Partagez de très jolis styles de survol de la souris

Préface :
Lorsque nous aurons besoin d'ajouter un style pour le survol de la souris, nous utiliserons la pseudo-classe hover, à travers laquelle nous pourrons l'appliquer lorsque la souris bouge sur l’élément. Ajoutez des styles spéciaux aux éléments. Par exemple, pour une URL ordinaire, lorsque l’on passe la souris sur le lien URL, celui-ci change de couleur.
1. Présentation
Il existe de nombreux scénarios d'application réels. La plus courante est la navigation flottante du site Web. Lorsque la souris est placée sur la barre de navigation, la couleur change ou l'élément sort automatiquement de la barre de menu.

Exemple 1 : Cadrer le contenu au survol de la souris
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.ele:hover {
border:1px solid red;
}
.ele {
#去掉边框闪烁问题。(因为边框1像素会导致闪烁,所以先用1px透明色占住位置,hover时再让其变红,就不会觉得有闪烁了)
border:1px solid transparent;
}
</style>
</head><body>
<div class="ele">
<div>222</div>
<div class="ele-item">111</div>
</div>
</body>
</html>Effet original :

Après avoir survolé la souris :

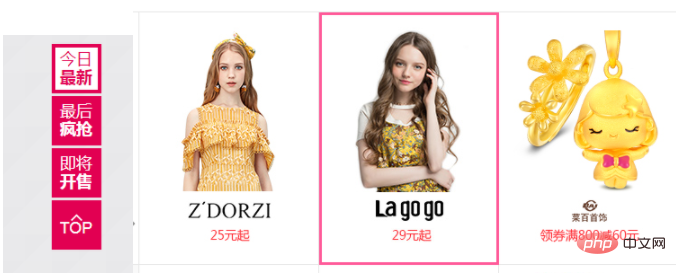
Exemple 2 : Il y a une telle image en bas de la page d'accueil de vdangdang.com pour la réunion finale du produit
Original page web :

L'effet après le survol de la souris :

En fait, cela se fait principalement avec le survol. Parlons de l'implémentation spécifique :
Idées d'implémentation :
1. Créez un nouveau div1
2 Créez un nouveau div2 et placez l'image du bas dans div2
3. un nouveau div3 , mettez le contenu suspendu dans div3
Code HTML :
<div class="touch">
<div><img src="/static/imghw/default1.png" data-src="3.png" class="lazy" alt="Partagez de très jolis styles de survol de la souris" ></div>
<div class="content">
<p><h5 id="品牌故事">品牌故事</h5></p>
<p><h6 id="我们的源泉不是时尚-不是潮流-而是由心而发的喜爱-将精致华丽的艺术融入东方式的低调-都只为了一个人而存在">我们的源泉不是时尚,不是潮流,而是由心而发的喜爱,将精致华丽的艺术融入东方式的低调,都只为了一个人而存在。</h6></p>
<input class="inpt" type="text" name="tel" id="tel"/>
<button class="btn">开售提醒</button>
</div>
</div>(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Code CSS :
1. Définissez la hauteur et la largeur de div1, définissez la classe sur touch et définissez le débordement sur caché. Si l'image dépasse la hauteur et la largeur définies, elle sera masquée.
.touch {
height:200px;
width:400px;
overflow:hidden;
position:relative;
}2. div2 est du contenu et le contenu doit remplir div1, alors définissez le haut, le bas, la gauche et la droite sur 0. Définissez également la taille, la couleur et l'alignement de la police.
Définissez d'abord div2 comme invisible, c'est-à-dire que le contenu est masqué par défaut avant le survol de la souris, puis relâché après le survol de la souris.
.touch .content {
top:0;
left:0;
right:0;
bottom:0;
position:absolute;
font-size:20px;
background-color:black;
color:white;
text-align:center;
visibility:hidden;
}3. Définissez le style lorsque la souris survole. Le contenu est publié et la transparence de l'image d'arrière-plan est définie sur 0,5 afin qu'il soit visible.
