 outils de développement
outils de développement
 git
git
 Quelles sont les commandes courantes pour le code de soumission git ?
Quelles sont les commandes courantes pour le code de soumission git ?
Quelles sont les commandes courantes pour le code de soumission git ?
Commandes courantes pour le code de soumission git : 1. [git log] pour afficher les enregistrements de git merge ; 2. git pull pour extraire à nouveau le code du serveur 3. git status pour afficher le code local ; status ; 4. git add au code local Tous les codes sont soumis ; 5. Vous pouvez voir la branche de travail actuelle avec la commande git branch.

L'environnement d'exploitation de cet article : système Windows 7, version git2.30.0, ordinateur Dell G3.
Commandes courantes pour le code de soumission git :
1. Processus de soumission du code de branche principale
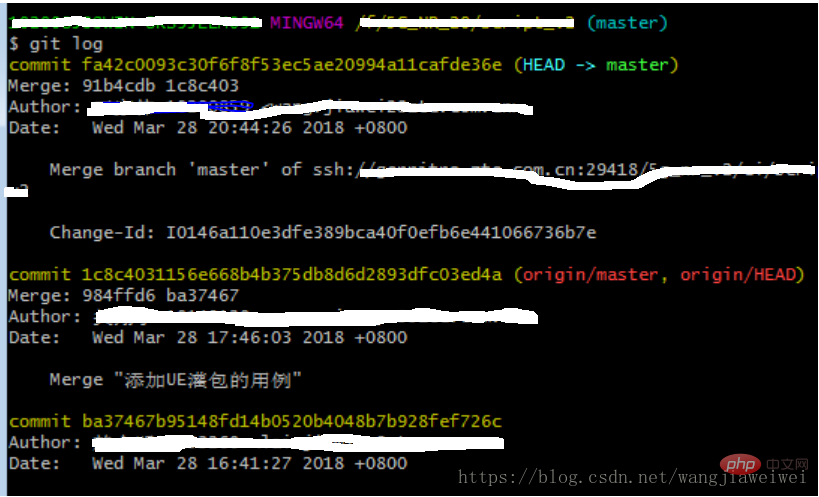
git log Afficher la fusion git Enregistrez

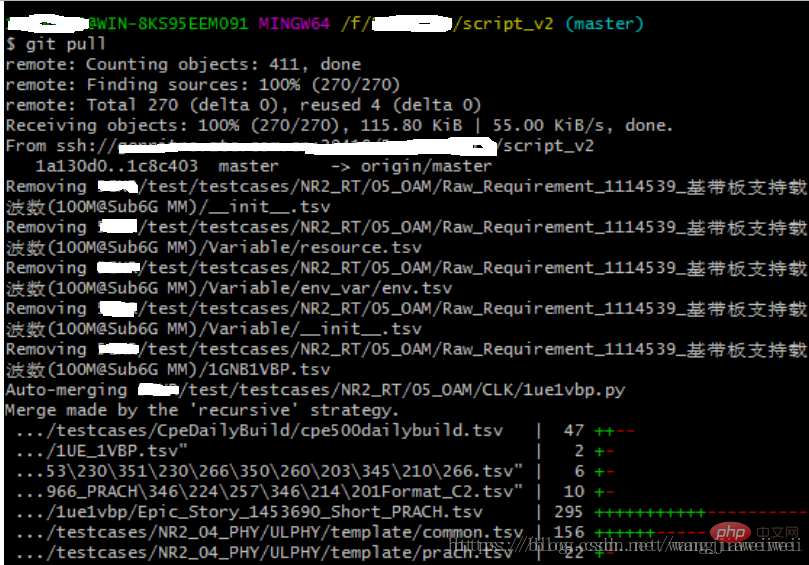
git pull ré-extrait le code du serveur et mettez à jour le code local avec le dernier code sur le serveur

