 interface Web
interface Web
 js tutoriel
js tutoriel
 La carte mentale + les exemples de code clarifient les points de connaissance de la portée à la chaîne de portée en un coup d'œil !
La carte mentale + les exemples de code clarifient les points de connaissance de la portée à la chaîne de portée en un coup d'œil !
La carte mentale + les exemples de code clarifient les points de connaissance de la portée à la chaîne de portée en un coup d'œil !

Portée
La portée de l'article ne sera pas trop longue, comme mon propre résumé de Js Le troisième article est principalement un lien entre le passé et le suivant.
Plus tard, nous aborderons le contexte d'exécution, les fermetures et d'autres sujets connexes. Afin d'éviter trop de contenu, la partie portée est résumée séparément.
Table des matières
- Avant-propos
- 1. Définition de la portée
- 2. 🎜> 3. Chaîne de portée
- 4. Réflexions et résumé
- 5. Écrivez à la fin
. (Recommandation d'apprentissage gratuite : Tutoriel vidéo javascript)
Avant-propos

- Cela pointe vers des explications détaillées, et la combinaison de cartes mentales et de code vous permet de comprendre cela, d'appeler et de postuler en une seule étape. Série (1)
- Du prototype à la chaîne de prototypes, cet article sur la culture des compétences internes en JavaScript est vraiment à ne pas manquer ! Série (2)
- Cet article
1. Définition du champ d'application
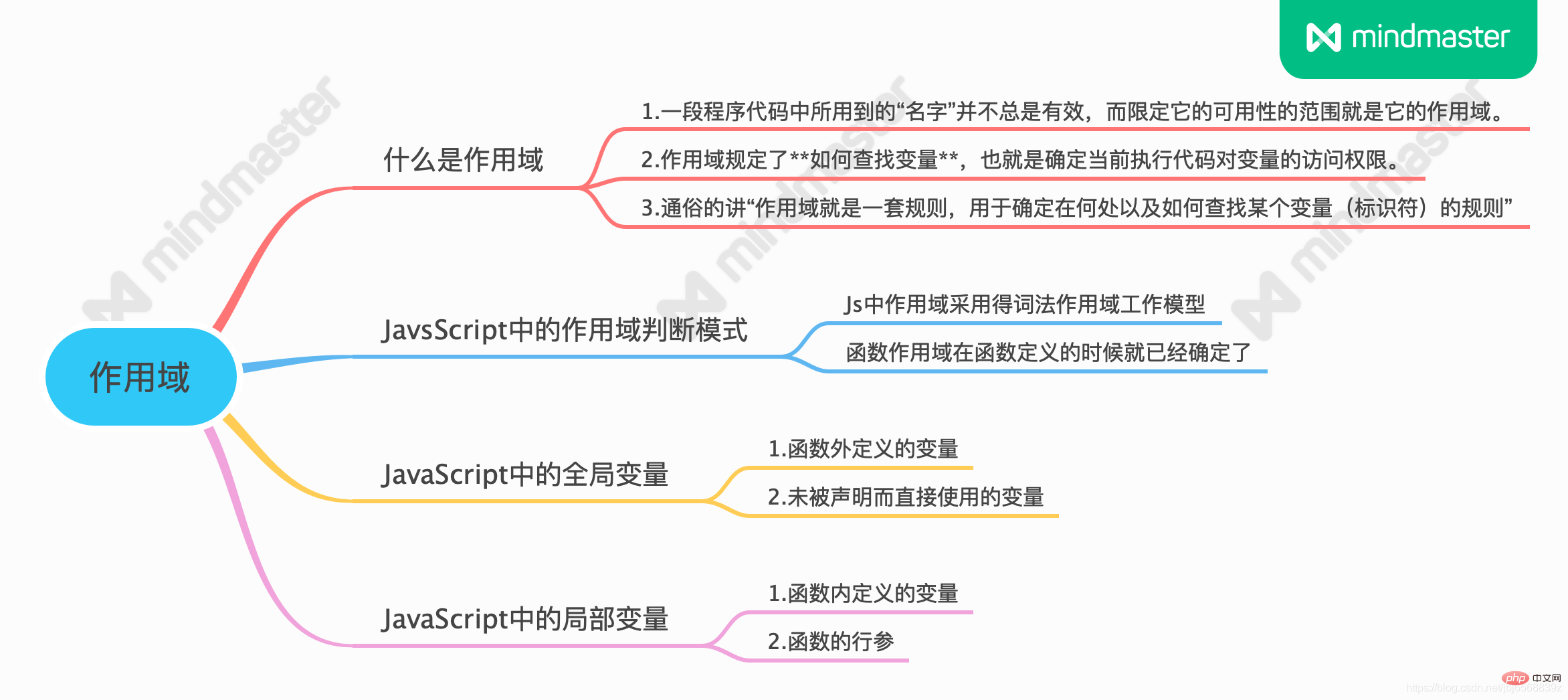
Une carte résumant le contenu de cette section

Remarque : en plus de la portée, voici les dernières vidéos pratiques de Vue3.0/Js/ES6/TS/React/Node au niveau de l'entreprise. dans Tutoriel 2020, cliquez ici pour l'obtenir gratuitement, novices s'il vous plaît
1.1 Explications communes
- Utilisé dans un morceau de code de programme
- Le nom n'est pas toujours valide, et la portée qui limite sa disponibilité est la portée du nom ; la portée précise comment
- trouve la variable , c'est-à-dire détermine la Droits d'accès du code d'exécution actuel aux variables ; En termes simples, une portée est un
