Une brève discussion sur l'utilisation de Bootstrap-table
Cet article vous présentera l'utilisation de Bootstrap-table. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel bootstrap"
1. Qu'est-ce que Bootstrap-table ?
Dans le développement de systèmes d'entreprise, les requêtes, la pagination, le tri et d'autres traitements des enregistrements de table sont très courants. Dans le développement Web, de nombreux plug-ins puissants peuvent être utilisés pour répondre aux exigences et peuvent grandement améliorer l'efficacité du développement, cet essai présente bootstrap-table, un plug-in de table open source très célèbre et largement utilisé dans de nombreux projets. Le plug-in Bootstrap-table fournit un ensemble très riche d'attributs, qui peuvent implémenter des requêtes, des paginations, des tris, des cases à cocher, la configuration des colonnes d'affichage, la vue Carte, l'affichage de tables maître-esclave, la fusion de colonnes, le traitement d'internationalisation et d'autres fonctions de traitement. et le plug-in En même temps, il fournit également de bonnes fonctions d'extension, telles que le déplacement des lignes, le déplacement des positions des colonnes et d'autres fonctions spéciales. Le plug-in peut être défini à l'aide de l'identifiant d'attribut data-* basé sur HTML5, ou. il peut être configuré en utilisant Javascript, ce qui est très pratique. Cet essai présente l'application du plug-in bootstrap-table dans mon projet actuel et résume l'expérience dans la gestion des problèmes rencontrés lors d'une utilisation associée.
2. Comment utiliser Bootstrap-table ?
Bootstrap-Table propose deux manières d'afficher les données dans la table, l'une en mode client et l'autre en mode serveur.
Mode client : fait référence au chargement des données à afficher dans le tableau en une seule fois sur le serveur, puis à leur conversion au format JSON et à leur transmission à l'interface à afficher. Le mode client est relativement simple. Les données sont chargées une fois et placées sur l'interface, puis la pagination est automatiquement générée en fonction du nombre d'enregistrements par page que vous avez défini. Lorsque vous cliquez sur la deuxième page, les données seront automatiquement chargées et plus aucune requête ne sera envoyée au serveur. Dans le même temps, les utilisateurs peuvent utiliser leur propre fonction de recherche pour effectuer une recherche complète des données. Cette méthode peut être utilisée lorsque la quantité de données est faible.
Mode serveur : fait référence à l'envoi de données au serveur pour une requête en fonction du nombre défini d'enregistrements par page et du numéro de page actuel à afficher, puis à son affichage dans le tableau. Cette méthode peut charger dynamiquement des données en fonction des besoins de l'utilisateur, économisant ainsi les ressources du serveur, mais elle ne peut pas utiliser sa propre fonction de recherche de données complète.
Bootstrap-table est un plug-in développé sur la base de Boosttrap, donc lorsque vous l'utilisez, vous devez introduire des scripts et des styles Bootstrap.
Si les fichiers pertinents ne sont pas introduits dans notre projet, vous devez introduire ces fichiers de style et de script, comme indiqué ci-dessous.
<link> <script></script> <script></script>
Puis la référence de dépendance de Bootstrap-table :
Introduction au fichier CSS
<link>
Introduction au fichier de script
<script></script> <script></script>
Utilisation de bootstrap-table dans la page , peut être divisé en deux types, l'un est purement écrit en HTML5 et spécifie divers paramètres d'attribut via data-*, et l'autre est HTML+JS pour obtenir des paramètres flexibles.
Si on initialise le code HTML à l'aide du logo HTML5, il s'agit du code suivant.
| Item ID | Item Name | Item Price |
|---|
Si nous utilisons du code JS pour initialiser le plug-in de table, il nous suffit alors de déclarer un objet table en HTML, comme indiqué dans le code suivant.