.touch:hover .content{
visibility:visible;
border:4px solid red;
background-color:rgba(0,0,0,0.5)
}4. Enfin, définissez la zone de saisie et le bouton
.touch .content .btn{
background-color:#e83375;
color:white;
cursor: pointer;
border: none;
width: 70px;
height: 22px;
}
.touch .content .inpt{
height: 18px;
border: none
line-height: 18px;
font-size: 12px;
}Code HTML global :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.touch {
height:200px;
width:400px;
overflow:hidden;
position:relative;
}
.touch .content {
top:0;
left:0;
right:0;
bottom:0;
position:absolute;
font-size:20px;
background-color:black;
color:white;
text-align:center;
visibility:hidden;
}
.touch:hover .content{
visibility:visible;
border:4px solid red;
background-color:rgba(0,0,0,0.5)
}
.touch .content .btn{
background-color:#e83375;
color:white;
cursor: pointer;
border: none;
width: 70px;
height: 22px;
}
.touch .content .inpt{
height: 18px;
border: none
line-height: 18px;
font-size: 12px;
}
</style>
</head>
<body>
<div class="touch">
<div><img src="/static/imghw/default1.png" data-src="3.png" class="lazy" alt="Partagez de très jolis styles de survol de la souris" >
</div>
<div class="content">
<p><h5 id="品牌故事">品牌故事</h5></p>
<p><h6 id="我们的源泉不是时尚-不是潮流-而是由心而发的喜爱-将精致华丽的艺术融入东方式的低调-都只为了一个人而存在-nbsp">我们的源泉不是时尚,不是潮流,而是由心而发的喜爱,将精致华丽的艺术融入东方式的低调,都只为了一个人而存在。 </h6></p>
<input class="inpt" type="text" name="tel" value="请输入手机号码或邮箱地址" id="tel"/>
<button class="btn">开售提醒</button>
</div>
</div>
</body>
</html>Points de connaissance clés :
1 , définissez le div le plus externe sur relatif, définissez le contenu sur absolu, puis définissez le haut, le bas, la gauche et la droite sur 0, c'est-à-dire remplissez le div avec du contenu
2. la partie la plus haute est masquée par le contenu par défaut ;
3. visibilité:visible et background-color:rgba(0,0,0,0.5), le contenu est libéré au survol et la transparence de l'arrière-plan est définie, afin que l'image d'arrière-plan soit visible
Recommandations associées : Tutoriel CSS
Auteur : @skyflask
Veuillez indiquer la source lors de la réimpression de cet article : https://www.cnblogs.com/skyflask/p/ 8886508.html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment désactiver l'aperçu des vignettes de la barre des tâches dans Win11 ? Désactivez la technique d'affichage des vignettes de l'icône de la barre des tâches en déplaçant la souris
Feb 29, 2024 pm 03:20 PM
Comment désactiver l'aperçu des vignettes de la barre des tâches dans Win11 ? Désactivez la technique d'affichage des vignettes de l'icône de la barre des tâches en déplaçant la souris
Feb 29, 2024 pm 03:20 PM
Cet article explique comment désactiver la fonction de vignette affichée lorsque la souris déplace l'icône de la barre des tâches dans le système Win11. Cette fonctionnalité est activée par défaut et affiche une vignette de la fenêtre actuelle de l'application lorsque l'utilisateur passe le pointeur de la souris sur une icône d'application dans la barre des tâches. Cependant, certains utilisateurs peuvent trouver cette fonctionnalité moins utile ou perturber leur expérience et souhaiter la désactiver. Les miniatures de la barre des tâches peuvent être amusantes, mais elles peuvent aussi être distrayantes ou ennuyeuses. Compte tenu de la fréquence à laquelle vous survolez cette zone, vous avez peut-être fermé plusieurs fois des fenêtres importantes par inadvertance. Un autre inconvénient est qu'il utilise plus de ressources système, donc si vous cherchez un moyen d'être plus efficace en ressources, nous allons vous montrer comment le désactiver. mais
 HP lance la souris logicielle à trois modes Professor 1 : 4 000 DPI, Blue Shadow RAW3220, prix initial de 99 yuans
Apr 01, 2024 am 09:11 AM
HP lance la souris logicielle à trois modes Professor 1 : 4 000 DPI, Blue Shadow RAW3220, prix initial de 99 yuans
Apr 01, 2024 am 09:11 AM
Selon les informations de ce site Web du 31 mars, HP a récemment lancé une souris Bluetooth à trois modes Professor1 sur JD.com, disponible dans les couleurs de thé au lait noir et blanc, avec un prix initial de 99 yuans, et un dépôt de 10 yuans est requis. . Selon les rapports, cette souris pèse 106 grammes, adopte un design ergonomique, mesure 127,02 x 79,59 x 51,15 mm, dispose de sept niveaux 4000 DPI en option, est équipée d'un capteur Blue Shadow RAW3220 et utilise une batterie de 650 mAh. être utilisé sur une seule charge 2 mois. Les informations sur les paramètres de la souris jointes à ce site sont les suivantes :
