Avant-propos
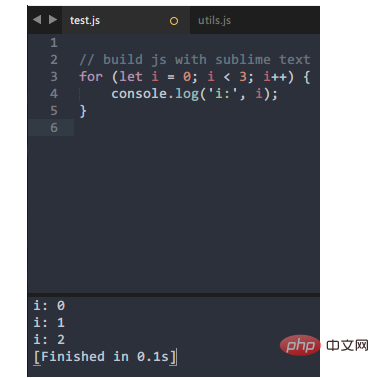
Le débogage du code js est souvent Il est complété dans le navigateur. Si l'éditeur peut également effectuer une partie du travail de débogage, alors je pense que le monde du front-end et des nœuds sera bien meilleur, d'abord l'image ci-dessus :

ImplémentationInstallez d'abord nodejsBien sûr, vous pouvez utiliser d'autres environnements tels que jsc pour exécuter js. Tout d'abord, assurez-vous que nodejs a été. installé sur votre ordinateur et a été installé. Ajoutez-le aux variables d'environnement (généralement ajouté automatiquement lors de l'installation ou demandé s'il faut l'ajouter) Ajouter un système de buildOuvrir les outils -> -> Nouvelle construction dans le système de texte sublime... Collez le code suivant et enregistrez-le (comme Node.sublime-build), puis définissez le système de construction sur Automatique
{
"cmd": ["node", "--use-strict", "--harmony", "$file"],
"selector": "source.js"
}Copier après la connexion
sur la ligne de commande. node --use-strict --harmony filename signifie Activer les fonctionnalités ES Harmony, et ces fonctionnalités ne peuvent actuellement s'exécuter qu'en mode strict, vous devez donc ajouter le paramètre use-strict en même temps (voir what-is-extended- mode pour plus de détails).--harmony
Si vous ne souhaitez pas activer les fonctionnalités es6, remplacez simplement le fichier de construction par le code suivant et enregistrez-le
{
"cmd": ["node", "$file"],
"selector": "source.js"
}Copier après la connexion
for (let i = 0; i Utilisez la touche de raccourci <p>, et vous obtiendrez le résultat d'exécution suivant : <code>ctrl + b</code></p><pre class="brush:php;toolbar:false">i: 0
i: 1
i: 2
[Finished in 0.1s]
Copier après la connexion
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!