- ensemble de règles utilisé pour déterminer où et comment trouver une règle pour un certain variable 🎜>
function func(){
var a = 100;
console.log(a); // 100}console.log(a) // a is not defined a变量并不是任何地方都可以被找到的1.2 Modèle de travail de portée en JavaScript
JavaScript adopte la portée lexicale, c'est-à-dire la portée statique :- La portée d'une fonction est déterminée lorsque la fonction est définie
- La portée de la fonction est Elle est décidée lorsque la fonction est appelé ;
1.3 Les variables globales et les variables locales
peuvent être divisées en : Variables locales : accessibles uniquement dans le fonction, non accessible en dehors de la fonction ;- Variables définies dans la fonction
function fn(){
var name = '余光';
console.log(name);}console.log(name); // ?fn(); // ?- Variables définies en dehors de la fonction
- Toutes les variables non définies et directement affectées sont automatiquement déclarées comme ayant une portée globale
var a = 100;console.log('a1-',a);function fn(){
a = 1000;
console.log('a2-',a);}console.log('a3-',a);fn();console.log('a4-',a);
2. Comprendre la portée
Selon la description de la première section, vérifions un par un2.1 Comprendre la portée lexicale
var value = 1;function foo() {
console.log(value);}function bar() {
var value = 2;
foo();}bar();- exécute la fonction
- et une portée locale est formée à l'intérieur du function;
bar Déclarez la variable de valeur et attribuez la valeur 2 Règles, lorsqu'une fonction est définie, la portée externe de - est la portée globale
- Le résultat de l'impression
fooest 1value -
fooSi c'est une portée dynamique : le résultat C'est 2 - , je me demande si vous avez compris ? 2.2 Variables globales
var str = '全局变量';function func(){
console.log(str+1);
function childFn(){
console.log(str+2);
function fn(){
console.log(str+3);
};
fn();
};
childFn();}func();// 全局变量1// 全局变量2// 全局变量3var a = 100;function fn(){
a = 1000;