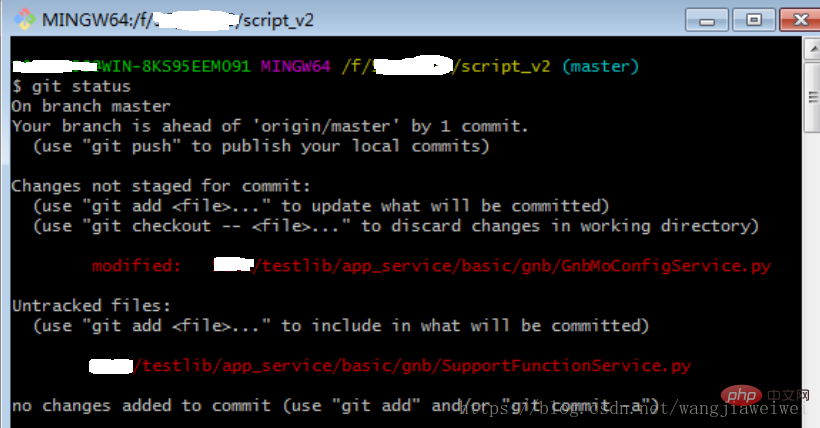
git status Vérifiez l'état du code local et voyez s'il y a un code à soumettre

git add . >
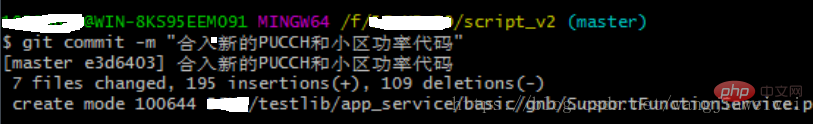
 git commit -m "Incorporer le nouveau PUCCH et le nouveau code d'alimentation cellulaire" Ajouter des commentaires pour cette soumission
git commit -m "Incorporer le nouveau PUCCH et le nouveau code d'alimentation cellulaire" Ajouter des commentaires pour cette soumission
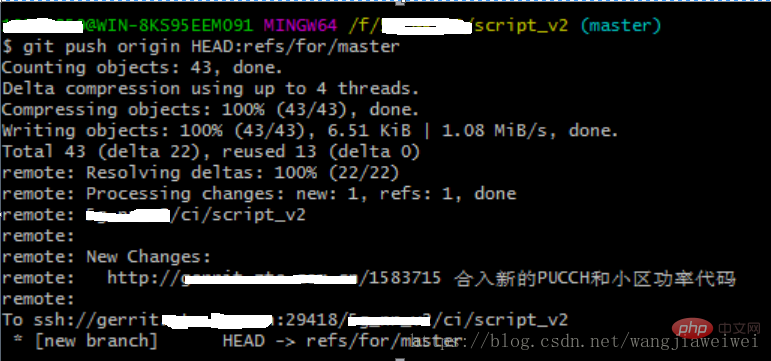
 git push origin HEAD:refs/ for/master Poussez le code soumis Vers la branche principale
git push origin HEAD:refs/ for/master Poussez le code soumis Vers la branche principale
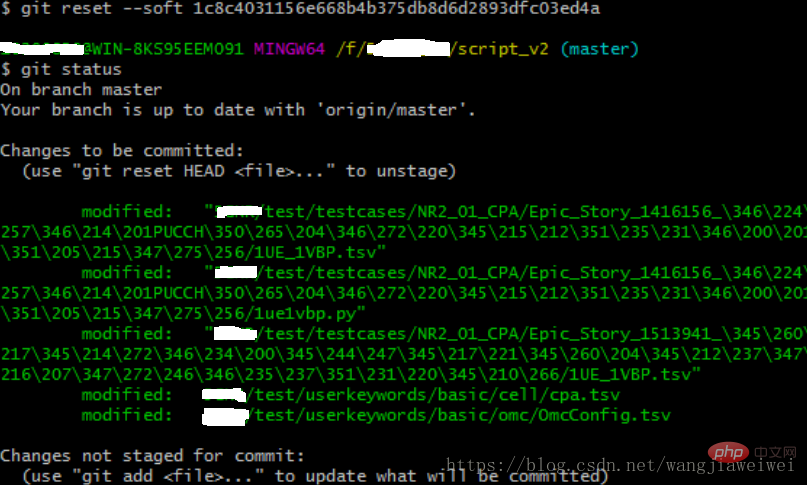
Si vous souhaitez rembourser la version, utilisez la commande Git Reset, git reset --soft 1c8c4031156E668B4B375DB8D2893DFC03ed4a pour renvoyer le code local version à l'instruction récente,-Soft Le paramètre indique que les modifications locales sont conservées et le paramètre --hard indique que les modifications locales ne sont pas conservées. 
