chiffres ou de lettres incrémentiels. Les paramètres acceptables sont les types pris en charge par list-style-type. Ceux couramment utilisés sont les suivants :
- disque (points pleins)
- cercle (points creux)
- carré (carrés pleins)
- décimal (Chiffres arabes 12345...)
- inférieur-romain (chiffres romains i, ii, iii...)
- haut-romain (chiffres romains I, II, III, IV. . .)
- simp-chinois-informel (chinois comptant un, deux, trois, ... quatre-vingt-dix-neuf,)
- simp-chinois-formel (chinois traditionnel un un deux trois四五...)
- minuscule-latin (minuscule abcd...)
- majuscule-latin (majuscule ABCD....)
- ...
Pour plus d'informations et de compatibilité, voir MDN list-style-type
Il existe deux autres valeurs d'attribut liées aux contre-intérêts :
- compteur-réinitialisation
- compteur-incrémentation
compteur-réinitialisation, compteur-incrémentation
counter-reset est utilisé pour réinitialiser le compteur CSS. Le contenu de la réinitialisation comprend le nom et le numéro initial. Exemple :
<div></div>
.demo1 {
counter-reset: counter1 123;
}
.demo1:before {
content: counter(counter1,simp-chinese-formal);
}Effet

contre-incrément est utilisé pour représenter l'intervalle d'incrément du compteur, voir le code
<p>
<section></section>
<section></section>
<section></section>
<section></section>
</p>
.demo2{
counter-reset: counter2 1;
/* counter-increment: counter2 -2; */
}
section:before {
content: counter(counter2,decimal);
counter-increment: counter2 2;
}Effet

Compatibilité

Supporte essentiellement les
compteurs()
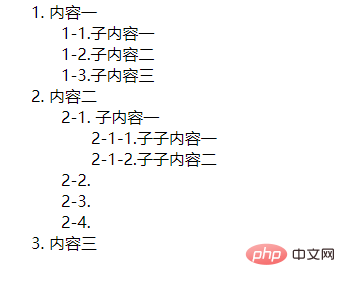
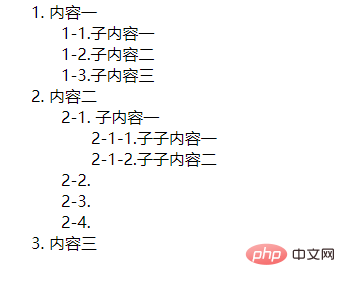
counters () est un compteur imbriqué, utilisé pour définir le caractère de connexion du compteur imbriqué counters(counterName, string, styleName) , reçoit 3 paramètres counterName, string, styleName Le troisième paramètre est facultatif Chosen. . Regardez l'effet marron
<p>
</p><p>
内容一
</p><p>
</p><p>子内容一</p>
<p>子内容二</p>
<p>子内容三</p>
<p>
内容二
</p><p>
</p><p>
子内容一
</p><p>
</p><p>子子内容一</p>
<p>子子内容二</p>
<p></p>
<p></p>
<p></p>
<p>
内容三
</p>
.father {
counter-reset: counter3;
padding-left: 30px;
}
.son:before {
content: counters(counter3, "-")'.';
counter-increment: counter3;
}
Les éléments de liste utilisent des compteurs pour définir des règles de connexion de comptage entre eux, qui peuvent facilement simuler une liste ordonnée.
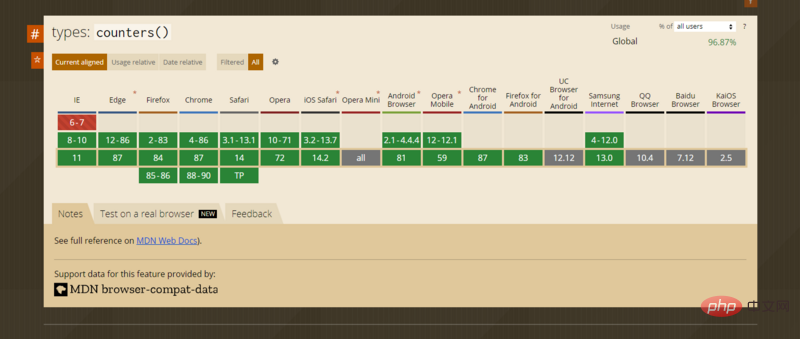
Compatibilité

La compatibilité est la même que celle du compteur
Résumé
le compteur est analogue à ol, ul, in style Il sera plus flexible en termes de contrôle et le style de réglage sera plus arbitraire. Pour les projets avec optimisation de style liée aux listes, vous pouvez envisager d'utiliser counter() et counters() pour l'optimisation. La compatibilité est également bonne.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.