console.log('a1-',a);}console.log('a2-',a);fn();console.log('a3-',a);// a2- 100 // 在当前作用域下查找变量a => 100// a1- 1000 // 函数执行时,全局变量a已经被重新赋值// a3- 1000 // 全局变量a => 10002.3 Portée locale
Les portées locales ne sont généralement accessibles qu'au sein de fragments de code fixes. Les plus courantes sont dans les unités de fonction :function fn(){
var name="余光";
function childFn(){
console.log(name);
}
childFn(); // 余光}console.log(name); // name is not defined3 Chaîne de portées
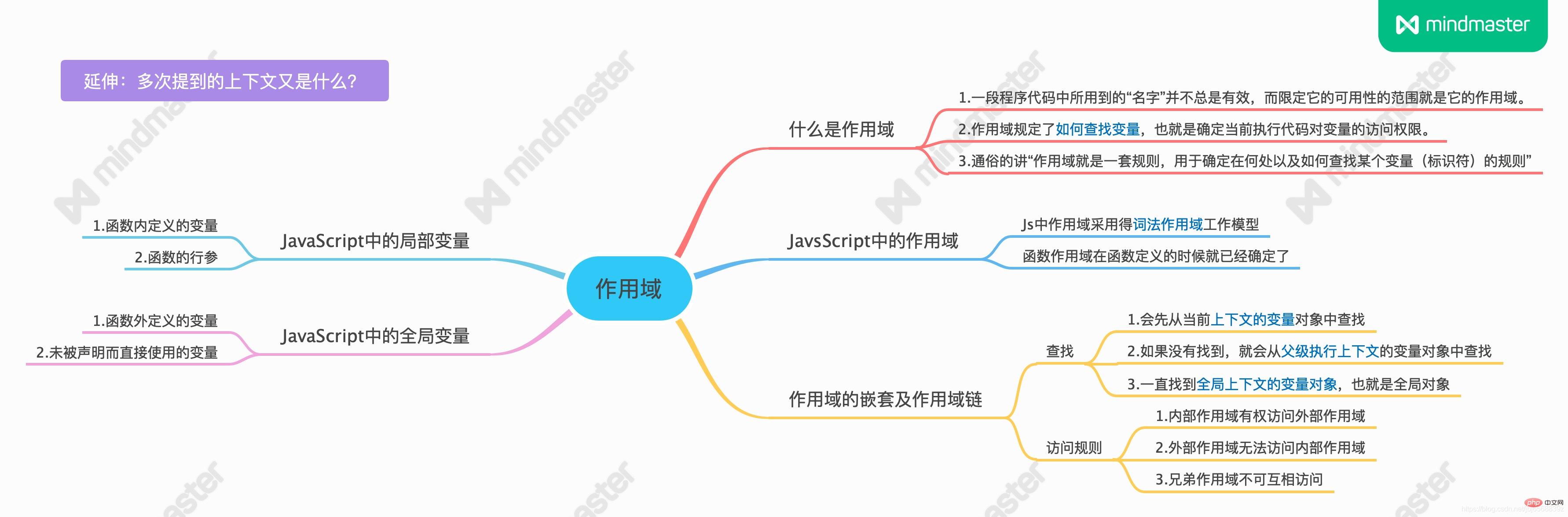
3.1 Que se passe-t-il lorsque. vous cherchez des variables ?
recherchera d'abord à partir de l'objet variable
du contexteactuel ; si n'est pas trouvé, il recherchera à partir du parent (parent à le niveau lexical)
Rechercher dans l'objet variable du contexte d'exécution- trouve toujours l'objet variable du contexte global, qui est l'objet global ; Le sommet de la chaîne de portée est l'objet global ;
- De cette façon, une liste chaînée composée de plusieurs objets variables de contexte d'exécution est appelée une chaîne de portée
- , ce qui est très similaire aux prototypes et aux chaînes de prototypes dans un sens.
- 3.2 La différence entre la chaîne de portée et la recherche d'héritage prototypique :
- 查找一个普通对象的属性,但是在当前对象和其原型中都找不到时,会返回
undefined - 查找的属性在作用域链中不存在的话就会抛出
ReferenceError。
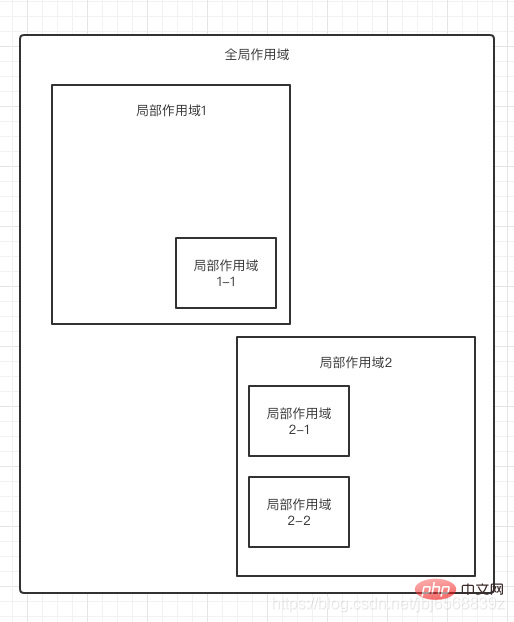
3.3 作用域嵌套
既然每一个函数就可以形成一个作用域(词法作用域 || 块级作用域),那么当然也会存在多个作用域嵌套的情况,他们遵循这样的查询规则:
- 内部作用域有权访问外部作用域;
- 外部作用域无法访问内部作用域;(真是是这样吗?)
- 兄弟作用域不可互相访问;
在《你不知道的Js》中,希望读者可以将作用域的嵌套和作用域链想象成这样:

四、思考与总结
4.1 总结

4.2 思考
最后,让我们看一个《JavaScript权威指南》中的两段代码:
var scope = "global scope";function checkscope1(){
var scope = "local scope";
function f(){
return scope;
}
return f(); // 注意}checkscope1();var scope = "global scope";function checkscope2(){
var scope = "local scope";
function f(){
return scope;
}
return f;}checkscope2()();两段代码的结果都是"local scope",书中的回答是:JavaScript 函数的执行用到了作用域链,这个作用域链是在函数定义的时候创建的。嵌套的函数 f() 定义在这个作用域链里,其中的变量 scope 一定是局部变量,不管何时何地执行函数 f(),这种绑定在执行 f() 时依然有效。
但是它们内部经历的事情是一样的吗?
