
Comment définir la taille du champ de texte en HTML : Créez d'abord une nouvelle page HTML, ajoutez une balise d'étiquette et une zone de saisie ; puis modifiez la largeur en définissant l'attribut de taille et enfin prévisualisez l'effet.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur DELL G3.
Comment définir la taille du champ de texte en HTML :
1 Tout d'abord, utilisez Sublime Text2 pour créer une nouvelle page HTML à des fins de test. Je l'appelle test.html

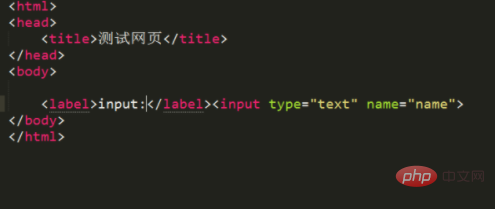
2. À ce stade, ajoutez une balise d'étiquette et une zone de saisie à la page Web.

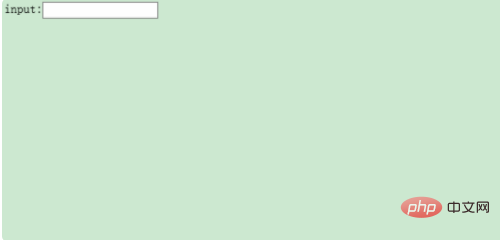
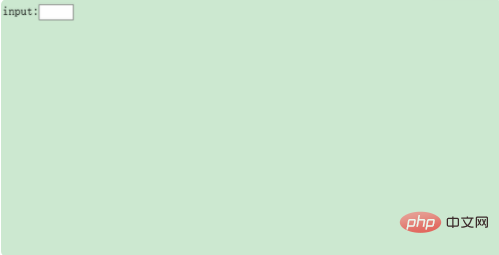
3. Prévisualisez l'effet, nous pouvons savoir que la largeur par défaut est de 10

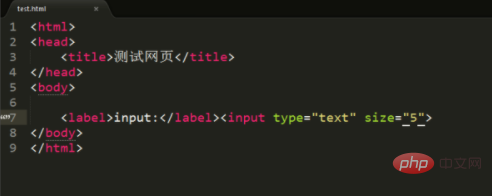
4. L'attribut size modifie la largeur.

5. Prévisualisez à nouveau l'effet. La largeur a-t-elle été réduite ?

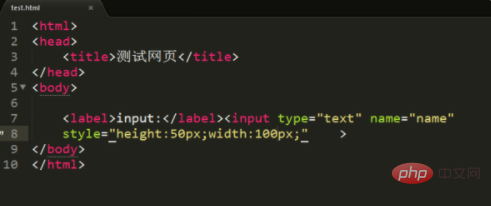
6. Si vous changez simplement la largeur, cela suffit, mais si vous modifiez d'autres choses. Nous devons ajouter l'attribut style

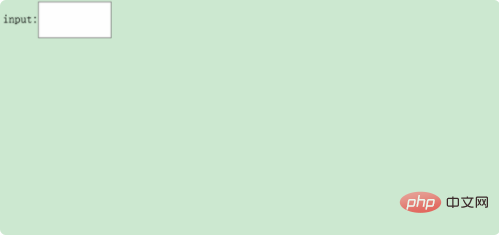
7. Prévisualisez l'effet final. Vous pouvez voir que la largeur et la hauteur ont changé

Recommandations d'apprentissage associées : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!