
Cet article vous présentera comment configurer l'alias @path dans Angular10. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel angulaire"
Angular10Configuration de l'alias @path
La structure des fichiers du projet dans Angular10La configuration sur le site Web chinois
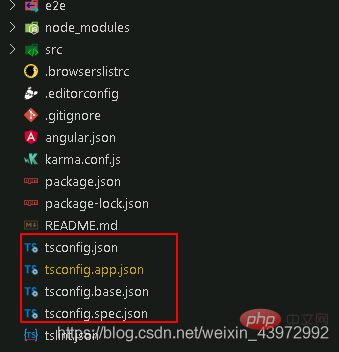
Angular10tsconfig est divisée en quatre fichiers
tsconfig.jsonLa TSConfiguration P par défaut pour chaque projet dans l'espace de travail
tsconfig.base.jsonLa base utilisée par tous les projets dans l'espace de travailTS Configuration, tous les autres fichiers de configuration sont hérités de ce fichier de base
tsconfig.app.jsonConfiguration TS spécifique à l'application, y compris TS et Angularoptions du compilateur de modèles
tsconfig.spec.jsonLa TS configuration pour les tests d'applications

La configuration principale est entsconfig.base.json
1. Parce que est introduit dans la configuration de TS, ajoutez le champ compilerOptions dans paths pour le mappage de déclaration
{
"compileOnSave": false,
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
"sourceMap": true,
"declaration": false,
"downlevelIteration": true,
"experimentalDecorators": true,
"moduleResolution": "node",
"importHelpers": true,
"target": "es2015",
"module": "es2020",
"lib": ["es2018", "dom"],
"paths": {
"@/*": ["src/*"]
}
}
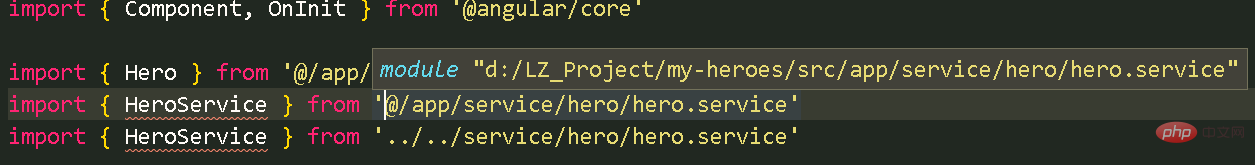
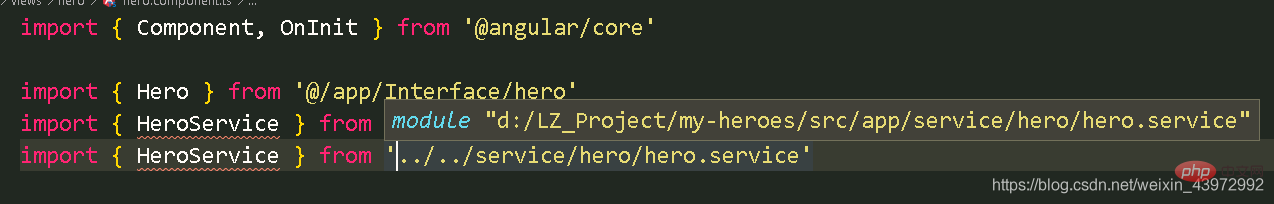
}2. . Utiliser @/ après cela équivaut à utiliser src/
3. Utiliser @/

4. >@/

Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation
! !Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que le HDMI
qu'est-ce que le HDMI
 Quelle devise est l'USD ?
Quelle devise est l'USD ?
 Maximiser la page Web
Maximiser la page Web
 Solution à l'erreur de syntaxe lors de l'exécution de Python
Solution à l'erreur de syntaxe lors de l'exécution de Python
 CSS au-delà de l'affichage...
CSS au-delà de l'affichage...
 Les étincelles Douyin peuvent-elles être rallumées si elles sont éteintes depuis plus de trois jours ?
Les étincelles Douyin peuvent-elles être rallumées si elles sont éteintes depuis plus de trois jours ?
 Comment commenter le code en HTML
Comment commenter le code en HTML
 Quelles sont les méthodes permettant à Docker d'entrer dans le conteneur ?
Quelles sont les méthodes permettant à Docker d'entrer dans le conteneur ?