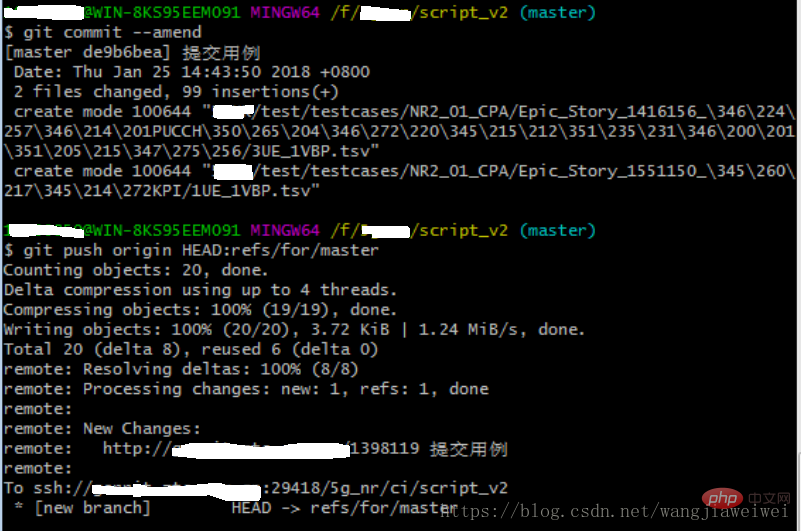
Vous pouvez utiliser git commit --amend pour obtenir une soumission incrémentielle 
 2. Branche principale et 2.08 Méthode de changement de branche
2. Branche principale et 2.08 Méthode de changement de branche
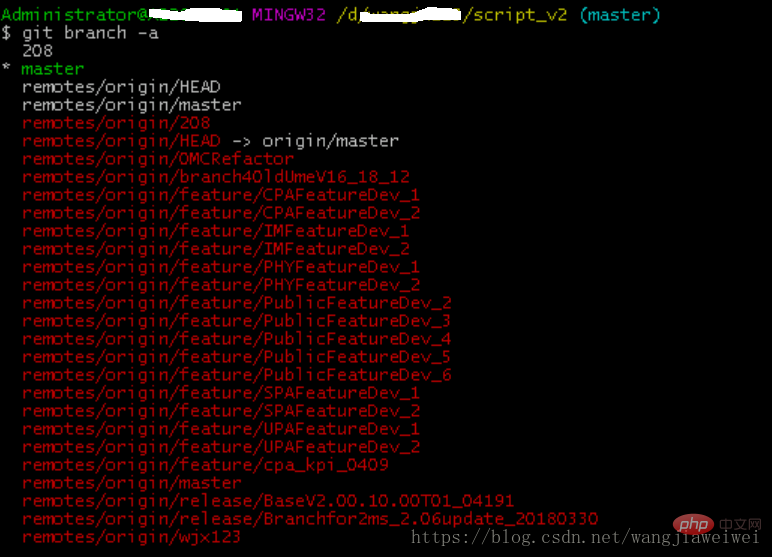
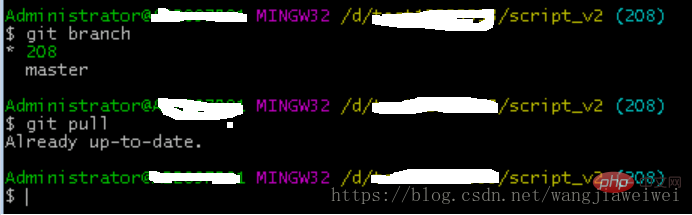
La commande git branch peut voir la branche de travail actuelle est master
Entrez la branche git -. une commande pour afficher toutes les branches de la bibliothèque git, vous pouvez voir que cette commande répertorie toutes les branches 
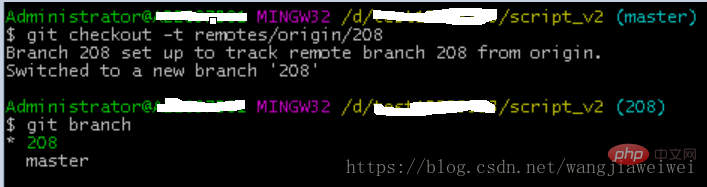
Entrez git checkout -t remotes/origin/208 pour passer aux télécommandes. La branche /origin/208 est la branche 208. Vous pouvez entrer à nouveau dans git branch pour afficher la branche actuelle et constater qu'elle a été basculée vers la branche 208. 
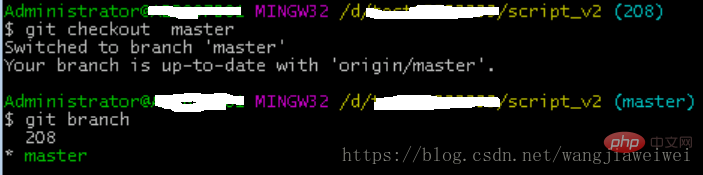
