Quels sont les attributs du style de police CSS ?
Les attributs de style de police CSS incluent : 1. l'attribut color, utilisé pour définir la couleur de la police ; 2. l'attribut font-size, utilisé pour définir la taille de la police ; 3. l'attribut font-family, utilisé pour définir le style de police ; , attribut font-weight, utilisé pour définir l'épaisseur de la police ; 5. attribut font-style, utilisé pour définir le style de police ; 6. attribut font-variant, utilisé pour définir la déformation de la police ; , utilisé pour la police personnalisée.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
les attributs de style de police CSS sont :
1 couleur de la police
est définie dans. l'élément Couleur du texte.
Syntaxe :
color:颜色名|十六进制|RGB
L'attribut color est utilisé pour définir la couleur du texte. Il existe trois façons de prendre la valeur :
1) Valeur de couleur prédéfinie, telle. comme le rouge, le vert, le bleu, etc.
2) Hexadécimal, tel que #FF0000, #FF6600, #29D794, etc. En pratique, l’hexadécimal est le moyen le plus couramment utilisé pour définir les couleurs.
3) Le code RVB, tel que le rouge, peut être exprimé sous la forme rgb(255,0,0) ou rgb(100%,0%,0%).
Il convient de noter que si vous utilisez la valeur de couleur en pourcentage du code RVB, le signe de pourcentage ne peut pas être omis lorsque la valeur est 0, et il doit être écrit sous la forme 0%.
2. font-size
Définissez la taille du texte dans l'élément.
Grammaire :
font-size:绝对单位|相对单位

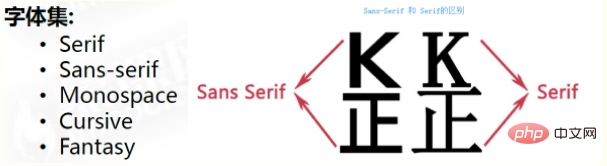
3. police-famille de polices
font- L'attribut family est utilisé pour définir la police.
Syntaxe :
font-family:具体字体名,字体集

Les polices couramment utilisées dans les pages Web incluent la police Song, Microsoft YaHei, la police Hei, etc. Par exemple, définissez la police de tous texte de paragraphe dans la page Web pour Pour Microsoft Yahei, vous pouvez utiliser le code de style CSS suivant :
p{ font-family:"微软雅黑";}Vous pouvez spécifier plusieurs polices en même temps, séparées par des virgules, ce qui signifie que si le navigateur ne prend pas en charge la première police, il essaiera la suivante jusqu'à ce qu'elle soit trouvée.
技巧 1. 现在网页中普遍使用14px+。 2. 尽量使用偶数的数字字号。ie6等老式浏览器支持奇数会有bug。 3. 各种字体之间必须使用英文状态下的逗号隔开。 4. 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。 5. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman";。 6. 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
Police CSS Unicode
Définissez le nom de la police en CSS et écrivez directement le chinois. Cependant, des erreurs tronquées se produiront lorsque l'encodage du fichier (GB2312, UTF-8, etc.) ne correspond pas. Le système XP ne prend pas en charge le chinois similaire à Microsoft Yahei.
Option 1 : Vous pouvez utiliser l'anglais à la place. Par exemple, font-family:"Microsoft Yahei".
Option 2 : Utiliser directement le codage Unicode pour écrire les noms de polices en CSS peut éviter ces erreurs. Utilisez Unicode pour écrire les noms de polices chinoises et le navigateur pourra les analyser correctement. font-family : "5FAE8F6F96C59ED1" signifie définir la police sur "Microsoft Yahei".
Vous pouvez utiliser escape() pour tester à quelle police il appartient.
4. Épaisseur de police de poids de police
En plus d'utiliser des balises b et strong, la mise en gras des polices peut être implémentée à l'aide de CSS, mais CSS n'a pas de sémantique.
L'attribut font-weight est utilisé pour définir l'épaisseur de la police. Ses valeurs d'attribut disponibles sont : normal, gras, plus gras, plus clair, 100~900 (multiples entiers de 100).
Conseils :
La valeur par défaut est normale. Le nombre 400 équivaut à la normale et 700 équivaut à du gras. Mais nous préférons l’exprimer en chiffres.
5. Style de police de type police
En plus d'utiliser les balises i et em, les polices italiques peuvent être implémentées à l'aide de CSS, mais CSS n'a pas de sémantique. L'attribut
font-style est utilisé pour définir le style de police, comme la définition de la police italique, italique ou normale. Les valeurs d'attribut disponibles sont les suivantes :
- <🎜. >normal : valeur par défaut, les styles de police standard du navigateur sont affichés.
- italique : le navigateur affichera le style de police italique.
- oblique : Le navigateur affichera un style de police oblique.
6. Transformation de police avec variante de police
Définissez le texte de l'élément en petites majuscules. Syntaxe :font-variant:normal|small-caps
选择器{font: font-style font-variant font-weight font-size/line-height font-family;} Remarque : les attributs qui n'ont pas besoin d'être définis peuvent être omis (prendre la valeur par défaut), mais les attributs
et doivent être conservés, sinon l'attribut de police ne fonctionnera pas. font-sizefont-family
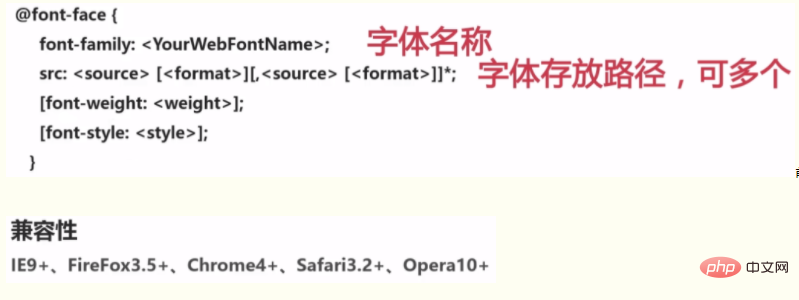
Règles de grammaire de @font-face

Tutoriels associés recommandés :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton






