outils de développement
outils de développement
 atom
atom
 Installation et utilisation du plug-in de commentaire de bloc Atom multi-commentaires
Installation et utilisation du plug-in de commentaire de bloc Atom multi-commentaires
Installation et utilisation du plug-in de commentaire de bloc Atom multi-commentaires
本篇文章给大家介绍一下Atom实现块注释(/* */)的方法,了解块注释插件Installation et utilisation du plug-in de commentaire de bloc Atom multi-commentaires和使用。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《atom教程》
Atom插件:multi-comment
1. Atom - Multi-comment简介:
- a block-comment module built with the focus to interact with the default line-comment-command.
翻译为:
- 使用焦点构建的块注释模块,用于与默认的行注释命令交互。
2. multi-comment插件的安装
打开Atom,在菜单栏以此打开:Packages(扩展) >> Setting View(设置界面) >> Install Packages/Themes(安装 插件/主题),即可 进入插件/主题安装界面。
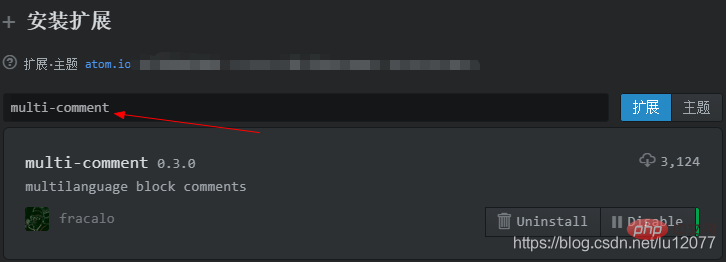
- 在 插件/主题安装界面 中 搜索 multi-comment,然后点击 Install(安装)如下图(已安装):

3. multi-comment插件的改造
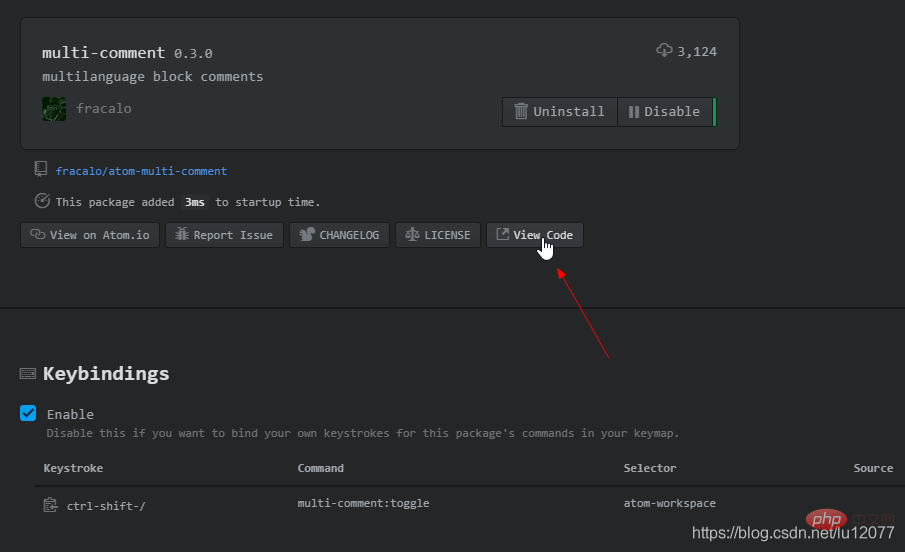
- 首先,在上图中 点击插件 空白区域,进入插件设置界面,然后点击 View Code,如下图:

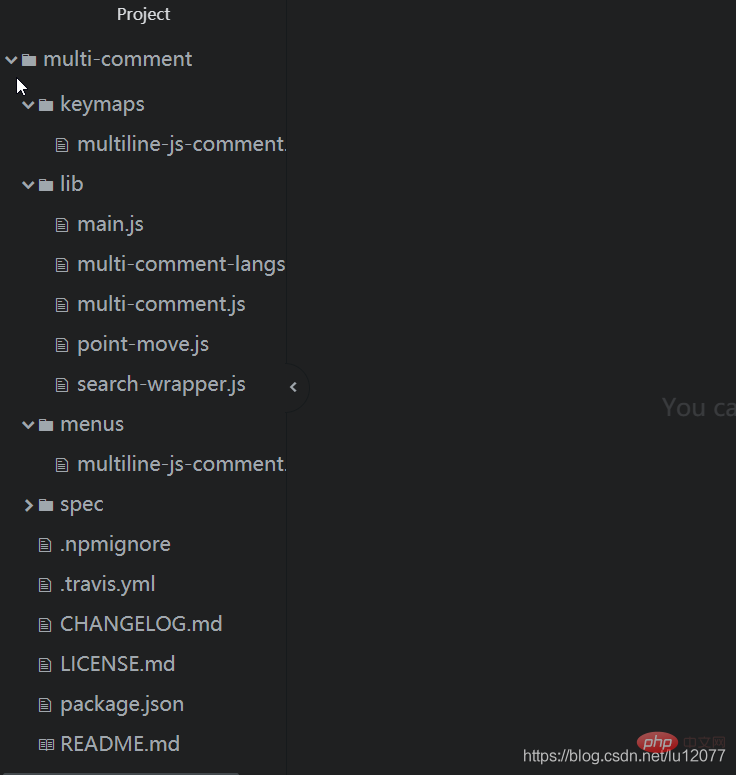
点击之后的界面如下图:
1. 默认的块注释 快捷键 修改为:Ctrl + Shift + /
- 打开项目中的 keymaps\multiline-js-comment.json 文件
- 修改快捷键为:“ctrl-shift-/”,如下代码:
{
"atom-workspace": {
"ctrl-shift-/": "multi-comment:toggle"
}}- 保存代码
- 快捷键 Ctrl+S保存。
2. 修改默认 注释符 开始标记 /* 后 和 结束标记 */ 前 分别多加了1个空格。
- 打开项目中的 lib\multi-comment-langs.js 文件
- 修改如下代码中的openToken (设置 块注释开始标记)和 closeToken(设置 块注释结束标记),并保存:
const languages = [
{
name: 'coffeescript',
test: /^source\.coffee\.?/,
openToken: '###',
closeToken: '###',
/* when used at line start line-scoprDescriptor will override
so we cheat with leading \t */
option: { tab: '\\t' }
},
{
name: 'javascript',
test: /^source\.js\.?/,
openToken: '/*',
closeToken: '*/'
},
{
name: 'java',
test: /^source\.java\.?/,
openToken: '/*',
closeToken: '*/'
},
{
name: 'css',
test: /^source\.css\.?/,
openToken: '/*',
closeToken: '*/',
option: { scanInside: true }
},
{
name: 'php',
test: /html\.php/,
openToken: '/* ',
closeToken: ' */'
},
{
name: 'ruby',
test: /^source\.ruby\.?/,
openToken: '=begin',
closeToken: '=end',
option: { newline: '\\n' }
},
{
name: 'c',
test: /^source\.c\.?/,
openToken: '/*',
closeToken: '*/'
}];- 本例中:
- 修改的是PHP语言的。
3. 修改 使用快捷键注释后的光标效果
- multi-comment插件 注释 选中的内容,发现注释后光标进行了移动(自然的,注释内容选中也就取消了),于是:
- 在项目中 找到 lib\multi-comment.js 文件在 发现如下代码中 // set cursor position 即最后两行代码 进行了光标移动的操作。
addComment() {
const range = this.editor.getSelectedBufferRange();
const text = this.editor.getTextInBufferRange(range);
const [open, close] =
(this.lang.commentTokens.option && this.lang.commentTokens.option.newline) ?
[`\n${this.lang.commentTokens.open}\n`, `\n${this.lang.commentTokens.close}\n`] :
(this.lang.commentTokens.option && this.lang.commentTokens.option.tab) ?
