 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de l'installation et de l'utilisation du matériel dans Angular
Explication détaillée de l'installation et de l'utilisation du matériel dans Angular
Explication détaillée de l'installation et de l'utilisation du matériel dans Angular
Cet article vous présentera comment installer et utiliser du matériel dans Angular. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel angulaire"
Introduction à Angular
Angular est un framework web front-end open source développé par Google. Il est né en 2009, créé par Misko Hevery et d'autres, puis acquis par Google. Il s'agit d'un excellent framework JS frontal qui a été utilisé dans de nombreux produits Google.
Selon les statistiques du nombre de projets (1.x, 2.x, 4.x, 5.x, 6.x, 7.x, 8.x, 9.x ) est désormais en ligne. Le framework le plus utilisé.
Angular est basé sur TypeScript et est plus adapté aux projets de moyenne et grande entreprise que React et Vue.
La dernière version d'angular est angulaire9.x le 25 décembre 2019. Selon l'introduction officielle, Angular sera mis à jour avec une version tous les quelques mois. L'utilisation est la même pour toutes les versions d'Angular après Angular2.x. Ce tutoriel est également applicable à Angular7.x
, Angular8.x, Angular9.x et autres versions futures...
. 
2. Installation et utilisation du matériel angulaire
document officiel du matériel : https://material.angular. io
document officiel matériel (version chinoise) : https://material.angular.cn/components/categories
(1) Installation de matériau angulaire
1. Créez d'abord un nouveau projet
2. Entrez les trois phrases suivantes dans le projet créé pour terminer l'installation du matériel (le projet auquel le matériel appartient dépend du projet auquel il appartient. est utilisé dans)
(1)npm install --save @angular/cdk@8.1.2 @angular/material@8.1.2 @angular/animations@8.2.8 hammerjs (2)npm install --save @angular/flex-layout@8.0.0-beta.26 (3)ng add @angular/material