Si vous souhaitez revenir à la branche principale, car la branche principale a été formée localement, la commande de commutation est légèrement différente. Le paramètre -t est supprimé et. le nom de la branche est écrit comme la branche locale. Le nom peut être : git checkout master
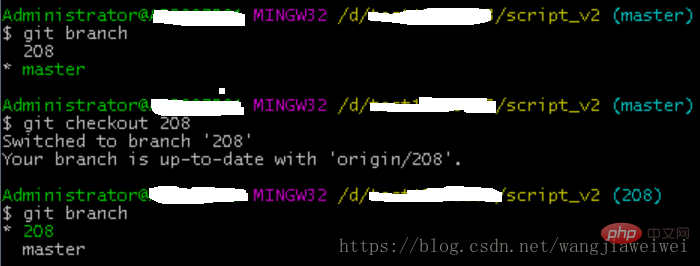
Lors du passage à nouveau à la branche 208, parce que la branche 208 a été formée localement, la commutation La commande est légèrement différente, supprimez les paramètres -t et le nom de la branche peut être écrit comme le nom de la branche locale : git checkout 208

3. Processus de soumission du code de branche 2.08
208 modifications de branche et soumissions de code doivent être effectuées dans la branche 208 pour les étapes de changement. , voir l'étape 2. Le processus de soumission du code est fondamentalement le même que celui de la branche master, sauf que la dernière étape doit être écrite sous la forme git push origin HEAD:refs/for/208, c'est-à-dire soumise à la branche 208. les étapes sont fondamentalement les mêmes que celles de la branche principale. Vous pouvez vous référer à la première étape.