相关免费学习推荐:javascript视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Utilisation de la structure typedef en langage C
May 09, 2024 am 10:15 AM
Utilisation de la structure typedef en langage C
May 09, 2024 am 10:15 AM
typedef struct est utilisé en langage C pour créer des alias de type de structure afin de simplifier l'utilisation des structures. Il crée un alias pour un nouveau type de données sur une structure existante en spécifiant l'alias de la structure. Les avantages incluent une lisibilité améliorée, la réutilisation du code et la vérification du type. Remarque : La structure doit être définie avant d'utiliser un alias. L'alias doit être unique dans le programme et valide uniquement dans le périmètre dans lequel il est déclaré.
 Comment résoudre la variable attendue en Java
May 07, 2024 am 02:48 AM
Comment résoudre la variable attendue en Java
May 07, 2024 am 02:48 AM
Les exceptions de valeur attendue des variables en Java peuvent être résolues en : initialisant les variables ; en utilisant des valeurs par défaut ; en utilisant des contrôles et des affectations et en connaissant la portée des variables locales ;
 Avantages et inconvénients des fermetures en js
May 10, 2024 am 04:39 AM
Avantages et inconvénients des fermetures en js
May 10, 2024 am 04:39 AM
Les avantages des fermetures JavaScript incluent le maintien d'une portée variable, l'activation du code modulaire, l'exécution différée et la gestion des événements ; les inconvénients incluent les fuites de mémoire, la complexité accrue, la surcharge de performances et les effets de chaîne de portée.
 Que signifie inclure en C++
May 09, 2024 am 01:45 AM
Que signifie inclure en C++
May 09, 2024 am 01:45 AM
La directive de préprocesseur #include en C++ insère le contenu d'un fichier source externe dans le fichier source actuel, en copiant son contenu à l'emplacement correspondant dans le fichier source actuel. Principalement utilisé pour inclure des fichiers d'en-tête contenant les déclarations nécessaires dans le code, telles que #include <iostream> pour inclure des fonctions d'entrée/sortie standard.
 Pointeurs intelligents C++ : une analyse complète de leur cycle de vie
May 09, 2024 am 11:06 AM
Pointeurs intelligents C++ : une analyse complète de leur cycle de vie
May 09, 2024 am 11:06 AM
Cycle de vie des pointeurs intelligents C++ : Création : Les pointeurs intelligents sont créés lors de l'allocation de mémoire. Transfert de propriété : Transférer la propriété via une opération de déménagement. Libération : la mémoire est libérée lorsqu'un pointeur intelligent sort de la portée ou est explicitement libéré. Destruction d'objet : lorsque l'objet pointé est détruit, le pointeur intelligent devient un pointeur invalide.
 Les définitions de fonctions et les appels en C++ peuvent-ils être imbriqués ?
May 06, 2024 pm 06:36 PM
Les définitions de fonctions et les appels en C++ peuvent-ils être imbriqués ?
May 06, 2024 pm 06:36 PM
Peut. C++ autorise les définitions et les appels de fonctions imbriquées. Les fonctions externes peuvent définir des fonctions intégrées et les fonctions internes peuvent être appelées directement dans la portée. Les fonctions imbriquées améliorent l'encapsulation, la réutilisabilité et le contrôle de la portée. Cependant, les fonctions internes ne peuvent pas accéder directement aux variables locales des fonctions externes et le type de valeur de retour doit être cohérent avec la déclaration de la fonction externe. Les fonctions internes ne peuvent pas être auto-récursives.
 La différence entre let et var en vue
May 08, 2024 pm 04:21 PM
La différence entre let et var en vue
May 08, 2024 pm 04:21 PM
Dans Vue, il existe une différence de portée lors de la déclaration de variables entre let et var : Scope : var a une portée globale et let a une portée au niveau du bloc. Portée au niveau du bloc : var ne crée pas de portée au niveau du bloc, let crée une portée au niveau du bloc. Redéclaration : var permet de redéclarer les variables dans la même portée, ce qui n'est pas le cas.
 Il existe plusieurs situations dans lesquelles cela indique en js
May 06, 2024 pm 02:03 PM
Il existe plusieurs situations dans lesquelles cela indique en js
May 06, 2024 pm 02:03 PM
En JavaScript, les types de pointage de this incluent : 1. Objet global ; 2. Appel de fonction ; 3. Appel de constructeur 4. Gestionnaire d'événements 5. Fonction de flèche (héritant de this). De plus, vous pouvez définir explicitement ce que cela désigne à l'aide des méthodes bind(), call() et apply().