le code js est le suivant :
$('#table').bootstrapTable({
url: 'data1.json',
columns: [{
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}, ]
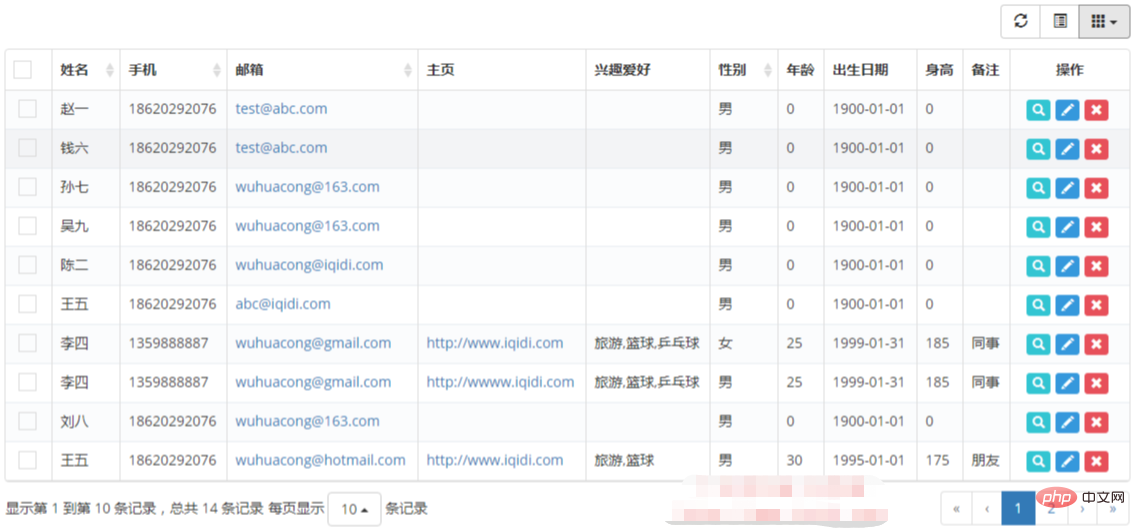
});Cependant, en fait, la fonction de configuration JS que nous utilisons bootstrap-table est certainement beaucoup plus compliquée que cela. L'effet d'interface suivant est l'affichage des données. du tableau réel.

3. Explication détaillée de la table Bootstrap :
1) Configuration complète des attributs JS
L'image ci-dessus est un exemple. L'image ci-dessus montre le résultat. Le code JS est le suivant :
var $table;
//初始化bootstrap-table的内容
function InitMainTable () {
//记录页面bootstrap-table全局变量$table,方便应用
var queryUrl = '/TestUser/FindWithPager?rnd=' + Math.random()
$table = $('#grid').bootstrapTable({
url: queryUrl, //请求后台的URL(*)
method: 'GET', //请求方式(*)
//toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: true, //是否启用排序
sortOrder: "asc", //排序方式
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页,并记录
pageSize: rows, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: false, //是否显示表格搜索
strictSearch: true,
showColumns: true, //是否显示所有的列(选择显示的列)
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
//height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "ID", //每一行的唯一标识,一般为主键列
showToggle: true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
//得到查询的参数
queryParams : function (params) {
//这里的键的名字和控制器的变量名必须一致,这边改动,控制器也需要改成一样的
var temp = {
rows: params.limit, //页面大小
page: (params.offset / params.limit) + 1, //页码
sort: params.sort, //排序列名
sortOrder: params.order //排位命令(desc,asc)
};
return temp;
},
columns: [{
checkbox: true,
visible: true //是否显示复选框
}, {
field: 'Name',
title: '姓名',
sortable: true
}, {
field: 'Mobile',
title: '手机',
sortable: true
}, {
field: 'Email',
title: '邮箱',
sortable: true,
formatter: emailFormatter
}, {
field: 'Homepage',
title: '主页',
formatter: linkFormatter
}, {
field: 'Hobby',
title: '兴趣爱好'
}, {
field: 'Gender',
title: '性别',
sortable: true
}, {
field: 'Age',
title: '年龄'
}, {
field: 'BirthDate',
title: '出生日期',
formatter: dateFormatter
}, {
field: 'Height',
title: '身高'
}, {
field: 'Note',
title: '备注'
}, {
field:'ID',
title: '操作',
width: 120,
align: 'center',
valign: 'middle',
formatter: actionFormatter
}, ],
onLoadSuccess: function () {
},
onLoadError: function () {
showTips("数据加载失败!");
},
onDblClickRow: function (row, $element) {
var id = row.ID;
EditViewById(id, 'view');
},
});
};Les propriétés de configuration du code JS ci-dessus sont essentiellement commentées, ce qui est relativement facile à comprendre.
2) Requête et pagination
La pagination des données de la table ici utilise la pagination du serveur. Les enregistrements de données sont renvoyés par le serveur en fonction des conditions de recherche et la méthode de tri est utilisée ici. les paramètres sont les paramètres soumis au serveur.
//得到查询的参数
queryParams : function (params) {
//这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
var temp = {
rows: params.limit, //页面大小
page: (params.offset / params.limit) + 1, //页码
sort: params.sort, //排序列名
sortOrder: params.order //排位命令(desc,asc)
};
return temp;
},De plus, nous voyons que l'interface d'adresse URL pour renvoyer les données est FindWithPager. Voyons comment cette méthode de contrôleur MVC gère le retour de données.