 La souris et le tapis de souris sans fil Razer | Pokémon Gengar sont désormais disponibles, au prix fixe de 1 549 yuans
Jul 19, 2024 am 04:17 AM
La souris et le tapis de souris sans fil Razer | Pokémon Gengar sont désormais disponibles, au prix fixe de 1 549 yuans
Jul 19, 2024 am 04:17 AM
Selon les informations de ce site du 12 juillet, Razer a annoncé aujourd'hui le lancement de la souris et du tapis de souris sans fil Razer|Pokémon Gengar. Les prix des produits individuels sont respectivement de 1 299 yuans et 299 yuans, et le prix du forfait comprenant les deux produits est de 1 549 yuans. Ce n'est pas la première fois que Razer lance des produits périphériques co-marqués Gengar. En 2023, Razer a lancé la souris de jeu Yamata Orochi V2 de style Gengar. Les deux nouveaux produits lancés cette fois utilisent tous un fond violet foncé similaire à l'apparence des familles Ghost, Ghost et Gengar. Ils sont imprimés avec les contours de ces trois Pokémon et Poké Balls, avec le personnage Gengar A au milieu. grande image colorée d’un Pokémon de type fantôme classique. Ce site a constaté que la souris sans fil Razer|Pokémon Gengar est basée sur la Viper V3 Professional Edition précédemment publiée. Son poids total est de 55 g et équipé du FOC de deuxième génération de Razer
 Les produits de la série de claviers et de souris « Elden's Circle » co-marqués par VGN sont désormais sur les étagères : thème personnalisé Lani / Faded One, à partir de 99 yuans
Aug 12, 2024 pm 10:45 PM
Les produits de la série de claviers et de souris « Elden's Circle » co-marqués par VGN sont désormais sur les étagères : thème personnalisé Lani / Faded One, à partir de 99 yuans
Aug 12, 2024 pm 10:45 PM
Selon les informations de ce site le 12 août, VGN a lancé le 6 août la série de claviers et de souris co-marqués « Elden Ring », comprenant des claviers, des souris et des tapis de souris, conçus avec un thème personnalisé de Lani/Faded One. de produits Il a été mis sur JD.com, au prix de 99 yuans. Les informations sur les nouveaux produits co-marqués jointes à ce site sont les suivantes : Clavier VGN丨Elden Law Ring S99PRO Ce clavier utilise une coque en alliage d'aluminium pur, complétée par une structure de silencieux à cinq couches, utilise une structure à ressort à lames GASKET, a un seul -PCB à fente pour touches et capuchons de touches en matériau PBT de hauteur d'origine, fond de panier personnalisé en alliage d'aluminium ; prend en charge la connexion à trois modes et la technologie à faible latence SMARTSPEEDX connectée au VHUB, il peut gérer plusieurs appareils en un seul arrêt, à partir de 549 yuans ; VGN丨Elden French Ring F1PROMAX souris sans fil la souris
 Microsoft Word ne peut pas sélectionner ou surligner du texte à l'aide de la souris
Feb 20, 2024 am 09:54 AM
Microsoft Word ne peut pas sélectionner ou surligner du texte à l'aide de la souris
Feb 20, 2024 am 09:54 AM
Cet article explore les problèmes qui peuvent survenir lorsque la souris ne parvient pas à sélectionner ou surligner du texte dans Microsoft Word, et comment les résoudre. Pourquoi ne puis-je pas sélectionner de texte dans Microsoft Word ? L'incapacité de sélectionner du texte dans MSWord peut être affectée par diverses raisons, telles que les restrictions d'autorisation, la protection des documents, les problèmes de pilote de souris ou la corruption de fichiers. Des solutions à ces problèmes sont fournies ci-dessous. Réparer Microsoft Word ne peut pas sélectionner ou surligner du texte à l'aide de la souris Si Microsoft Word ne peut pas sélectionner ou surligner du texte à l'aide de la souris, suivez les solutions mentionnées ci-dessous : Assurez-vous que le bouton gauche de votre souris fonctionne Vérifiez si vous êtes éligible pour modifier le fichier Mettez à jour le pilote de votre souris
 Dans quel dossier se trouve le pilote de la souris Razer ?
