
Comment définir la couleur de la police en CSS : 1. Utilisez la balise font directement 2. Utilisez la balise p, le code est [
123.]; 3. Utilisez la balise span, le code est [<span style="color:red;"></span>].

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur DELL G3.
Comment définir la couleur de la police en CSS :
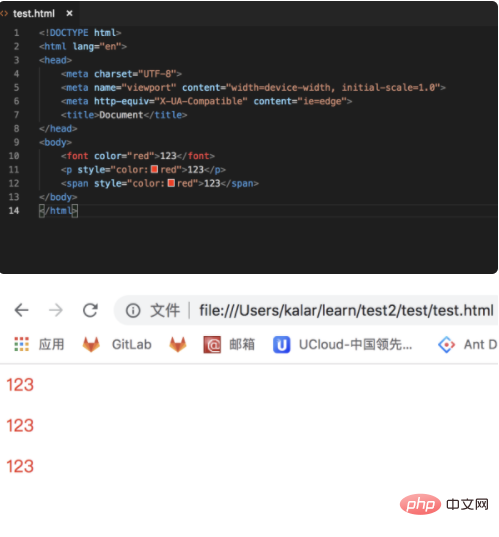
Méthode 1. Utilisez directement la balise font :
<font color='red'>123</font>
Méthode 2. Utilisez pTag
<p style="color:red;">123</p>
Méthode 3 : utilisez spantag
<span style="color:red;"></span>

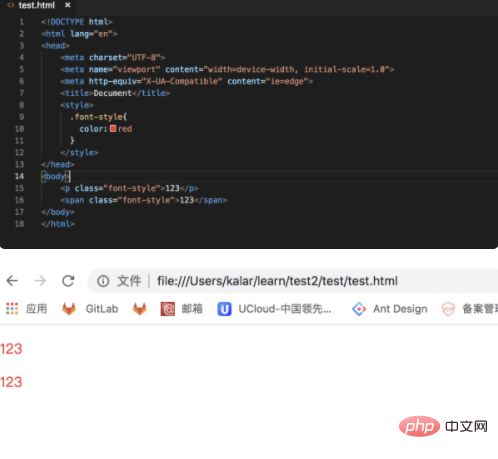
Enfin, dans les méthodes 2 et 3 ci-dessus, vous pouvez modifier le style en ligne en class La façon de référencer les styles est la suivante :

Tutoriels associés recommandés : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!