git pull Avant de soumettre le code, mettez à jour le code avec le dernier code

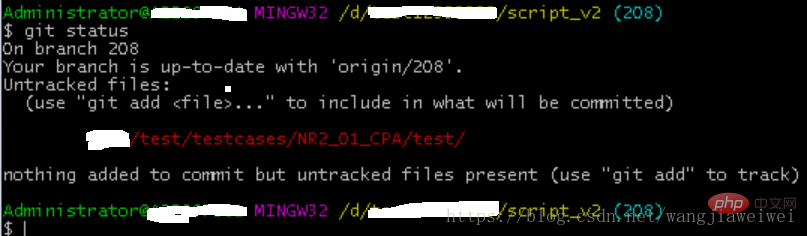
git status Voir les cas d'utilisation modifiés

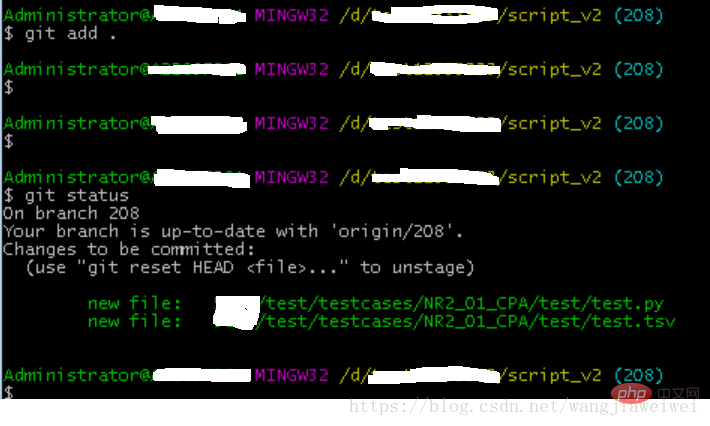
git add . Ajoutez tous les cas d'utilisation modifiés. Vous pouvez également utiliser la commande "git add file name" pour ajouter les fichiers modifiés individuellement, entrez à nouveau le statut git et constatez que le statut du cas d'utilisation a. a été modifié en Ajouter le statut

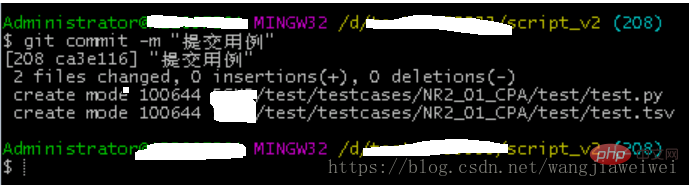
git commit -m "submit use case" et ajouter des notes pour cette soumission

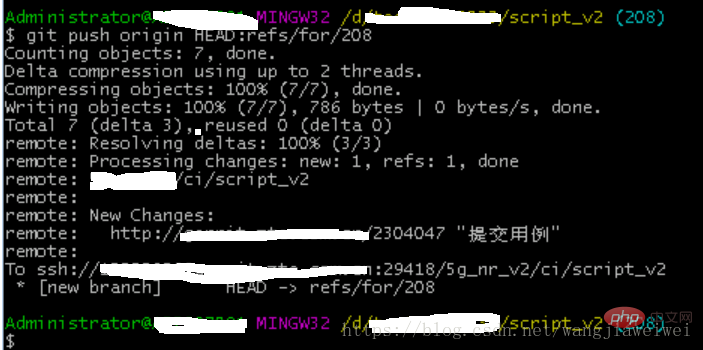
git push origin HEAD:refs/for/208 Poussez le code soumis vers la branche 208

Recommandé (gratuit) : Git
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 Pouvez-vous apprendre à faire des pages H5 par vous-même?
Apr 06, 2025 am 06:36 AM
Pouvez-vous apprendre à faire des pages H5 par vous-même?
Apr 06, 2025 am 06:36 AM
Il est possible de l'auto-étude de la production de pages H5, mais ce n'est pas un succès rapide. Il nécessite la maîtrise de HTML, CSS et JavaScript, impliquant la conception, le développement frontal et la logique d'interaction arrière. La pratique est la clé et apprenez en terminant des tutoriels, en examinant le matériel et en participant à des projets open source. L'optimisation des performances est également importante, nécessitant une optimisation des images, la réduction des demandes HTTP et l'utilisation de cadres appropriés. La route vers l'auto-apprentissage est longue et nécessite un apprentissage et une communication continus.