/// <summary>
/// 根据条件查询数据库,并返回对象集合(用于分页数据显示)
/// </summary>
/// <returns>指定对象的集合</returns>
public override ActionResult FindWithPager()
{
//检查用户是否有权限,否则抛出MyDenyAccessException异常
base.CheckAuthorized(AuthorizeKey.ListKey);
string where = GetPagerCondition();
PagerInfo pagerInfo = GetPagerInfo();
var sort = GetSortOrder();
List<testuserinfo> list = null;
if (sort != null && !string.IsNullOrEmpty(sort.SortName))
{
list = baseBLL.FindWithPager(where, pagerInfo, sort.SortName, sort.IsDesc);
}
else
{
list = baseBLL.FindWithPager(where, pagerInfo);
}
//Json格式的要求{total:22,rows:{}}
//构造成Json的格式传递
var result = new { total = pagerInfo.RecordCount, rows = list };
return ToJsonContent(result);
}</testuserinfo>Le code ci-dessus traite deux parties des informations sur les objets, l'une concerne les informations de classe d'entité de pagination et l'autre trie les informations, puis obtient des enregistrements en fonction de ces conditions et renvoie les données JSON dans un format similaire à
{total:22,rows:{}}Enregistrer.
var result = new { total = pagerInfo.RecordCount, rows = list };
return ToJsonContent(result);Le code pour obtenir les informations du paramètre de pagination est le suivant
/// <summary>
/// 根据Request参数获取分页对象数据
/// </summary>
/// <returns></returns>
protected virtual PagerInfo GetPagerInfo()
{
int pageIndex = Request["page"] == null ? 1 : int.Parse(Request["page"]);
int pageSize = Request["rows"] == null ? 10 : int.Parse(Request["rows"]);
PagerInfo pagerInfo = new PagerInfo();
pagerInfo.CurrenetPageIndex = pageIndex;
pagerInfo.PageSize = pageSize;
return pagerInfo;
}Le code pour obtenir les informations du paramètre de tri est le suivant
/// <summary>
/// 获取排序的信息
/// </summary>
/// <returns></returns>
protected SortInfo GetSortOrder()
{
var name = Request["sort"];
var order = Request["sortOrder"];
return new SortInfo(name, order);
}La dernière étape consiste à implémenter des conditions, numéros de page spécifiques et tri spécifique Les données sous les conditions sont enregistrées. Cette partie peut implémenter une logique selon vos propres besoins. Ici, nous donnons simplement un appel de traitement encapsulé.
baseBLL.FindWithPager(where, pagerInfo, sort.SortName, sort.IsDesc);
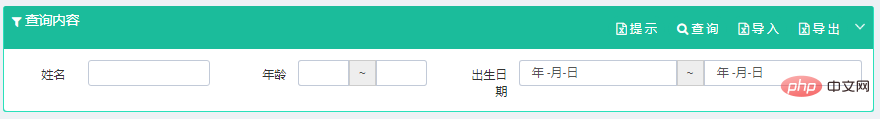
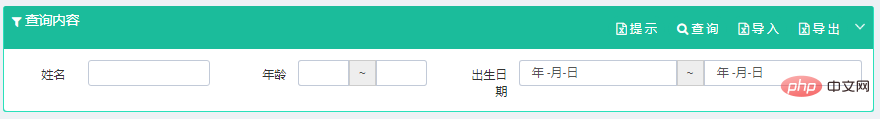
实际情况下,我们列表的展示,一般需要使用不同的条件进行数据的查询的,虽然这个Bootstrap-table控件提供了一个默认的查询按钮,不过一般是在客户端分页的情况下使用,而且略显简单,我们一般使用自己查询条件进行处理,如下界面所示。

或者如下:

那么这样对于上面的js属性就需要调整下接受查询条件参数queryParams 了
//得到查询的参数
queryParams : function (params) {
//这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
var temp = {
rows: params.limit, //页面大小
page: (params.offset / params.limit) + 1, //页码
