 interface Web
interface Web
 Tutoriel d'amorçage
Tutoriel d'amorçage
 Une brève discussion sur l'utilisation des composants Bootstrap Blazor
Une brève discussion sur l'utilisation des composants Bootstrap Blazor
Une brève discussion sur l'utilisation des composants Bootstrap Blazor
Cet article vous présentera l'utilisation du composant Bootstrap Blazor. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "tutoriel bootstrap"
Bootstrap Blazor est un ensemble de bibliothèques de composants d'interface utilisateur de niveau entreprise, adaptées au mobile Prise en charge Divers navigateurs grand public ont été utilisés dans plusieurs projets de livraison. Cet ensemble de composants peut raccourcir considérablement le cycle de développement et réduire les coûts de développement. À l'heure actuelle, plus de 70 composants ont été développés et emballés, et les étudiants intéressés sont invités à les essayer.
L'adresse open source de Gitee est : https://gitee.com/LongbowEnterprise/BootstrapBlazor
L'adresse open source de Github est : https://github.com/ArgoZhang/BootstrapBlazor
En ligne site Web de démonstration : https://www.blazor.zone
Guide d'installation
- Installer le portail dotnet SDK
- Installer le portail Visual Studio 2019 v16.8+
Modèle de projet
1. Installer le modèle
dotnet new -i Bootstrap.Blazor.Templates::*

2. nouveau projet
dotnet new bbapp
bbapp est l'abréviation de l'application BootstrapBlazor
3. Désinstallez le modèle de projet
dotnet new -u Bootstrap.Blazor.Templates
Intégrez BootstrapBlazor dans les projets existants
1. Obtenez le package BootstrapBlazor sur Nuget.org
dotnet add package BootstrapBlazor
2. Ajoutez des fichiers de style et des scripts au fichier du projet. 🎜> ou Pages/_Host.cshtml (Server)wwwroot/index.html (WebAssembly)
HTML
