

Les services TCP sont très courants dans les applications réseau Actuellement, la plupart des applications sont construites sur la base de TCP. Le module net fournit un wrapper réseau asynchrone pour la programmation réseau TCP, qui contient des méthodes de création de serveurs et de clients. Cet article présentera en détail le module net dans nodeJS.
Recommandations associées : "Tutoriel nodejs"
[net.isIP(input)]
Testez si l'entrée est une adresse IP. Renvoie 0 si la chaîne n'est pas valide. Dans le cas d'IPV4, il renvoie 4, dans le cas d'IPV6, il renvoie 6
var net = require('net');
console.log(net.isIP('1.1.1.1'));//4
console.log(net.isIP('1.1'));//0
console.log(net.isIP('AD80::ABAA:0000:00C2:0002'));//6[net.isIPv4(input)]
Si l'adresse d'entrée est IPV4, elle renvoie vrai, sinon il renvoie false
var net = require('net');
console.log(net.isIPv4('1.1.1.1'));//true
console.log(net.isIPv4('1.1'));//false[net.isIPv6(input)]
Si l'adresse d'entrée est IPV6, renvoie true, sinon renvoie false
var net = require('net');
console.log(net.isIPv6('1.1.1.1'));//true
console.log(net.isIPv6('AD80::ABAA:0000:00C2:0002'));//true【 net.createServer([options][, connectionListener])】
Créez un serveur TCP avec les paramètres suivants
options allowHalfOpen: false(默认),如果为true,当另一端socket发送FIN包时socket不会自动发送FIN包。socket变为不可读但可写(半关闭) pauseOnConnect: false(默认),如果为true,当连接到来的时候相关联的socket将会暂停。它允许在初始进程不读取数据情况下,让连接在进程间传递。调用resume()从暂停的socket里读取数据 connectionListener 自动给 'connection' 事件创建监听器
var server = net.createServer(function() {
});【server.listen(port[ , host][, backlog][, callback ])】
Commencez à accepter les connexions du port et de l'hôte spécifiés. Si l'hôte est omis, le serveur acceptera les connexions directes à partir de n'importe quelle adresse IPv4 (INADDR_ANY). Si le port est 0, un port aléatoire
sera alloué. Le backlog est la longueur maximale de la file d'attente de connexion. La longueur réelle est définie par le système d'exploitation via sysctl, tel que tcp_max_syn_backlog et somaxconn sous Linux. La valeur par défaut de ce paramètre est 511
L'événement 'écoute' sera déclenché lorsque le serveur sera lié. Le dernier paramètre de rappel sera utilisé comme écouteur pour l'événement 'listening'
Certains utilisateurs rencontreront une erreur EADDRINUSE, qui indique qu'un autre serveur est déjà en cours d'exécution sur le port demandé. La façon de gérer cette situation est d'attendre un moment et de réessayer
server.listen(6000);
[server.close([callback])]
Le serveur cesse d'accepter de nouvelles connexions et conserve les connexions existantes. Lorsque toutes les connexions sont terminées, le serveur sera fermé et l'événement « close » sera déclenché. Vous pouvez transmettre une fonction de rappel pour écouter l'événement « fermer ». Si elle est présente, la fonction de rappel sera appelée avec l'erreur (le cas échéant) comme seul paramètre
[server.address()]
Le système d'exploitation renvoie l'adresse liée, le nom de famille du protocole et le port du serveur. Très utile pour trouver quel port a été lié par le système
[Remarque] N'appelez pas server.address() avant que l'événement 'écoute' soit déclenché
server.listen(function() {
//{ address: '::', family: 'IPv6', port: 53806 }
console.log(server.address());
});[server.maxConnections]
Après avoir défini cette option, les nouvelles connexions seront rejetées lorsque le nombre de connexions au serveur dépasse le nombre
Une fois le socket envoyé au processus enfant à l'aide de la méthode child_process.fork(), ceci l'option n'est pas recommandée
[server.getConnections(callback)]
Obtient de manière asynchrone le nombre de connexions actuellement actives sur le serveur. Il est valide lorsque le socket est envoyé au processus enfant ;
La fonction de rappel a 2 paramètres err et count
server.getConnections(function(err,count){
console.log(count);//0
})[Écoute d'événement]
Lorsque le serveur appelle le serveur Liaison .listen Elle sera déclenchée plus tard
【Connexion d'événement】
{Socket object} 连接对象Sera déclenchée lorsqu'une nouvelle connexion est créée. Socket est une instance net.Socket
[Fermeture de l'événement]
Sera déclenché à la fermeture du serveur
[Remarque] S'il y a des connexions, cet événement ne sera pas déclenché jusqu'à ce que toutes les connexions soient connectées Fermer
[Erreur d'événement]
Déclenché lorsqu'une erreur se produit
[net. connect(options[, connectionListener ])】
【net.createConnection(options[, connectionListener])】
L'alias de connect() est la méthode createConnection()
Cette méthode renvoie un nouveau « net.Socket » et se connecte à l'adresse et au port spécifiés. Lorsque le socket est établi, l'événement « connect » sera déclenché. La même méthode que 'net.Socket'
Pour les sockets TCP, les options de paramètre sont les suivantes
port: 客户端连接到 Port 的端口(必须) host: 客户端要连接到得主机。默认 'localhost' localAddress: 网络连接绑定的本地接口 localPort: 网络连接绑定的本地端口 family : IP 栈版本。默认 4
Pour les sockets de domaine local, les options de paramètre sont les suivantes
path: 客户端连接到得路径(必须)
var client = net.connect({port: 5000}, function() {});【new net.Socket([options])】
Construire un nouvel objet socket
L'objet options a les valeurs par défaut suivantes :
{ fd: null
allowHalfOpen: false,
readable: false,
writable: false
}Le paramètre fd permet de spécifier un descripteur de fichier existant. Définissez readable et (ou) writable sur true pour autoriser la lecture ou l'écriture sur cette socket (uniquement lorsque le paramètre fd est valide)
[socket.connect(port[, host][, connectListener])]
【socket.connect(path[, connectListener])】
Utilisez le socket entrant pour ouvrir une connexion. Si le port et l'hôte sont spécifiés, le socket TCP ouvrira le socket. Si le paramètre host est omis, sa valeur par défaut est localhost. Si le chemin est spécifié, le socket sera ouvert par le socket unix du chemin spécifié
Le paramètre connectListener sera ajouté en tant qu'écouteur de l'événement 'connect'
[socket.write( data[, encoding] [, callback])】
Envoyer des données sur le socket. Le deuxième paramètre spécifie l'encodage de la chaîne. La valeur par défaut est l'encodage UTF8
.如果所有数据成功刷新到内核缓冲区,返回true。如果数据全部或部分在用户内存里,返回false。当缓冲区为空的时候会触发'drain'
当数据最终被完整写入的的时候,可选的callback参数会被执行,但不一定会马上执行
【socket.end([data][, encoding])】
半关闭socket。例如,它发送一个FIN包。可能服务器仍在发送数据。
如果参数data不为空,等同于调用socket.write(data,encoding)后再调用socket.end()
【socket.destroy()】
确保没有 I/O 活动在这个套接字上。只有在错误发生情况下才需要
【socket.pause()】
暂停读取数据。就是说,不会再触发 data 事件。对于控制上传非常有用
【socket.resume()】
调用 pause() 后想恢复读取数据
【socket.setTimeout(timeout[, callback])】
socket 闲置时间超过 timeout 毫秒后 ,将 socket 设置为超时。触发空闲超时事件时,socket 将会收到 'timeout'事件,但是连接不会被断开。用户必须手动调用 end() 或 destroy() 这个socket。
如果 timeout = 0, 那么现有的闲置超时会被禁用。可选的 callback 参数将会被添加成为 'timeout' 事件的一次性监听器
【socket.setNoDelay([noDelay])】
禁用纳格(Nagle)算法。默认情况下 TCP 连接使用纳格算法,在发送前他们会缓冲数据。将 noDelay 设置为 true 将会在调用 socket.write() 时立即发送数据。noDelay 默认值为 true
【socket.setKeepAlive([enable][, initialDelay])】
禁用/启用长连接功能,在发送第一个在闲置socket上的长连接probe之前,可选地设定初始延时。默认false
设定initialDelay(毫秒),来设定收到的最后一个数据包和第一个长连接probe之间的延时。将 initialDelay 设为0,将会保留默认(或者之前)的值。默认值为0
【socket.address()】
操作系统返回绑定的地址,协议族名和服务器端口。返回的对象有 3 个属性,比如{ port: 12346, family: 'IPv4', address: '127.0.0.1' }
【socket.remoteAddress】
远程的 IP 地址字符串
【socket.remoteFamily】
远程IP协议族字符串
【socket.remotePort】
远程端口,数字表示
【socket.localAddress】
远程客户端正在连接的本地IP地址,字符串表示
【socket.localPort】
本地端口地址,数字表示
【socket.bytesRead】
接收的字节数
【socket.bytesWritten】
发送的字节数
【事件lookup】
在解析域名后,但在连接前,触发这个事件。对 UNIX sokcet 不适用
err {Error | Null} 错误对象
address {String} IP 地址。
family {String | Null} 地址类型【事件connect】
当成功建立 socket 连接时触发、
【事件data】
{Buffer object}当接收到数据时触发。参数 data 可以是 Buffer 或 String
当 Socket 触发一个 'data' 事件时,如果没有监听器,数据将会丢失
【事件end】
当 socket 另一端发送 FIN 包时,触发该事件
【事件timeout】
当 socket 空闲超时时触发,仅是表明 socket 已经空闲。用户必须手动关闭连接
【事件drain】
当写缓存为空得时候触发。可用来控制上传
【事件error】
错误发生时触发
【事件close】
had_error {Boolean} 如果 socket 传输错误,为 true当 socket 完全关闭时触发。参数 had_error 是 boolean,它表示是否因为传输错误导致 socket 关闭
