
L'éditeur est également nouveau sur swoole. Le document officiel fournit très peu d'informations sur la démo de swoole, et certains endroits ne sont pas clairement expliqués après beaucoup de lancers et deux. jours, le websocket a finalement serré la main. Succès, écrivez mon expérience, j'espère qu'il pourra aider ceux qui en ont besoin.
Tout d'abord, laissez-moi vous présenter que mon environnement d'exploitation est placé directement sur le serveur externe. Je n'entrerai pas dans les détails sur l'environnement d'exploitation du programme. Vous pouvez vous référer au site officiel de swoole. J'y accède directement. via IP.Parmi eux, l'éditeur a rencontré un piège, c'est-à-dire que le port que nous laissons au serveur HTTP ou au moniteur websocket doit être ouvert sur le serveur Alibaba Cloud de l'éditeur. les directions entrantes et sortantes doivent être définies. Sinon, vous constaterez que vous ne pouvez pas accéder au serveur via ip: port
Recommandé (gratuit): swoole
Ici, je vous présente les deux suivants Méthodes pour se connecter au serveur websocket
1. Connectez-vous à notre serveur websocket en accédant au serveur http puis en accédant à notre page html, nous avons donc besoin de 3 fichiers. 1 http.php 2 ws.php 3 ws.html Collez simplement ma photo, qui est également écrite en référence aux documents officiels
http.php
<?php
/**
* Created by PhpStorm.
* User: xyj
* Date: 18-9-9
* Time: 下午4:31
*/
//实例化
$http_server = new swoole_http_server('0.0.0.0',9501);
//服务器配置
$http_server->set(
[
'enable_static_handler' => true,
'document_root' => '/www/wwwroot/test_project/swoole',
]
);
$http_server->on('request',function($request ,$response){
//print_r($request->get);
//设置响应头信息
$response->cookie('xyj','hello',86400);
//服务器返回信息
$response->end('http_server' . json_encode($request->get));
});
$http_server->start();ws.php
<?php
/**
* Created by PhpStorm.
* User: xyj
* Date: 18-9-9
* Time: 下午5:02
*/
//创建websocket服务器对象,监听0.0.0.0:9502端口
$ws = new swoole_websocket_server("0.0.0.0", 9502);
$ws->set(
[
'enable_static_handler' => true,
'document_root' => '/www/wwwroot/test_project/swoole',
]
);
//监听WebSocket连接打开事件
$ws->on('open', function ($ws, $request) {
var_dump($request->fd, $request->get, $request->server);
$ws->push($request->fd, "hello, welcome\n");
});
//监听WebSocket消息事件
$ws->on('message', function ($ws, $frame) {
echo "Message: {$frame->data}\n";
$ws->push($frame->fd, "server: {$frame->data}");
});
//监听WebSocket连接关闭事件
$ws->on('close', function ($ws, $fd) {
echo "client-{$fd} is closed\n";
});
$ws->start();ws.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>hello swoole 测试</h1>
</body>
</html>
<script>
var wsServer = 'ws://:9502';
var websocket = new WebSocket(wsServer);
websocket.onopen = function (evt) {
websocket.send('hello swoole!!!');
console.log("Connected to WebSocket server.");
};
websocket.onclose = function (evt) {
console.log("Disconnected");
};
websocket.onmessage = function (evt) {
console.log('Retrieved data from server: ' + evt.data);
};
websocket.onerror = function (evt, e) {
console.log('Error occured: ' + evt.data);
};
</script>S'il s'exécute dans un environnement de test local, alors wsServer = 'ws://127.0.0.1:9502', s'il s'agit d'un réseau externe, alors 127.0.0.1 doit être remplacé par ce qui se trouve sur votre navigateur. L'adresse d'accès, le port ici doit être cohérent avec le port de votre serveur websocket, sinon il sera inaccessible
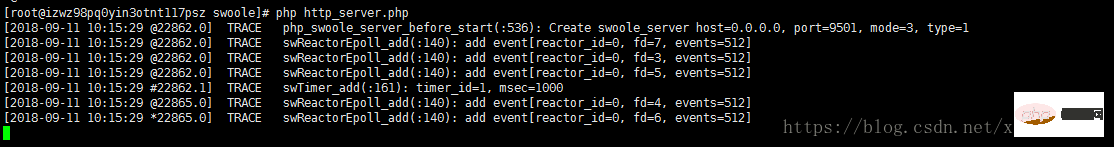
Maintenant que les préparatifs sont terminés, nous allons commencer par accéder au websocket. , exécutez http.php et ws.php dans le terminal. C'est le cas dans des circonstances normales  Si vous rencontrez une erreur, le problème courant est que le port est occupé. Si l'extension swoole n'est pas installée ou s'il y a un problème. erreur de syntaxe, alors veuillez lire attentivement la documentation officielle.