(2) Utilisation du matériau angulaire
1 Présentez le module matériel correspondant dans app.module.ts
2. Créez un nouveau composant Utilisez simplement du matériel
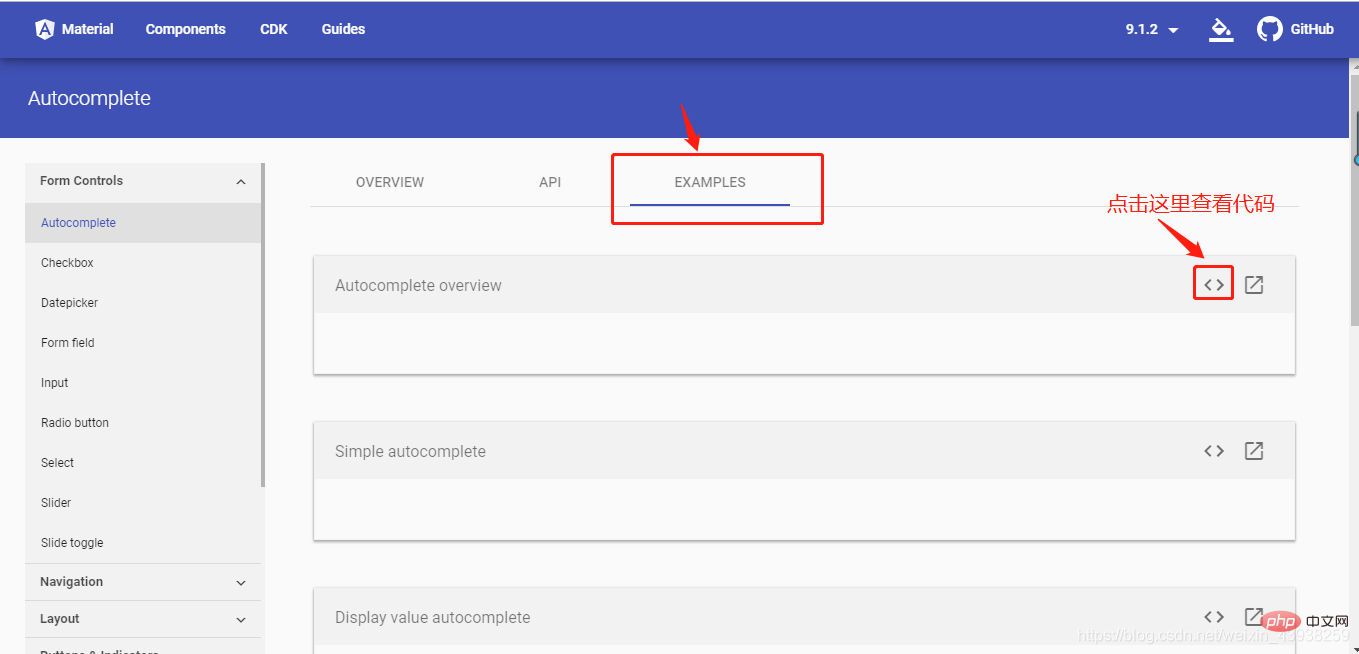
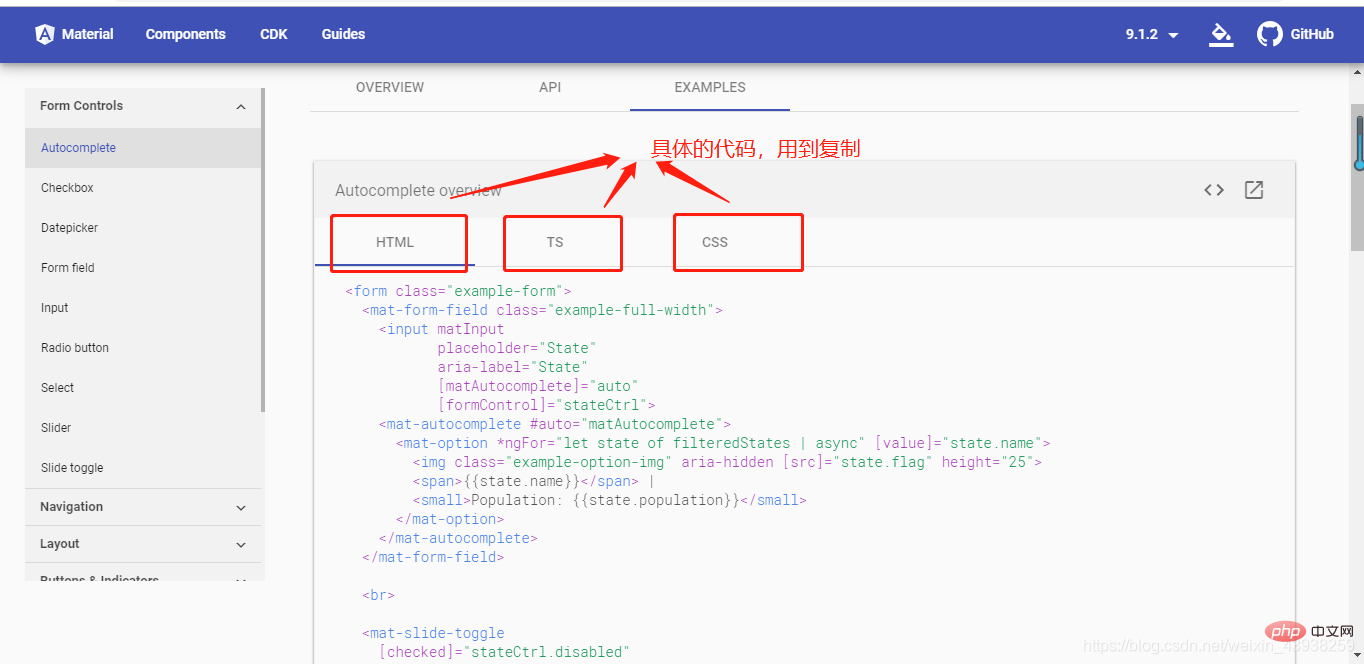
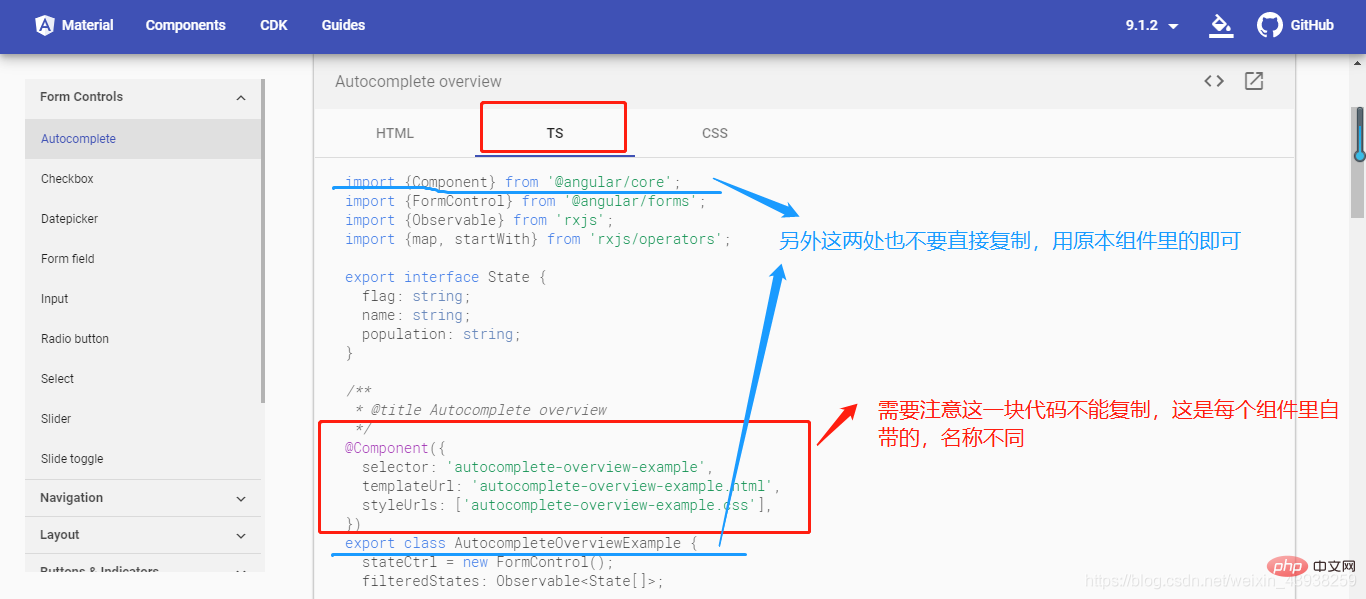
Ici, vous pouvez vous référer aux exemples dans la documentation officielle (vous pouvez le vérifier et l'utiliser maintenant, il existe de nombreux exemples)



3. Mon opération consiste à créer un module personnalisé de matériau, à y stocker le module de matériau importé, puis à ajouter import{MaterialModule}from'./material/material/material.module'; à app.module.ts, puis à créer un nouveau composant. et copiez le code du document officiel Runnable.
Partagez mon code dans material.module.ts ici pour référence (le module matériel présenté ici est incomplet et doit être ajouté en fonction de la situation réelle)
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {
MatCardModule,
MatFormFieldModule,
MatInputModule,
MatTableModule,
MatSortModule,
MatPaginatorModule,
MatSliderModule,
MatOptionModule,
MatAutocompleteModule,
MatSlideToggleModule,
MatCheckboxModule,
MatSelectModule,
MatRadioModule,
MatButtonModule,
MatDatepickerModule,
MatNativeDateModule,
MatIconModule,
MatDialogModule,} from '@angular/material';
import { ReactiveFormsModule,FormsModule } from '@angular/forms';
const Material = [
MatCardModule,
MatFormFieldModule,
MatInputModule,
ReactiveFormsModule,
MatTableModule,
MatSortModule,
MatPaginatorModule,
MatSliderModule,
MatOptionModule,
MatAutocompleteModule,
MatSlideToggleModule,
MatCheckboxModule,
FormsModule,
MatSelectModule,
MatRadioModule,
MatButtonModule,
MatDatepickerModule,
MatNativeDateModule,
MatIconModule,
MatDialogModule,];@NgModule({
declarations: [],
imports: [
CommonModule,
Material ],