【服务器】
//server.js
var net = require('net') ;
var server = net.createServer(function(socket) {
socket.write("Hi!\n");
socket.on("data", function(data) {
console.log(data.toString());
});
socket.on("end", function() {
console.log('有客户机下线了!!!');
});
socket.on('error', function() {
console.log('发生意外错误!!!');
});
}) ;
server.listen(8080) ;【客户机】
//client.js
var net = require('net') ;
var client = net.connect({port: 8080},function(){
client.name = '客户机1';
client.write(client.name + ' 上线了!\n');
client.end(client.name + ' 下线了!\n');
client.on("data", function(data) {
console.log(data.toString());
});
});
【服务器】
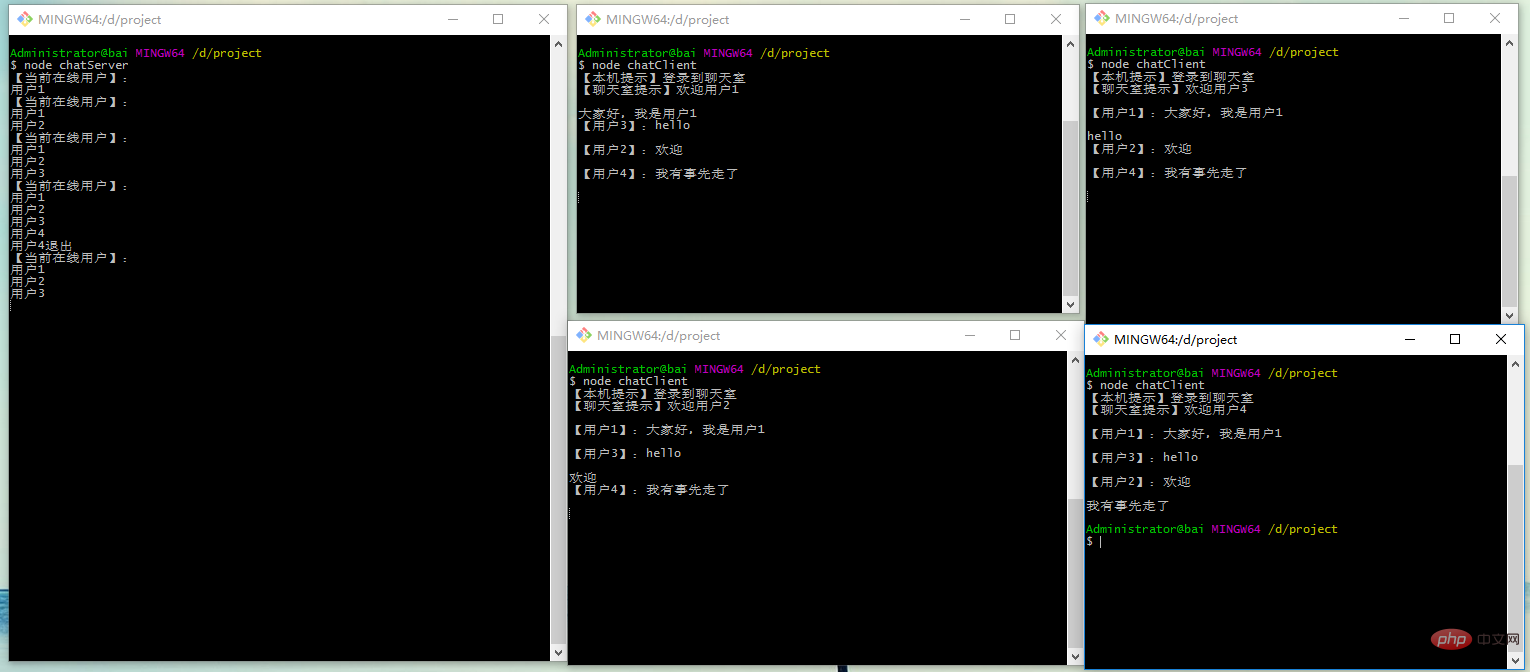
//chatServer.js
var net = require('net');
var i = 0;
//保存客户机
var clientList = [];
var server = net.createServer(function(socket) {
socket.name = '用户' + (++i);
socket.write('【聊天室提示】欢迎' + socket.name + '\n');
//更新客户机数组
clientList.push(socket);
function showClients(){
console.log('【当前在线用户】:');
for(var i=0;i<clientList.length;i++) {
console.log(clientList[i].name);
}
}
showClients();
socket.on("data", function(data) {
//把当前连接的客户机的信息转发到其他客户机
for(var i=0;i<clientList.length;i++) {
if(socket !== clientList[i]) {
clientList[i].write('【' + socket.name + '】:' + data);
}
}
});
socket.on("close", function() {
//当前客户机下线时,将其从客户机数组中移除
clientList.splice(clientList.indexOf(socket), 1);
showClients();
});
socket.on('error', function(err) {
console.log(socket.name + '退出');
});
});
server.listen(8080) ;【客户机】
//chatClient.js
var net = require('net');
process.stdin.resume();
process.stdin.setEncoding('utf8');
var client = net.connect({port: 8080},function(){
console.log('【本机提示】登录到聊天室');
process.stdin.on('data',function(data){
client.write(data);
})
client.on("data", function(data) {
console.log(data.toString());
});
client.on('end', function() {
console.log('【本机提示】退出聊天室');
process.exit();
});
client.on('error', function() {
console.log('【本机提示】聊天室异常');
process.exit();
});
});
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que nodejs
qu'est-ce que nodejs
 Nodejs implémente le robot d'exploration
Nodejs implémente le robot d'exploration
 Quel logiciel utilisez-vous pour ouvrir les fichiers DAT ?
Quel logiciel utilisez-vous pour ouvrir les fichiers DAT ?
 Comment appeler des js externes en HTML
Comment appeler des js externes en HTML
 js arrondi
js arrondi
 Comment résoudre 400mauvaises requêtes
Comment résoudre 400mauvaises requêtes
 Comment résoudre le problème que cette copie de Windows n'est pas authentique
Comment résoudre le problème que cette copie de Windows n'est pas authentique
 Comment ouvrir un fichier XML
Comment ouvrir un fichier XML