Si vous rencontrez une erreur, le problème courant est que le port est occupé. Si l'extension swoole n'est pas installée ou s'il y a un problème. erreur de syntaxe, alors veuillez lire attentivement la documentation officielle.
Si le port est occupé, nous pouvons utiliser la commande lsof -i:9501 pour afficher les informations du port Avant de tuer, veuillez vérifier attentivement si le port est un port important. Ne tuez pas aveuglément.
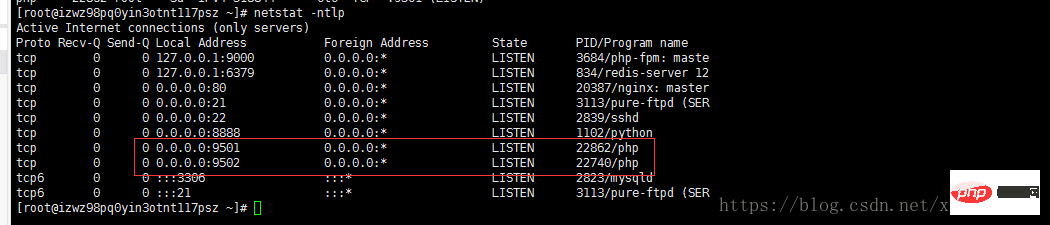
Un autre problème est que le port qui peut être occupé après avoir ouvert http.php et l'avoir fermé n'est pas libéré à temps. Lorsque nous php à nouveau http.php, cela générera également une erreur indiquant que le port est. occupé. Ici, nous pouvons utiliser cette commande netstat -ntlp pour afficher le port d'écoute TCP. Tuez son processus parent, puis exécutez-le et tout ira bien. Continuez à utiliser cette commande pour afficher le port TCP comme indiqué dans la figure
.
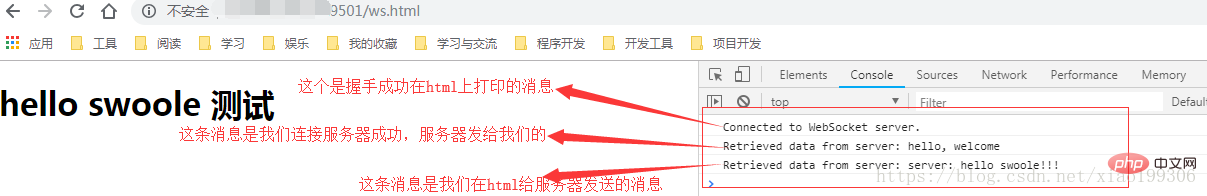
À ce stade, nos deux serveurs ont été démarrés. Nous pouvons y accéder via le navigateur. Entrez l'adresse sur le navigateur : 9501. À ce stade, le port doit ici être le même que le port du serveur http au lieu du port websocket. Si l'accès réussit, la figure suivante apparaîtra.

C'est ainsi que je comprends ces messages. S'il y a une erreur, veuillez me corriger. À ce moment, notre poignée de main Websocket est réussie
Concernant le. deuxième type d'accès, nous ouvrons uniquement ws. L'accès à .php sur le navigateur est le même que le premier type, mais le port à ce moment deviendra le port websocket et la page d'affichage est la même que le premier type.
Concernant la liaison du websocket, le processus de l'éditeur est à peu près comme ceci. S'il y a quelque chose qui ne va pas, vous êtes invités à venir me corriger.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi swoole peut-il résider en mémoire ?
Pourquoi swoole peut-il résider en mémoire ?
 Comment obtenir le code d'état http en PHP
Comment obtenir le code d'état http en PHP
 Quelle est la différence entre USB-C et TYPE-C
Quelle est la différence entre USB-C et TYPE-C
 Comment verrouiller l'écran sur oppo11
Comment verrouiller l'écran sur oppo11
 Le rôle de la balise de titre HTML
Le rôle de la balise de titre HTML
 Comment résoudre le problème de steam_api.dll manquant
Comment résoudre le problème de steam_api.dll manquant
 Comment écrire un triangle en CSS
Comment écrire un triangle en CSS
 Que faire si la visionneuse de photos Windows manque de mémoire
Que faire si la visionneuse de photos Windows manque de mémoire
 utilisation de la fonction de longueur
utilisation de la fonction de longueur