<!DOCTYPE html> <html lang="en"> <head> . . . <link rel="stylesheet" href="_content/BootstrapBlazor/css/bootstrap.blazor.bundle.min.css"> </head> <body> . . . <script src="_framework/blazor.server.js"></script> <script src="_content/BootstrapBlazor/js/bootstrap.blazor.bundle.min.js"></script> </body> </html>
~/Startup.cs
C#
namespace BootstrapBlazorAppName
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
//more code may be present here
services.AddBootstrapBlazor();
}
//more code may be present here
}
}Plug-in Visual Studio
Installer le plug-in Visual StudioPackage d'installation
Adresse de téléchargement : https ://gitee.com /Longbow/BootstrapBlazorVsix/raw/master/dist/BootstrapBlazor.UITemplate-5.0.0.zipTutoriel d'utilisation
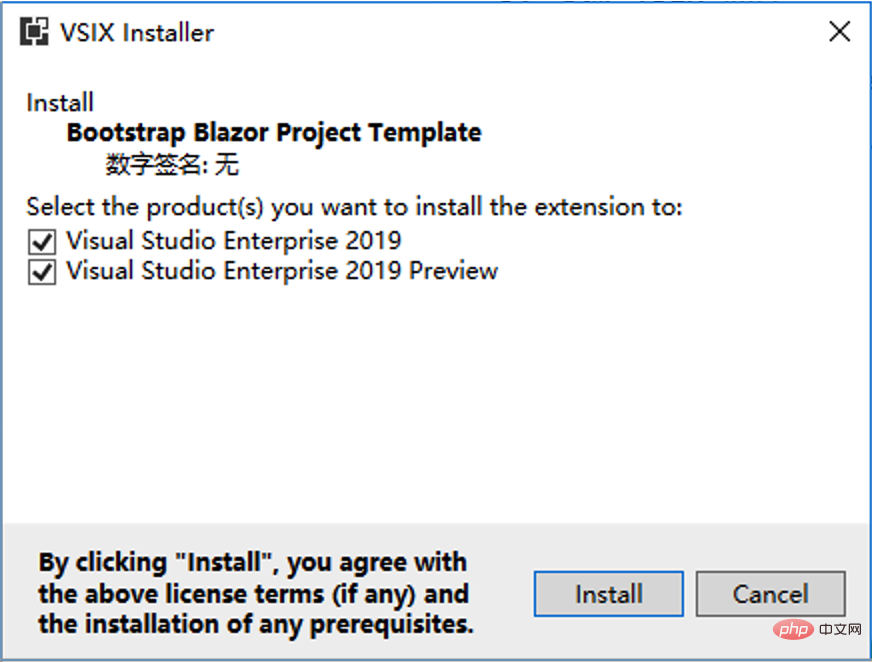
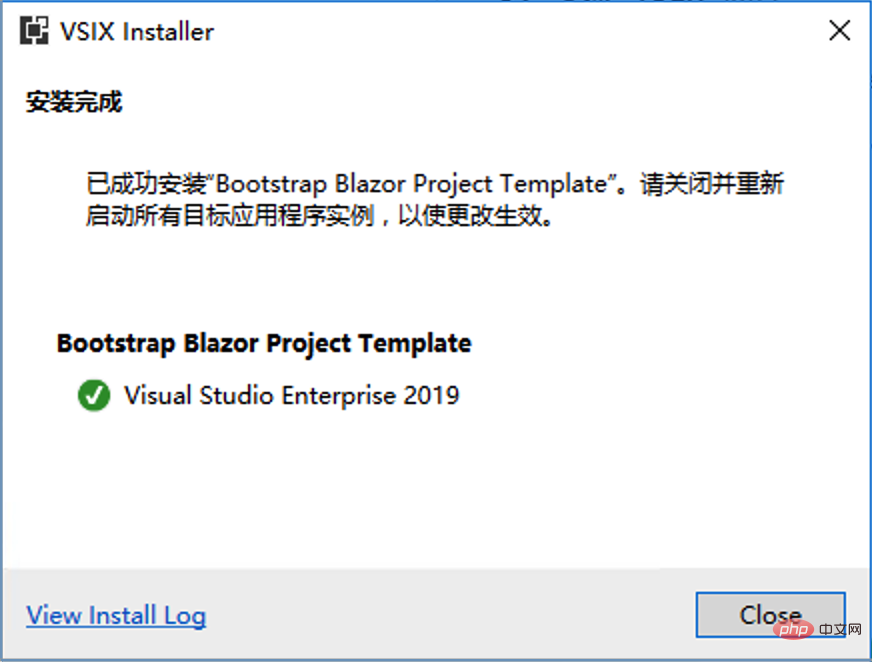
1. package d'installation2. Décompressez le package d'installation 3. Installez le plug-in vsix Double-cliquez sur le fichier Veuillez vous assurer que BootstrapBlazor.UITemplate.vsix et les processus associés sont fermés. Le processus d'installation de ce package d'installation peut être très lent. Veuillez patienterVisual Studio IDE
ou devenv.exe processus dans le gestionnaire de tâches. S'il y en a, veuillez y mettre fin manuellementmsbuild.exe



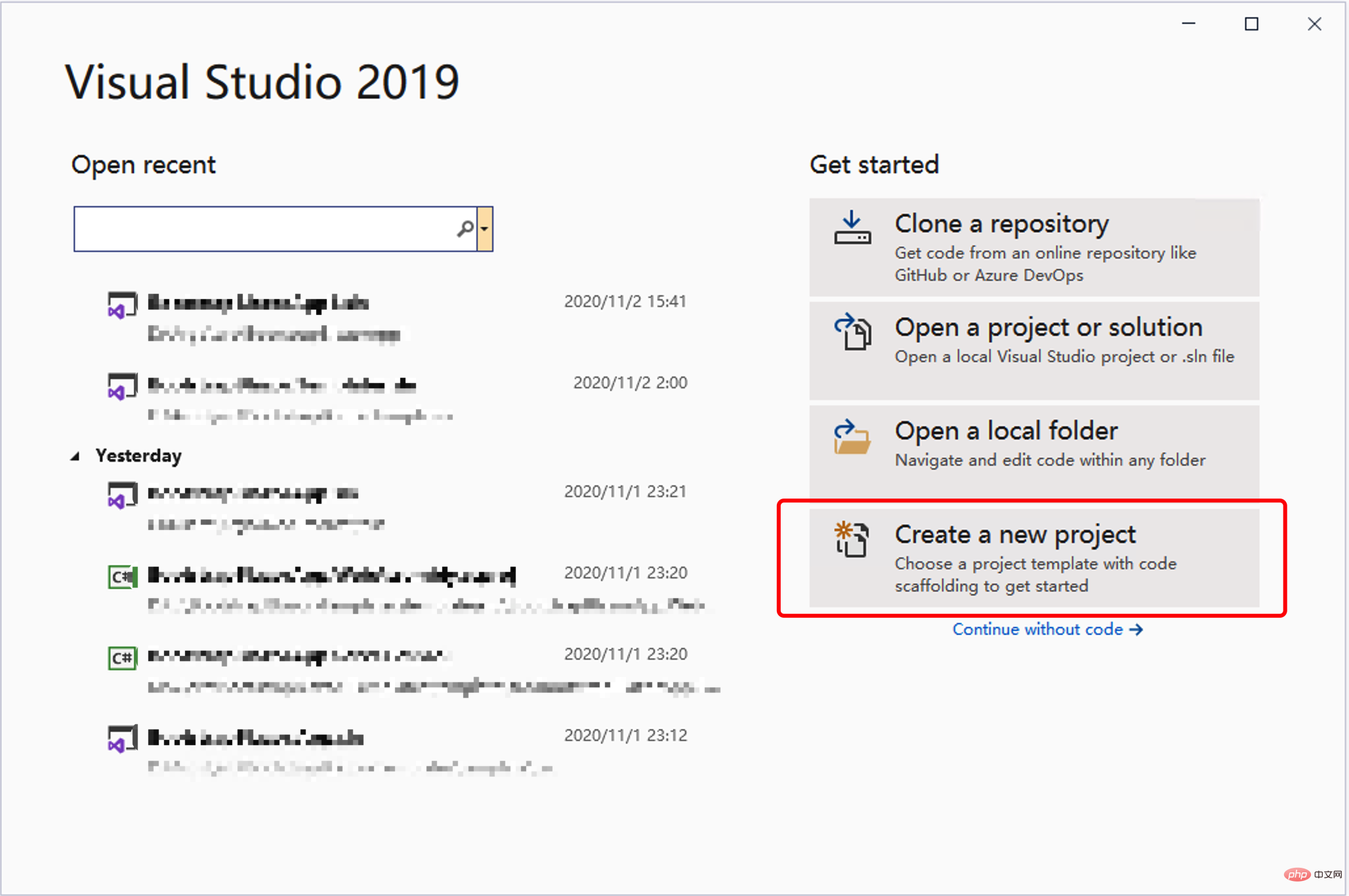
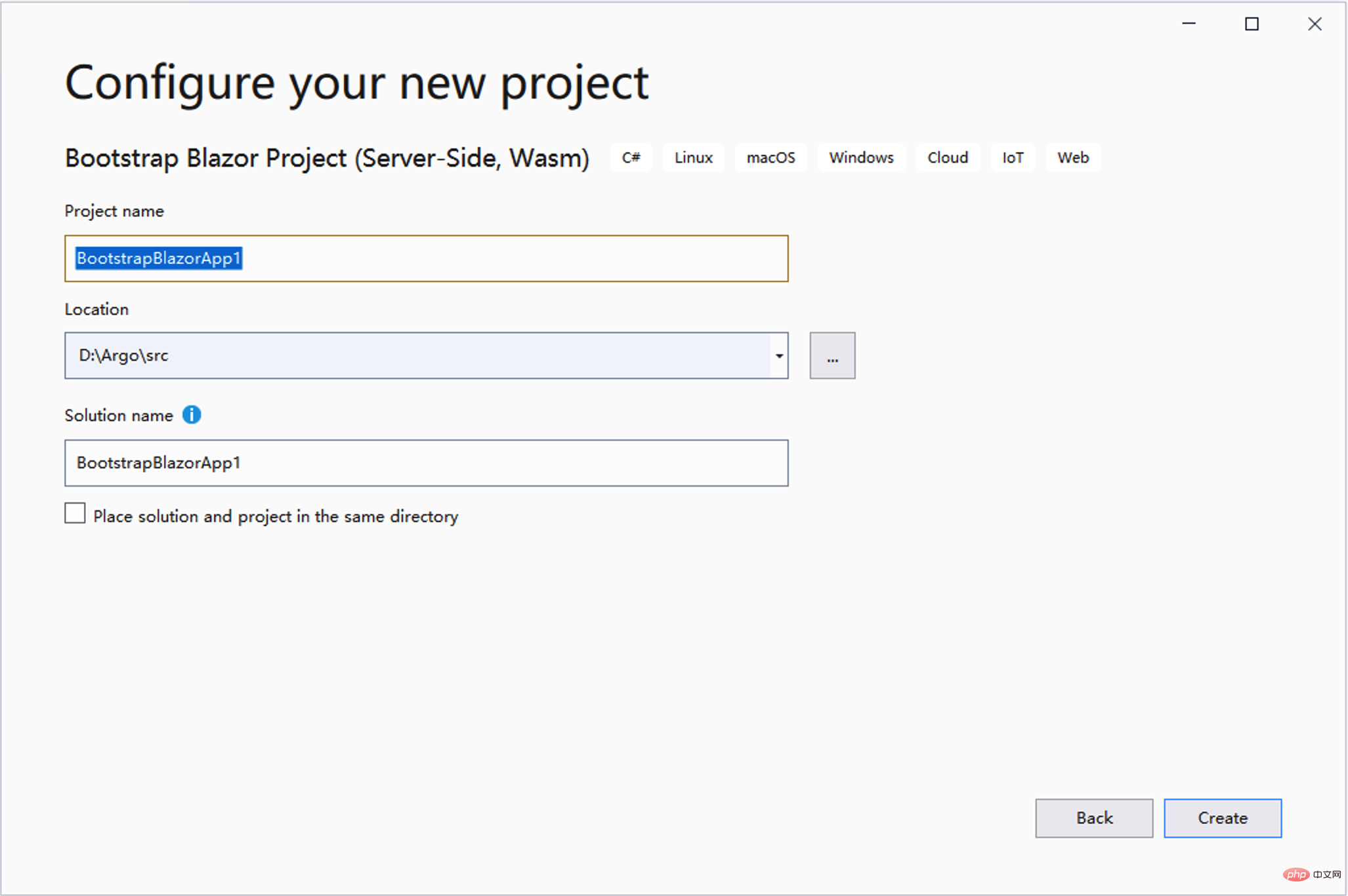
Visual Studio 2019



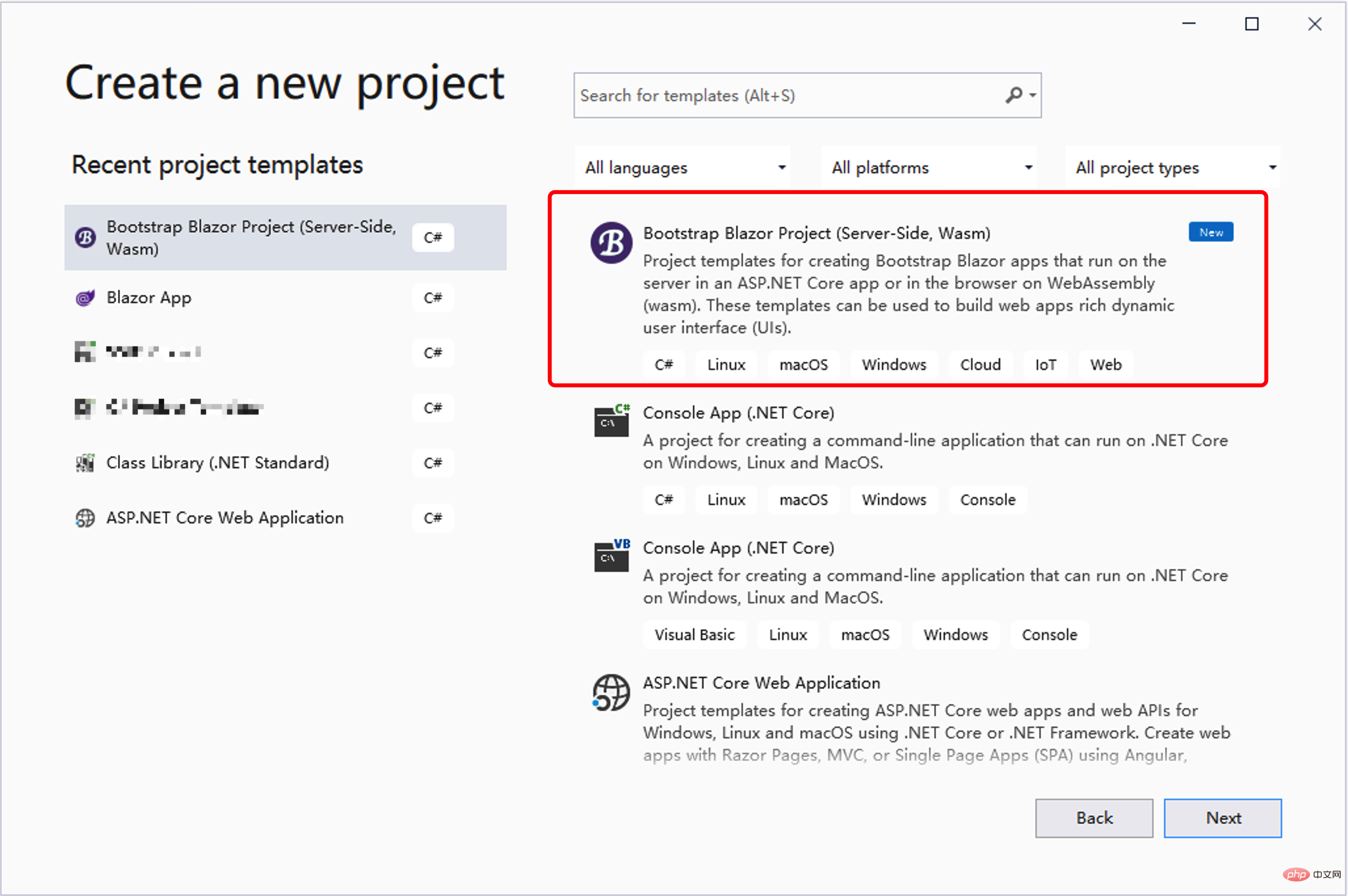
 5. Sélectionnez
5. Sélectionnez
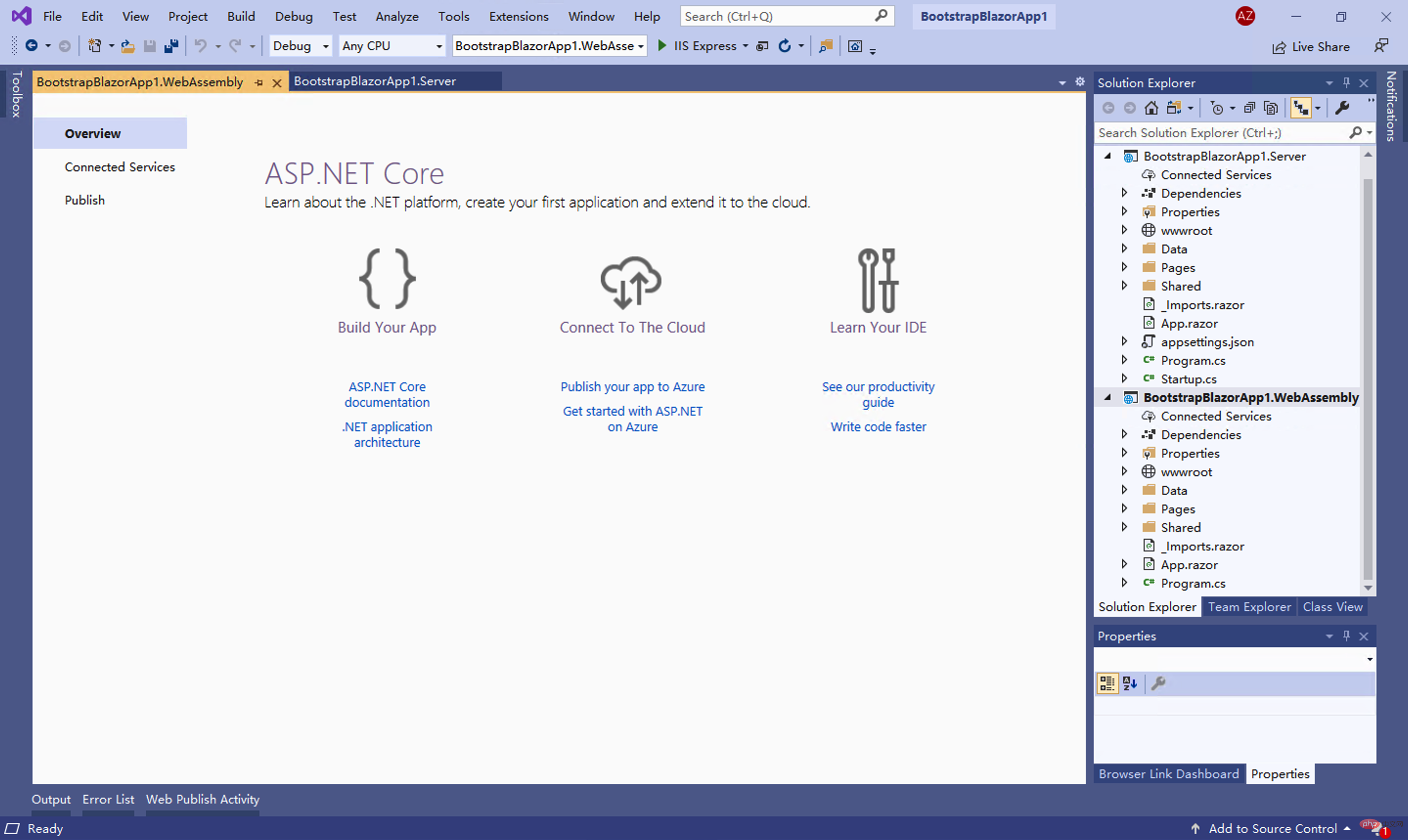
exécutez le projet directement ServerWebAssemblyF5
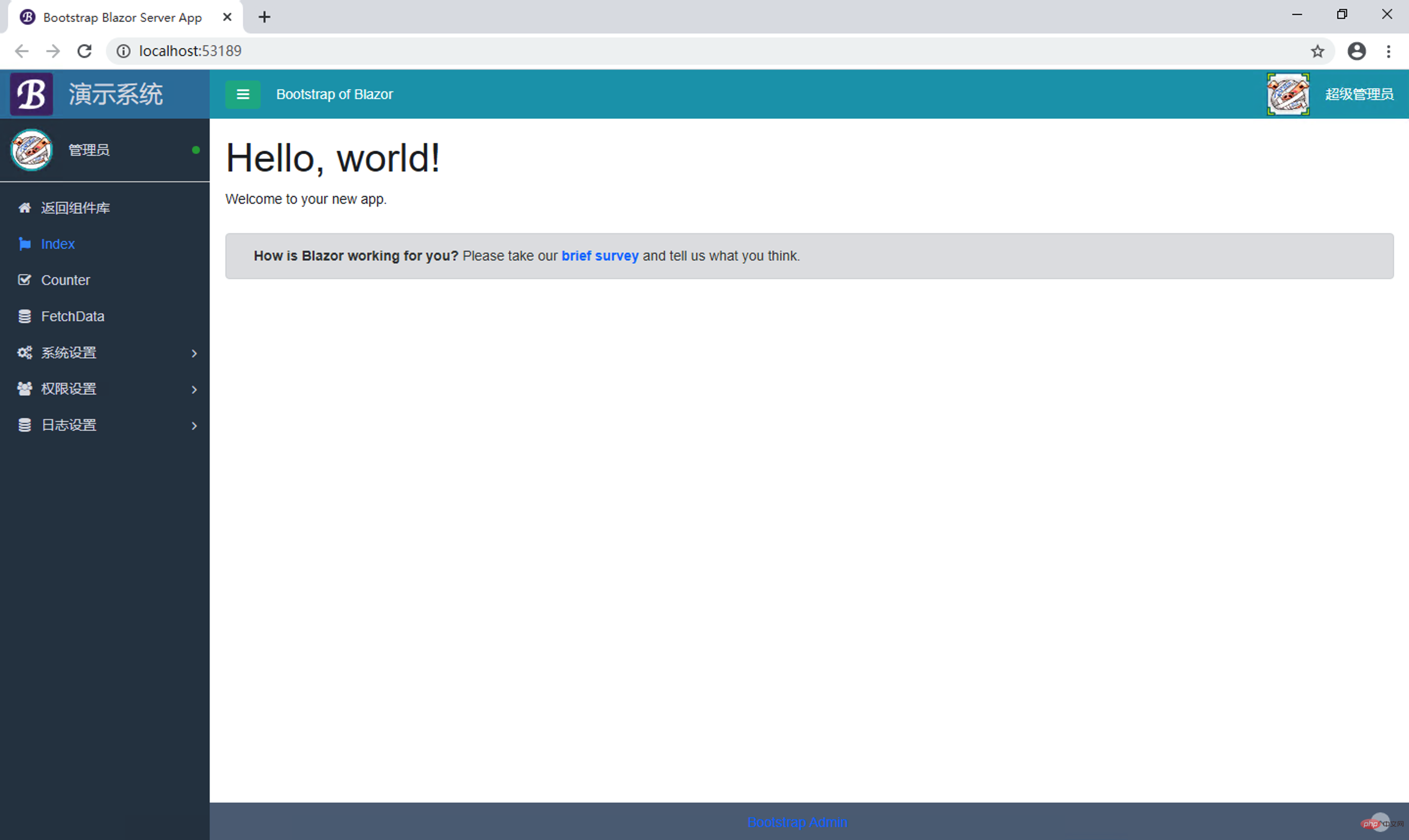
 6. Modifiez la page en fonction de vos propres besoins dans le projet
6. Modifiez la page en fonction de vos propres besoins dans le projet
Pour plus de connaissances liées à la programmation, veuillez visiter :
Vidéo de programmationCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment changer la taille d'une liste de bootstrap?
Apr 07, 2025 am 10:45 AM
Comment changer la taille d'une liste de bootstrap?
Apr 07, 2025 am 10:45 AM
La taille d'une liste d'amorçage dépend de la taille du conteneur qui contient la liste, pas de la liste elle-même. L'utilisation du système de grille de bootstrap ou de Flexbox peut contrôler la taille du conteneur, redimentant ainsi indirectement les éléments de la liste.
 Comment disposer bootstrap
Apr 07, 2025 pm 02:24 PM
Comment disposer bootstrap
Apr 07, 2025 pm 02:24 PM
Pour utiliser Bootstrap pour disposer d'un site Web, vous devez utiliser un système de grille pour diviser la page en conteneurs, lignes et colonnes. Ajoutez d'abord le conteneur, puis ajoutez les lignes dedans, ajoutez les colonnes dans la ligne et enfin ajoutez le contenu dans la colonne. La fonction de mise en page réactive de Bootstrap ajuste automatiquement la disposition en fonction des points d'arrêt (XS, SM, MD, LG, XL). Différentes dispositions sous différentes tailles d'écran peuvent être réalisées en utilisant des classes réactives.
 Comment écrire une photo de carrousel sur bootstrap
Apr 07, 2025 pm 12:54 PM
Comment écrire une photo de carrousel sur bootstrap
Apr 07, 2025 pm 12:54 PM
La création d'un graphique de carrousel à l'aide de bootstrap nécessite les étapes suivantes: Créer un conteneur contenant un graphique de carrousel, en utilisant la classe de carrousel. Ajoutez une image de carrousel au conteneur, en utilisant la classe de carrousel-item et la classe active (uniquement pour la première image). Ajoutez des boutons de contrôle en utilisant les classes de NETT-Control-Prev et Carousel-Control-Next. Ajoutez une métrique des indicateurs de carrousel (petits points) en utilisant la classe des indicateurs de carrousel (facultatif). Configurez la lecture automatique et ajoutez Data-Bs-Ride = "CARROUSEL &" Sur le carrousel ".
 Quelle est la raison pour laquelle la table bootstrap affiche du code brouillé
Apr 07, 2025 am 11:30 AM
Quelle est la raison pour laquelle la table bootstrap affiche du code brouillé
Apr 07, 2025 am 11:30 AM
Les principales raisons de l'affichage du code brouillé sur la table bootstrap sont la non-correspondance de jeux de caractères, les problèmes de codage et la mauvaise compatibilité du navigateur. Les solutions incluent: 1. Confirmer la cohérence du jeu de caractères; 2. Vérifier l'encodage de transmission des données; 3. Remplacez un navigateur par une meilleure compatibilité; 4. Mettez à jour la version de la table bootstrap; 5. Confirmer que le format de données est correct; 6. Effacer le cache du navigateur.





