
Méthodes de centrage du code CSS : 1. Méthode de positionnement [position:absolute] ; 2. Utilisez la méthode [margin:auto] 3. Utilisez la méthode [display:table-cell] ; méthode traduire(x,y)].

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur DELL G3.
Méthode de centrage du code CSS :
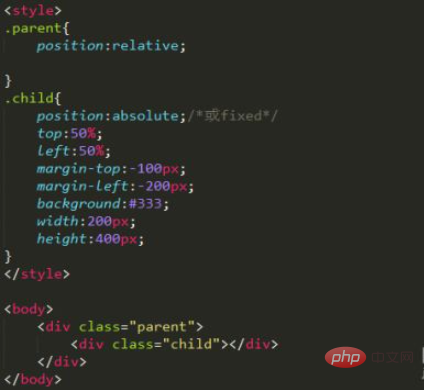
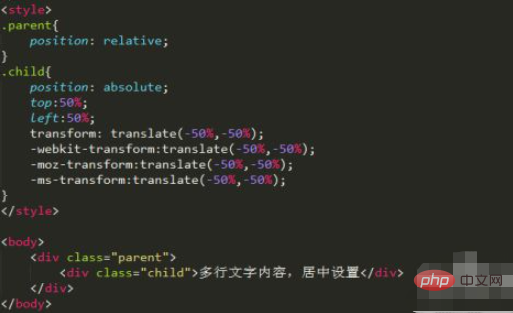
1. Méthode de positionnement : position:absolute
Si le div enfant est défini Ceci. La méthode peut être utilisée pour la largeur et la hauteur. Remarque : les valeurs de margin-top et margin-left correspondent à la moitié des valeurs de hauteur et de largeur. Vous pouvez l'essayer et voir l'effet.

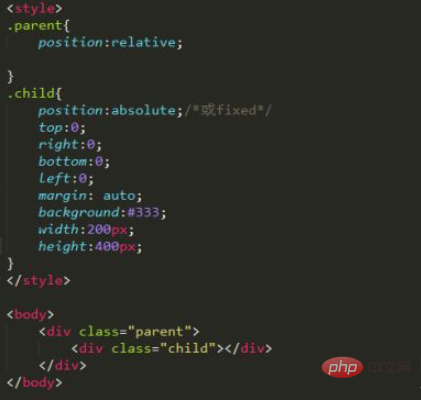
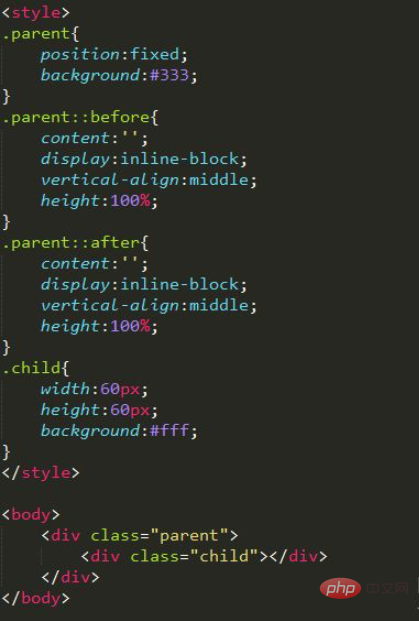
2. margin:auto méthode
Cela peut aussi être une méthode de positionnement. L'utilisation de cette méthode nécessite que le div enfant soit défini sur une valeur de largeur, sinon cela n'aura aucun effet ~ margin: auto est centré horizontalement et verticalement. Si vous définissez uniquement le centrage horizontal, vous pouvez le définir sur margin: auto 0; de même, si vous définissez uniquement le centrage vertical, peut être défini sur margin:0 auto.

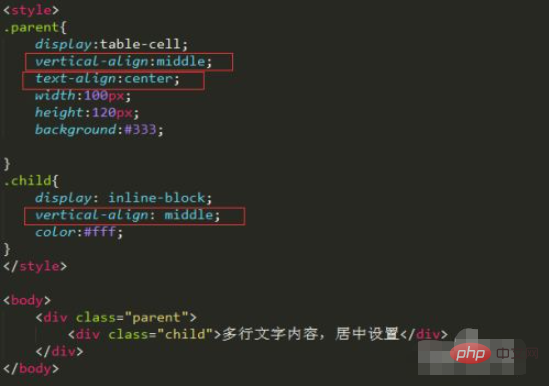
3. >Cette méthode est principalement destinée au texte multiligne. L'alignement central vertical du contenu. Remarque : text-align:center définit l'alignement central horizontal du texte et vertical-align:middle définit l'alignement central vertical.

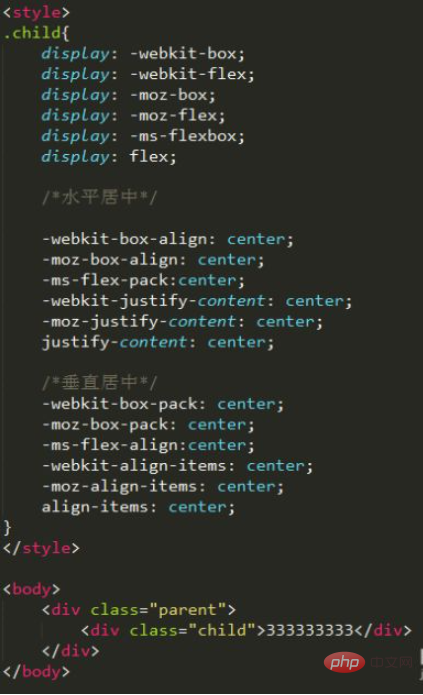
Il s'agit d'un nouvel attribut en CSS3. Cette méthode peut être utilisée si les valeurs de largeur et de hauteur ne sont pas définies. Cela peut être utilisé lorsque nous créons des pages adaptatives.

Cela centre également les éléments enfants verticalement. Si vous souhaitez toujours le centrer horizontalement, vous pouvez utiliser plusieurs autres méthodes pour y parvenir, comme définir margin: 0 auto pour les éléments enfants, cela le centrera à la fois horizontalement et verticalement.

Cette méthode doit pleinement prendre en compte la compatibilité du navigateur. Les éléments qui doivent être centrés verticalement n'ont pas besoin de définir de valeurs de largeur et de hauteur et peuvent être utilisés dans des pages adaptatives pour obtenir un centrage horizontal et vertical.

Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!