 Comment afficher les résultats après le bootstrap
Apr 07, 2025 am 10:03 AM
Comment afficher les résultats après le bootstrap
Apr 07, 2025 am 10:03 AM
Étapes pour afficher les résultats de bootstrap modifiés: ouvrez le fichier HTML directement dans le navigateur pour vous assurer que le fichier bootstrap est référencé correctement. Effacer le cache du navigateur (Ctrl Shift R). Si vous utilisez CDN, vous pouvez modifier directement CSS dans l'outil de développement pour afficher les effets en temps réel. Si vous modifiez le code source bootstrap, téléchargez et remplacez le fichier local ou réacheminez la commande build à l'aide d'un outil de build tel que WebPack.
 Comment utiliser la pagination Vue
Apr 08, 2025 am 06:45 AM
Comment utiliser la pagination Vue
Apr 08, 2025 am 06:45 AM
La pagination est une technologie qui divise de grands ensembles de données en petites pages pour améliorer les performances et l'expérience utilisateur. Dans Vue, vous pouvez utiliser la méthode intégrée suivante pour la pagination: Calculez le nombre total de pages: TotalPages () Numéro de page de traversée: Directive V-FOR pour définir la page actuelle: CurrentPage Obtenez les données de la page actuelle: CurrentPagedata ()
 HaDIDB: une base de données légère et évolutive horizontalement dans Python
Apr 08, 2025 pm 06:12 PM
HaDIDB: une base de données légère et évolutive horizontalement dans Python
Apr 08, 2025 pm 06:12 PM
HaDIDB: Une base de données Python évolutive de haut niveau légère HaDIDB (HaDIDB) est une base de données légère écrite en Python, avec un niveau élevé d'évolutivité. Installez HaDIDB à l'aide de l'installation PIP: PiPinStallHaDIDB User Management Créer un utilisateur: CreateUser () pour créer un nouvel utilisateur. La méthode Authentication () authentifie l'identité de l'utilisateur. FromHadidb.OperationMportUserUser_OBJ = User ("Admin", "Admin") User_OBJ.
 Surveillez les gouttelettes MySQL et MariaDB avec Exportateur de Prometheus Mysql
Apr 08, 2025 pm 02:42 PM
Surveillez les gouttelettes MySQL et MariaDB avec Exportateur de Prometheus Mysql
Apr 08, 2025 pm 02:42 PM
Une surveillance efficace des bases de données MySQL et MARIADB est essentielle pour maintenir des performances optimales, identifier les goulots d'étranglement potentiels et assurer la fiabilité globale du système. Prometheus Mysql Exportateur est un outil puissant qui fournit des informations détaillées sur les mesures de base de données qui sont essentielles pour la gestion et le dépannage proactifs.
 Comment afficher le comportement javascript de Bootstrap
Apr 07, 2025 am 10:33 AM
Comment afficher le comportement javascript de Bootstrap
Apr 07, 2025 am 10:33 AM
La section JavaScript de Bootstrap fournit des composants interactifs qui donnent une vitalité des pages statiques. En regardant le code open source, vous pouvez comprendre comment cela fonctionne: la liaison des événements déclenche les opérations DOM et les modifications de style. L'utilisation de base comprend l'introduction de fichiers JavaScript et l'utilisation d'API, et l'utilisation avancée implique des événements personnalisés et des capacités d'extension. Les questions fréquemment posées incluent les conflits de version et les conflits de style CSS, qui peuvent être résolus en vérifiant le code. Les conseils d'optimisation des performances incluent le chargement à la demande et la compression de code. La clé pour maîtriser Bootstrap JavaScript est de comprendre ses concepts de conception, de combiner des applications pratiques et d'utiliser des outils de développement pour déboguer et explorer.
 Git est-il le même que Github?
Apr 08, 2025 am 12:13 AM
Git est-il le même que Github?
Apr 08, 2025 am 12:13 AM
Git et Github ne sont pas la même chose. Git est un système de contrôle de version et GitHub est une plate-forme d'hébergement de code basée sur GIT. Git est utilisé pour gérer les versions de code et GitHub fournit un environnement de collaboration en ligne.





