 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Comment introduire le graphique echart dans le mini programme WeChat
Comment introduire le graphique echart dans le mini programme WeChat
Comment introduire le graphique echart dans le mini programme WeChat
Mar 11, 2021 am 09:53 AM
Il n'y a pas si longtemps, l'équipe ECharts a collaboré avec l'équipe du programme WeChat Mini pour annoncer une mise à jour pour prendre en charge Canvas 2D dans le programme ECharts WeChat Mini.
L'utilisation de Canvas 2D peut rendre le Canvas dans l'environnement de l'applet WeChat plus proche de l'interface Canvas standard du W3C, résolvant ainsi les bogues causés par une implémentation incohérente de l'interface précédente. De plus, le rendu sur la même couche de Canvas 2D peut résoudre le problème des niveaux de superposition entre les graphiques et d’autres composants natifs.
Une brève introduction aux echarts :
Graphique de données de qualité commerciale, il s'agit d'une bibliothèque d'icônes JavaScript pure, compatible avec la plupart des navigateurs et s'appuie sur la classe de canevas léger en bas La bibliothèque ZRender fournit des graphiques de visualisation de données intuitifs, vifs, interactifs et hautement personnalisables. Le recalcul innovant par glisser-déposer, les vues de données, l'itinérance de la plage de valeurs et d'autres fonctionnalités améliorent considérablement l'expérience utilisateur et donnent aux utilisateurs la possibilité d'exploiter et d'intégrer des données.
Texte :
Préparation : Environnement de développement de mini programmes, téléchargement des composants ECharts, adresse gitHub : https://github.com/ecomfe/echarts-for-weixin
Opération Processus :
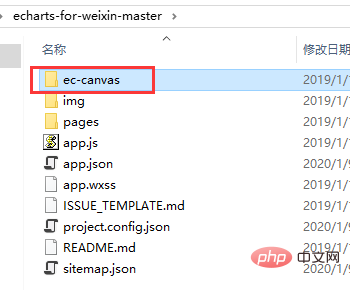
1. Copiez ec-canvas dans le projet (il n'est pas nécessaire qu'il s'agisse du répertoire racine, mais lorsque vous le référencerez plus tard, veillez à changer l'adresse du fichier)

2. Le fichier json de la page correspondante introduit le composant
{
"usingComponents": {
"ec-canvas": "../../ec-canvas/ec-canvas"
}
}(tutoriel vidéo gratuit : tutoriel vidéo php )
3. Le correspondant fichier page js
import * as echarts from '../../ec-canvas/echarts';
function initChart(canvas, width, height) {
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
var option = {
title: {
text: '测试下面legend的红色区域不应被裁剪',
left: 'center'
},
color: ["#37A2DA", "#67E0E3", "#9FE6B8"],
legend: {
data: ['A', 'B', 'C'],
top: 50,
left: 'center',
backgroundColor: 'red',
z: 100
},
grid: {
containLabel: true
},
tooltip: {
show: true,
trigger: 'axis'
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],
// show: false
},
yAxis: {
x: 'center',
type: 'value',
splitLine: {
lineStyle: {
type: 'dashed'
}
}
// show: false
},
series: [{
name: 'A',
type: 'line',
smooth: true,
data: [18, 36, 65, 30, 78, 40, 33]
}, {
name: 'B',
type: 'line',
smooth: true,
data: [12, 50, 51, 35, 70, 30, 20]
}, {
name: 'C',
type: 'line',
smooth: true,
data: [10, 30, 31, 50, 40, 20, 10]
}]
};
chart.setOption(option);
return chart;
}
Page({
data: {
ec: {
onInit: initChart
}
},
onReady() {
}
});4, fichier wxml
<!--index.wxml-->
<view class="container">
<ec-canvas id="mychart-dom-line" canvas-id="mychart-line" ec="{{ ec }}">
</ec-canvas>
</view>5, style de page
/**app.wxss**/
.container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
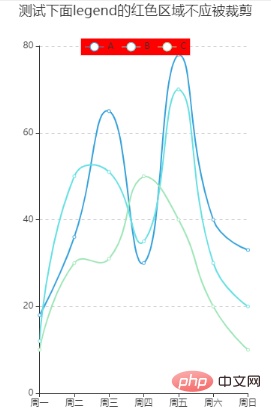
}6, rendus

Recommandations associées : petit tutoriel de développement de programme
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment ajouter des étiquettes à la légende dans Google Sheet
Feb 19, 2024 am 11:03 AM
Comment ajouter des étiquettes à la légende dans Google Sheet
Feb 19, 2024 am 11:03 AM
Comment ajouter des étiquettes à la légende dans Google Sheet
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
 Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ?
Oct 27, 2023 pm 05:15 PM
Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ?
Oct 27, 2023 pm 05:15 PM
Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ?
 Comment insérer un graphique dans Word
Mar 20, 2024 pm 03:41 PM
Comment insérer un graphique dans Word
Mar 20, 2024 pm 03:41 PM
Comment insérer un graphique dans Word