Mar 02, 2024 pm 01:28 PM
Dans quel dossier se trouve le pilote de la souris Razer ?
Mar 02, 2024 pm 01:28 PM
De nombreux utilisateurs ne savent pas où vont les fichiers installés par leurs pilotes Razer. Ces fichiers de pilotes sont généralement installés sur le disque système, qui est le lecteur C de l'ordinateur. L'emplacement spécifique se trouve dans le dossier RAZE sous programfiles. Dans quel dossier se trouve le pilote de la souris Razer ? R : Dans le dossier RAZE sous programfiles sur le lecteur système C. Généralement, le pilote sera installé sur le lecteur C, il suffit de le trouver en fonction de l'emplacement. Introduction à la méthode d'installation du pilote de souris Razer 1. Après avoir téléchargé le fichier depuis le site officiel, double-cliquez pour exécuter le fichier EXE téléchargé. 2. Attendez que le logiciel se charge. 3. Ici, vous pouvez choisir le pilote que vous souhaitez installer. 4. Après la sélection, cliquez sur « Installer » dans le coin inférieur droit.
 Que signifie le CPI de la souris ?
Feb 12, 2024 pm 09:40 PM
Que signifie le CPI de la souris ?
Feb 12, 2024 pm 09:40 PM
Le CPI est également appelé countperinch. Le CPI dans la souris est la sensibilité de la souris. Lors de son utilisation, plus le nombre CPI est élevé, plus la souris est sensible. Maintenant, dans cet article, l'éditeur vous présente une introduction à la fonction de. le bouton CPI de la souris. Que signifie cpi ? La signification des axes x et y. Le bouton gauche devient le bouton droit. La molette de défilement échoue de haut en bas. Comment ajuster la souris et restaurer la souris ? Que signifie cpi ? les points renvoyés par pouce pendant un mouvement dynamique correspondent à la sensibilité de la souris. Introduction aux fonctions des boutons : 1. Ajustez le bouton de vitesse de mouvement de la souris ; 2. Ajustez la sensibilité de la souris en appuyant sur la touche CPI ; 3. Indicateurs dynamiques pour mesurer la sensibilité de la souris ; 4. Le CPI peut être librement ajusté entre 500/1000 CPI ;
 Windows 10 n'affiche qu'un écran et une souris noirs après la connexion
Dec 28, 2023 pm 04:10 PM
Windows 10 n'affiche qu'un écran et une souris noirs après la connexion
Dec 28, 2023 pm 04:10 PM
Le système Win10 est le système le plus couramment utilisé dans les ordinateurs aujourd'hui. Lors de l'utilisation du système Win10, certaines lacunes du système sont lentement révélées. De nombreux amis ont récemment signalé que le bureau de Win10 ne fonctionnait pas après le démarrage. afficher mais un écran noir avec seulement un curseur de souris. Ce problème est en fait très simple à résoudre ! Aujourd'hui, l'éditeur vous propose une solution pour bureau Win10 avec écran noir et souris uniquement. Si vous en avez besoin, venez y jeter un oeil. Tutoriel pour résoudre le problème de l'écran noir avec uniquement les graphiques et le texte de la souris après la connexion à Win10 : Méthode d'opération : 1. Cliquez avec le bouton droit sur le menu Démarrer et sélectionnez 2. Cliquez sur "Autres paramètres d'alimentation" 3. Cliquez sur 4 à gauche dans ". Définir les boutons d'alimentation et activer la protection par mot de passe" " Cliquez sur l'interface " Modifier le






