 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Vous apprendre étape par étape comment apprendre CSS systématiquement
Vous apprendre étape par étape comment apprendre CSS systématiquement
Vous apprendre étape par étape comment apprendre CSS systématiquement
Permettez-moi de parler brièvement de la façon dont j'ai appris CSS. C'est juste ma propre petite expérience et c'est uniquement à titre de référence.
Je pense que peu importe le type de connaissances que vous apprenez, vous ne pouvez pas vous passer de livres ! En ce qui concerne CSS, je pense qu'il existe plusieurs livres qui valent la peine d'être lus, tels que :

[Apprentissage recommandé : Tutoriel vidéo CSS 】
Si vous n'êtes plus un CSSer junior, alors les documents de spécification liés aux CSS dans le W3C valent la peine d'être lus :

Pour être honnête, lire les spécifications. C'est une chose pénible, mais lire les spécifications à différents moments et à différentes étapes produira des gains différents. Tout comme moi, en relisant ce règlement cette année, j'ai beaucoup gagné. Peut-être que lorsque j'ai lu la spécification, je me suis davantage concentré sur l'utilisation des attributs CSS, mais lorsque j'ai relu la spécification l'année dernière, j'ai prêté plus d'attention aux connaissances liées aux points critiques de l'utilisation des attributs. En d'autres termes, les problèmes que nous rencontrons lors de l'utilisation de CSS sont effectivement décrits dans les spécifications, et nous pouvons également trouver des réponses correspondantes.
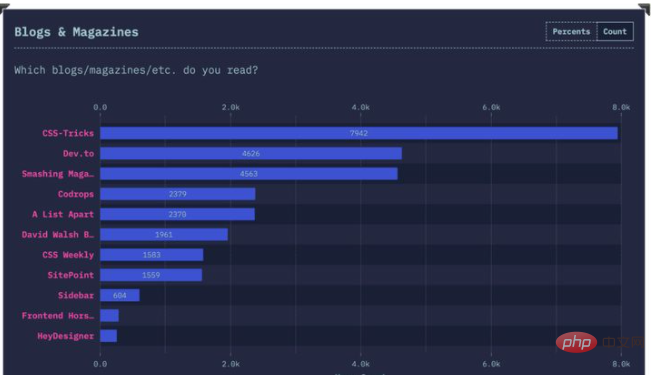
En plus de lire les normes, il existe de nombreux excellents blogs dans la communauté qui valent la peine d'être lus :

Dans la communauté chinoise, il existe des blogs sur CSS, Recommandations spéciales :
- Xin Space du professeur Zhang Xinxu, Xin Life
- chokcoco Teacher's Love CSS (ICSS)
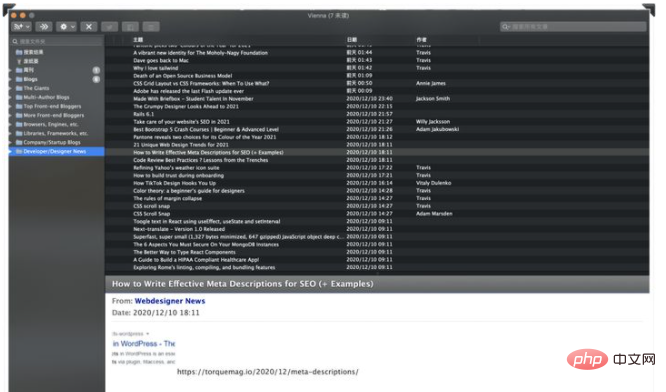
Découvrez de bons blogs dans la communauté ou des sites Web, vous pouvez également utiliser des applications RSS pour vous y abonner :

Le RSS est une bonne chose. Cela peut vous aider à gagner beaucoup de temps et à obtenir plus d'informations. ciblé et peut contenir du contenu que vous aimez.
Si vous n'aimez pas utiliser RSS, vous pouvez également utiliser certaines extensions de navigateur, comme le navigateur Chrome. J'ai créé un Daily.dev :

. Il existe une autre façon d'obtenir des informations, c'est de s'abonner à l'entrepôt qui vous intéresse sur Github ou de suivre certains des grands noms du secteur :

Il existe de nombreuses chaînes pour obtenir des informations, ce qui rend l'obtention d'informations coûteuse. Plusieurs fois, vous avez peut-être vu un bon sujet aujourd'hui, mais vous y avez simplement jeté un coup d'œil, voulant le lire en profondeur lorsque vous en avez le temps, mais pour le moment, vous ne trouvez pas le lien vers l'article. Je fais souvent cette erreur. Pour cette raison, j'ai développé une habitude au cours des deux dernières années et j'ai créé un blog local localement. L'une des colonnes est de collecter chaque mois des articles que je trouve intéressants :
<.>

.

Je catégorise généralement le problème en premier :
- Je comprends
- Il me semble comprendre
- Quoi Je ne comprends pas
- Ce qui m'intéresse
Faites une liste de ceux-ci, vous pourrez alors planifier de voir quelque chose, d'apprendre quelque chose et d'écrire quelque chose.
Ce devrait être le dernier jour de 2020. Avec le recul, je blogue depuis dix ans depuis que j'ai créé W3cplus en 2010 et j'ai écrit près de 1561 articles :

Bien sûr, vous pensez peut-être que certains d’entre eux sont inutiles, mais en ce qui me concerne, ils sont tous utiles. En plus de l'habitude de bloguer, je fais parfois aussi quelques résumés de mon année ou d'une étape.
Chacun est différent et peut avoir une méthode qui lui convient. Ma méthode d'apprentissage est peut-être stupide, pour faire simple, cela signifie lire plus, écrire plus, demander plus et résumer davantage.
(La source de cet article : Alibaba Taobao Technology Desert)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton





