Partager la méthode de construction laravel8+vue3.0+element-plus
Ce qui suit est la colonne tutoriel de laravel pour présenter et partager la méthode de construction laravel8+vue3.0+element-plus. J'espère que cela sera utile pour. amis dans le besoin !

Préface
J'ai découvert vue3.0 il y a quelques jours, j'ai donc juste eu le temps de l'essayer.
Démarrer
- Créez le projet laravel8 ou
composer create-project laravel/laravel laravel8 --prefer-dist
Copier après la connexionlaravel new laravel8
Copier après la connexion - Installez laravel/uiet exécutez
composer require laravel/ui
Copier après la connexiondans le répertoire racinephp artisan ui vue
Copier après la connexion - Modifier le fichier package.json
"devDependencies": { "@vue/compiler-sfc": "^3.0.7", "axios": "^0.21", "bootstrap": "^4.0.0", "jquery": "^3.2", "laravel-mix": "^6.0.6", "lodash": "^4.17.19", "popper.js": "^1.12", "postcss": "^8.1.14", "resolve-url-loader": "^3.1.2", "sass": "^1.20.1", "sass-loader": "^8.0.0", "vue": "^3.0.7", "vue-loader": "^16.1.0", "vue-template-compiler": "^2.6.10" }, "dependencies": { "element-plus": "^1.0.2-beta.35", "vue-router": "^4.0.5" }Copier après la connexion - Modifier le fichier app.js
require('./bootstrap');window.Vue = require('vue');window.VueRouter = require('vue-router');import routes from "./router"import axios from "axios"import ElementPlus from 'element-plus'const router = VueRouter.createRouter({ history: VueRouter.createWebHashHistory(), routes,})import RootComponent from "./components/layouts/App"const app = Vue.createApp(RootComponent)app.config.globalProperties.$http=axios app.use(router) .use(ElementPlus);app.mount('#app')Copier après la connexion - Nouveau router.js
import Home from "./components/layouts/Home"export default [ {path:'/',component: Home},]Copier après la connexion - Nouvelle App.vue (exemple de document officiel element-plus)
<template> <el-container> <el-header>Header</el-header> <el-main><router-view></router-view></el-main> <el-footer>Footer</el-footer> </el-container></template><script>export default {}</script><style>.el-header, .el-footer { background-color: #B3C0D1; color: #333; text-align: center; line-height: 60px;}.el-aside { background-color: #D3DCE6; color: #333; text-align: center; line-height: 200px;}.el-main { background-color: #E9EEF3; color: #333; text-align: center; line-height: 160px;}body > .el-container { margin-bottom: 40px;}.el-container:nth-child(5) .el-aside,.el-container:nth-child(6) .el-aside { line-height: 260px;}.el-container:nth-child(7) .el-aside { line-height: 320px;}</style>Copier après la connexion - Créez un nouveau Home.vue
<template> <p>home</p></template><script>export default { methods:{ cs(){ axios.post("../index").then(function (response){ console.log(response); }).catch(function (error){ console.log(error); }) } }, mounted() { this.cs(); }}</script><style scoped></style>Copier après la connexion - app.scss et introduisez le fichier CSS element-plus
// Variables@import 'variables';// Bootstrap@import '~bootstrap/scss/bootstrap';// element-plus@import "~element-plus/lib/theme-chalk/index.css";
Copier après la connexion - Exécutez la commande
npm install && npm run dev
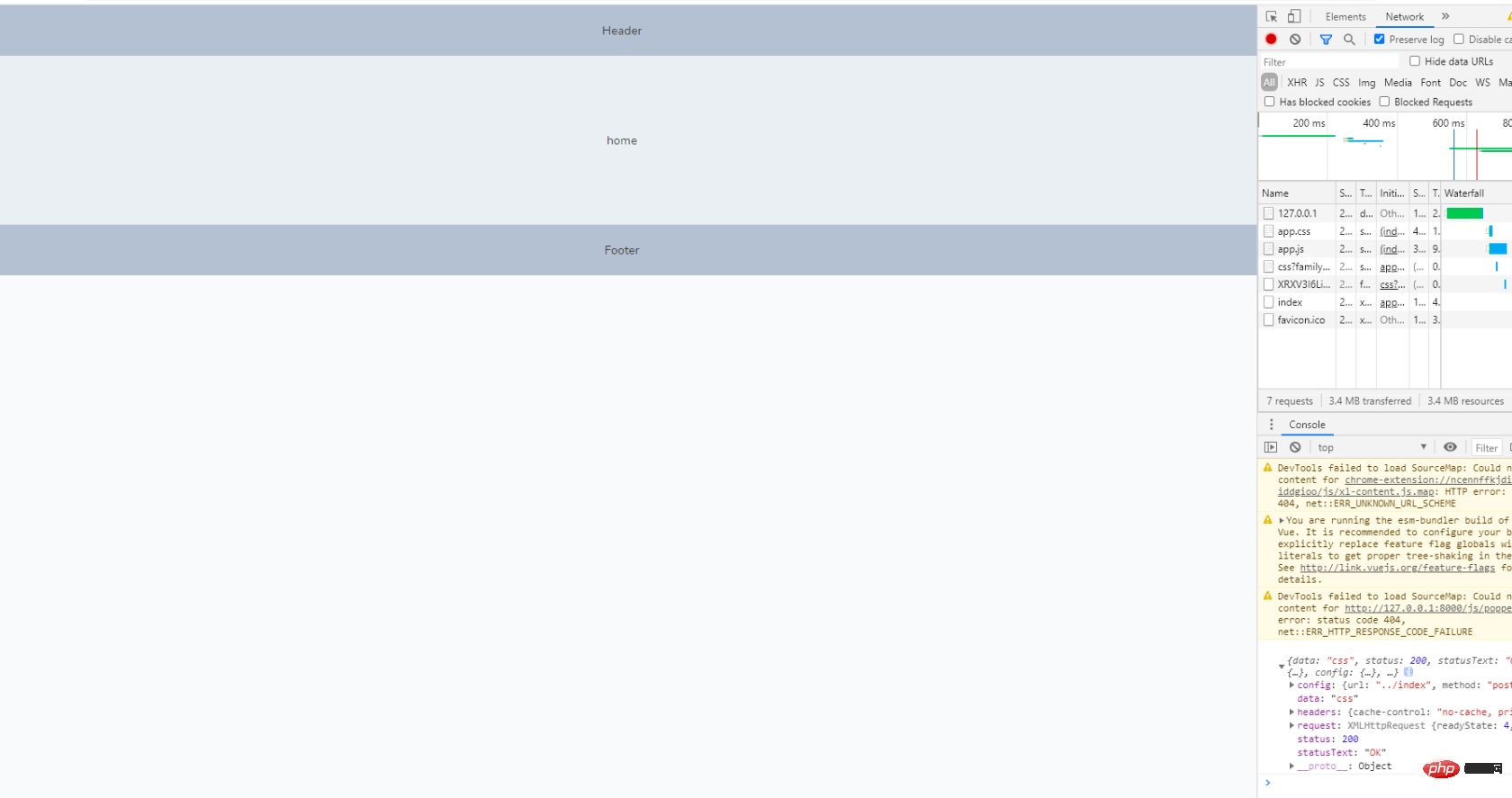
Copier après la connexion - Rendu

La sortie de la console est un test de demande axios post.
Fait !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser les composants de Laravel pour créer des éléments d'interface utilisateur réutilisables?
Mar 17, 2025 pm 02:47 PM
Comment utiliser les composants de Laravel pour créer des éléments d'interface utilisateur réutilisables?
Mar 17, 2025 pm 02:47 PM
L'article discute de la création et de la personnalisation des éléments d'interface utilisateur réutilisables dans Laravel à l'aide de composants, offrant les meilleures pratiques pour l'organisation et suggérant des packages améliorant.
 Comment créer et utiliser des directives de lame personnalisées à Laravel?
Mar 17, 2025 pm 02:50 PM
Comment créer et utiliser des directives de lame personnalisées à Laravel?
Mar 17, 2025 pm 02:50 PM
L'article discute de la création et de l'utilisation des directives de lame personnalisées à Laravel pour améliorer les modèles. Il couvre la définition des directives, les utilisant dans des modèles et les gérer dans de grands projets, mettant en évidence des avantages tels que l'amélioration de la réutilisabilité du code et R
 Comment puis-je créer et utiliser des règles de validation personnalisées dans Laravel?
Mar 17, 2025 pm 02:38 PM
Comment puis-je créer et utiliser des règles de validation personnalisées dans Laravel?
Mar 17, 2025 pm 02:38 PM
L'article discute de la création et de l'utilisation de règles de validation personnalisées dans Laravel, offrant des étapes pour les définir et les mettre en œuvre. Il met en évidence des avantages tels que la réutilisabilité et la spécificité et fournit des méthodes pour étendre le système de validation de Laravel.
 Comment utiliser la console artisanale de Laravel pour automatiser les tâches courantes?
Mar 17, 2025 pm 02:39 PM
Comment utiliser la console artisanale de Laravel pour automatiser les tâches courantes?
Mar 17, 2025 pm 02:39 PM
La console artisanale de Laravel automatise des tâches comme la génération de code, l'exécution de migrations et la planification. Les commandes clés incluent la marque: contrôleur, migrer et db: graines. Les commandes personnalisées peuvent être créées pour des besoins spécifiques, améliorant l'efficacité du flux de travail.
 Comment puis-je utiliser les fonctionnalités de routage de Laravel pour créer des URL adaptées au référencement?
Mar 17, 2025 pm 02:43 PM
Comment puis-je utiliser les fonctionnalités de routage de Laravel pour créer des URL adaptées au référencement?
Mar 17, 2025 pm 02:43 PM
L'article discute de l'utilisation du routage de Laravel pour créer des URL conviviales, couvrant les meilleures pratiques, des URL canoniques et des outils pour l'optimisation du référencement. Nombre de mots: 159
 Quel est le meilleur, Django ou Laravel?
Mar 28, 2025 am 10:41 AM
Quel est le meilleur, Django ou Laravel?
Mar 28, 2025 am 10:41 AM
Django et Laravel sont tous deux des frameworks à pile. Django convient aux développeurs Python et à la logique métier complexe, tandis que Laravel convient aux développeurs PHP et à la syntaxe élégante. 1.Django est basé sur Python et suit la philosophie "Battery-Complete", adaptée au développement rapide et à une grande concurrence. 2.Laravel est basé sur PHP, mettant l'accent sur l'expérience du développeur et convient aux projets de petite et moyenne taille.
 Comment utiliser les transactions de base de données dans Laravel pour assurer la cohérence des données?
Mar 17, 2025 pm 02:37 PM
Comment utiliser les transactions de base de données dans Laravel pour assurer la cohérence des données?
Mar 17, 2025 pm 02:37 PM
L'article discute de l'utilisation des transactions de base de données dans Laravel pour maintenir la cohérence des données, des méthodes de détail avec une façade DB et des modèles éloquents, les meilleures pratiques, la gestion des exceptions et les outils de surveillance et de débogage des transactions.
 Comment puis-je implémenter la mise en cache dans Laravel pour améliorer les performances des applications?
Mar 17, 2025 pm 02:35 PM
Comment puis-je implémenter la mise en cache dans Laravel pour améliorer les performances des applications?
Mar 17, 2025 pm 02:35 PM
L'article discute de la mise en œuvre de la mise en cache dans Laravel pour augmenter les performances, couvrant la configuration, en utilisant la façade de cache, les balises de cache et les opérations atomiques. Il décrit également les meilleures pratiques pour la configuration du cache et suggère des types de données à cache