sort: params.sort, //排序列名
sortOrder: params.order //排位命令(desc,asc)
};
return temp;
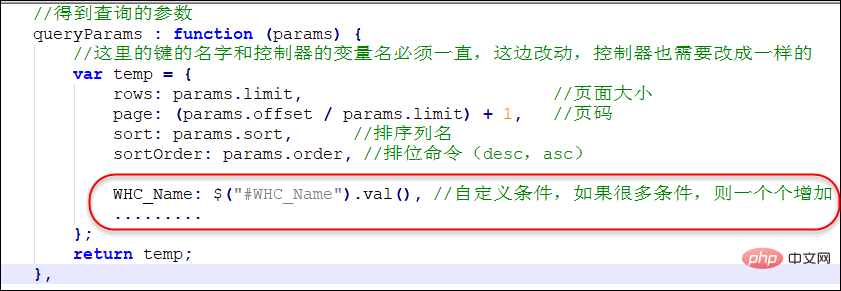
},对于自定义查询条件,我们可以用下面的常规方式增加参数,如下所示

但是查询条件的参数我们不方便一一设置,我们想通过一种较为快捷的方式来处理,那么就需要对这个处理方式进行一个特别的修改了,首先添加一个扩展函数来处理表单的条件(参考博客http://www.cnblogs.com/zcsj/p/6635677.html的介绍)
//自定义函数处理queryParams的批量增加
$.fn.serializeJsonObject = function () {
var json = {};
var form = this.serializeArray();
$.each(form, function () {
if (json[this.name]) {
if (!json[this.name].push) {
json[this.name] = [json[this.name]];
}
json[this.name].push();
} else {
json[this.name] = this.value || '';
}
});
return json;
}然后我们就可以批量处理表单的查询条件了
queryParams : function (params) {
//这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
var temp = $("#ffSearch").serializeJsonObject();
temp["rows"] = params.limit; //页面大小
temp["page"] = (params.offset / params.limit) + 1; //页码
temp["sort"] = params.sort; //排序列名
temp["sortOrder"] = params.order; //排位命令(desc,asc)
//特殊格式的条件处理
temp["WHC_Age"] = $("#WHC_Age").val() + "~" + $("#WHC_Age2").val();
temp["WHC_BirthDate"] = $("#WHC_BirthDate").val() + "~" + $("#WHC_BirthDate2").val();
return temp;
},然后后端统一按照逻辑处理查询参数即可。
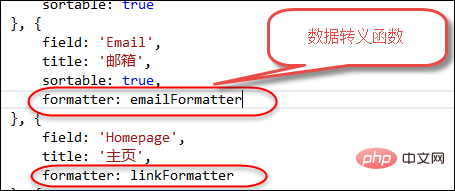
3)格式化输出函数及其他
对于上面JS的配置信息,我们再来回顾一下,例如对于数据转义函数,可以格式化输出的内容的,如下界面代码。

格式化的数据转义函数如下,主要就是根据内容进行格式化输出的JS函数,好像是需要放在一个文件内。
//连接字段格式化
function linkFormatter(value, row, index) {
return "<a>" + value + "</a>";
}
//Email字段格式化
function emailFormatter(value, row, index) {
return "<a>" + value + "</a>";
}
//性别字段格式化
function sexFormatter(value) {
if (value == "女") { color = 'Red'; }
else if (value == "男") { color = 'Green'; }
else { color = 'Yellow'; }
return '<div>' + value + '</div>';
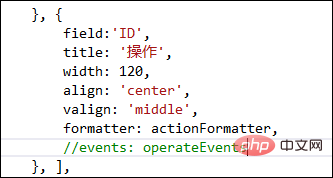
}另外,我们看到行记录的最后增加了几个操作按钮,方便对当前记录的查看、编辑和删除操作,如下效果图所示。

这部分我们也是通过格式化函数进行处理的

//操作栏的格式化
function actionFormatter(value, row, index) {
var id = value;
var result = "";
result += "<a><span></span></a>";
result += "<a><span></span></a>";
result += "<a><span></span></a>";
return result;
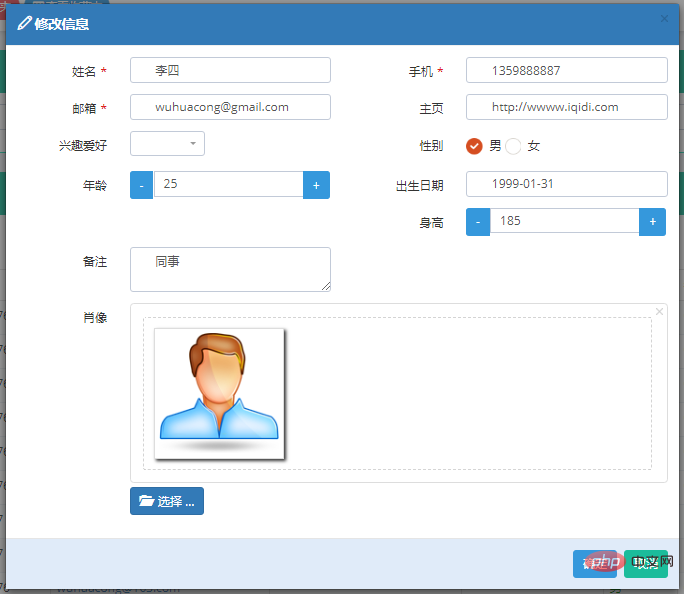
}如果我们需要双击弹出编辑界面的层,我们可以处理表格的双击事件,如下代码所示。
onDblClickRow: function (row, $element) {
var id = row.ID;
EditViewById(id, 'view');
}, 
如果我们需要设置行的不同的样式展示,可以通过增加rowStyle的JS处理函数即可,如下代码所示
rowStyle: function (row, index) { //设置行的特殊样式
//这里有5个取值颜色['active', 'success', 'info', 'warning', 'danger'];
var strclass = "";
if (index == 0) {
strclass = "warning";
}
return { classes: strclass }
}对于表格记录的获取,我们可以通过下面的代码进行获取:$table.bootstrapTable('getSelections')
var rows = $table.bootstrapTable('getSelections');
if (rows.length > 0) {
ID = rows[0].ID;
}如果是多条记录的处理,例如删除记录
//实现删除数据的方法
function Delete() {
var ids = "";//得到用户选择的数据的ID
var rows = $table.bootstrapTable('getSelections');