exports: [Material]})export class MaterialModule { }Pour plus de connaissances liées à la programmation, veuillez visitez :Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Cet article poursuit l'apprentissage d'Angular, vous amène à comprendre les métadonnées et les décorateurs dans Angular, et comprend brièvement leur utilisation. J'espère qu'il sera utile à tout le monde !
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Cet article vous donnera une compréhension approfondie du gestionnaire d'état NgRx d'Angular et vous présentera comment utiliser NgRx. J'espère qu'il vous sera utile !
 Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Comment utiliser monaco-editor en angulaire ? L'article suivant enregistre l'utilisation de monaco-editor dans angulaire qui a été utilisé dans une entreprise récente. J'espère qu'il sera utile à tout le monde !
 Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Connaissez-vous Angular Universel ? Cela peut aider le site Web à fournir un meilleur support SEO !
 Que dois-je faire si le projet est trop gros ? Comment diviser raisonnablement les projets Angular ?
Jul 26, 2022 pm 07:18 PM
Que dois-je faire si le projet est trop gros ? Comment diviser raisonnablement les projets Angular ?
Jul 26, 2022 pm 07:18 PM
Le projet Angular est trop volumineux, comment le diviser raisonnablement ? L'article suivant vous expliquera comment diviser raisonnablement les projets Angular. J'espère qu'il vous sera utile !
 Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Cet article partagera avec vous une expérience pratique d'Angular et apprendra comment développer rapidement un système backend en utilisant Angualr combiné avec ng-zorro. J'espère que cela sera utile à tout le monde !
 Parlons de la façon de personnaliser le format angulaire-datetime-picker
Sep 08, 2022 pm 08:29 PM
Parlons de la façon de personnaliser le format angulaire-datetime-picker
Sep 08, 2022 pm 08:29 PM
Comment personnaliser le format angulaire-datetime-picker ? L'article suivant explique comment personnaliser le format. J'espère qu'il sera utile à tout le monde !