for (var i = 0; i <p> 如果需要设置显示列显示,如下界面所示</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/1968db7ccb24c5175e6b512853157d6a-8.png" class="lazy" alt=""></p><p>以及排序处理</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/1968db7ccb24c5175e6b512853157d6a-9.png" class="lazy" alt=""></p><p>这些需要在JS代码开启相关的属性即可。</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/1968db7ccb24c5175e6b512853157d6a-10.png" class="lazy" alt=""></p><p>还有就是一种CardView的卡片视图格式,如下所示。</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/6963891c8b828c775579d23bea64c194-12.png" class="lazy" alt=""></p><p>另外一种是父子表的展开明细的格式,如下所示</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/6963891c8b828c775579d23bea64c194-12.png" class="lazy" alt=""></p><p> 以上就是bootstrap-table插件在我实际项目中的应用情况,基本上对JS各个属性的使用进行了一些介绍了,具体的应用我们可以参考它的文档,获取对应属性、方法、事件的详细说明,这样我们就可以更加详细的应用这个插件的各种功能了。</p><p> http://bootstrap-table.wenzhixin.net.cn/documentation/</p><p>PS:以上为转载内容,经过自己的梳理后重新发布,感谢原作者伍华聪,原文路径:https://www.cnblogs.com/wuhuacong/p/7284420.html</p><h2 id="四-怎么在Spring-MVC及SpringBoot项目中使用Bootstrap-table进行分页">四、怎么在Spring MVC及SpringBoot项目中使用Bootstrap-table进行分页?</h2><p id="前端代码块">话不多说,直接上代码。</p><p>前端代码块:</p><pre class="brush:php;toolbar:false">页面:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Dois-je utiliser Flexbox au centre de l'image bootstrap?
Apr 07, 2025 am 09:06 AM
Dois-je utiliser Flexbox au centre de l'image bootstrap?
Apr 07, 2025 am 09:06 AM
Il existe de nombreuses façons de centrer des photos de bootstrap, et vous n'avez pas à utiliser Flexbox. Si vous avez seulement besoin de centrer horizontalement, la classe de cent texte est suffisante; Si vous devez centrer verticalement ou plusieurs éléments, Flexbox ou Grid convient plus. Flexbox est moins compatible et peut augmenter la complexité, tandis que Grid est plus puissant et a un coût d'enseignement supérieur. Lorsque vous choisissez une méthode, vous devez peser les avantages et les inconvénients et choisir la méthode la plus appropriée en fonction de vos besoins et préférences.
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment personnaliser l'apparence et le comportement des composants de bootstrap?
Mar 18, 2025 pm 01:06 PM
Comment personnaliser l'apparence et le comportement des composants de bootstrap?
Mar 18, 2025 pm 01:06 PM
L'article discute de la personnalisation de l'apparence et du comportement de Bootstrap en utilisant les variables CSS, les modifications SASS, CSS personnalisées, JavaScript et composants. Il couvre également les meilleures pratiques pour modifier les styles et assurer la réactivité entre les appareils.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.