[`\t${this.lang.commentTokens.open}`, `\t${this.lang.commentTokens.close}`] :
[this.lang.commentTokens.open, this.lang.commentTokens.close];
this.editor.setTextInBufferRange(range, `${open}${text}${close}`);
// set cursor position
const landPosition = pointMove(this.editor.getCursorBufferPosition(), - (close.length - 1), this.editor);
this.editor.setCursorBufferPosition(landPosition);
}- 将其以上两行代码注释后,发现另外一个问题:在空白行 即没有选中内容的情况下,直接生成注释后,光标没有跳转到 注释开始标记 与 结束标记的中间,解决办法:
- 将最后两行代码进行如下改造,并保存:
将代码:
// set cursor position const landPosition = pointMove(this.editor.getCursorBufferPosition(), - (close.length - 1), this.editor); this.editor.setCursorBufferPosition(landPosition);
修改为:
if (text === '') {
// set cursor position
const landPosition = pointMove(this.editor.getCursorBufferPosition(), - (close.length - 1), this.editor);
this.editor.setCursorBufferPosition(landPosition);
}加粗样式完成以上修改工作后,想要的插件的效果还没有在Atom中立刻生效,因此需要 先关闭Atom,并重新打开。
此时想要的插件的效果就实现了。
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Partage recommandé de plus de 40 plug-ins couramment utilisés dans Atom (avec méthodes d'installation de plug-ins)
Dec 20, 2021 pm 04:14 PM
Partage recommandé de plus de 40 plug-ins couramment utilisés dans Atom (avec méthodes d'installation de plug-ins)
Dec 20, 2021 pm 04:14 PM
Cet article partagera avec vous plus de 40 plug-ins couramment utilisés pour atom, ainsi que des méthodes d'installation de plug-ins dans atom. J'espère qu'il vous sera utile !
 Intel lance la série Amston Lake de processeurs Atom pour les marchés de périphérie et de réseau
Apr 09, 2024 pm 09:22 PM
Intel lance la série Amston Lake de processeurs Atom pour les marchés de périphérie et de réseau
Apr 09, 2024 pm 09:22 PM
Selon les informations de ce site du 9 avril, Intel a lancé aujourd'hui la série Amston Lake de processeurs Atom à Embedded World 2024. Le processeur Amston Lake est basé sur le processus Intel7 et prend en charge la mémoire monocanal. Il peut être considéré comme une variante de branche du processeur Alder Lake-N, comprenant la série Atom x7000RE orientée périphérie et la série x7000C orientée réseau. Ce site a fait état du processeur Atom x7000E à architecture ADL-N avec jusqu'à quatre cœurs en 2023, et la série x7000RE actuelle a encore élargi les spécifications : elle peut choisir jusqu'à 8 cœurs Atom x7835RE, à la fois ce processeur et le x7433RE à quatre cœurs. Equipé de 32E
 Fonctions Atom pour les fonctions PHP
May 19, 2023 am 09:10 AM
Fonctions Atom pour les fonctions PHP
May 19, 2023 am 09:10 AM
Fonction atome de la fonction PHP La fonction atome est une fonction couramment utilisée en langage PHP, qui permet d'obtenir la valeur atomique d'une variable. En PHP, les variables sont un concept très important et un élément très largement utilisé. Il convient de noter qu'en plus des types de base tels que les nombres et les chaînes, les variables PHP peuvent également représenter des types composites, tels que les tableaux et les objets. Par conséquent, lorsque vous effectuez des opérations sur des variables, vous devez utiliser la fonction Atom pour obtenir la valeur atomique de la variable. Ce qui suit est une introduction à l’utilisation spécifique des fonctions Atom.
 Quelle pièce est ATOM ?
Feb 22, 2024 am 09:30 AM
Quelle pièce est ATOM ?
Feb 22, 2024 am 09:30 AM
Quelle pièce est ATOM ? ATOM est le jeton natif du réseau Cosmos, une plateforme blockchain décentralisée conçue pour faciliter la connectivité et l'interopérabilité entre les différentes blockchains. La mission du projet Cosmos est de construire un réseau appelé « Interconnected Blockchain », et le token ATOM joue un rôle essentiel dans ce réseau. Les jetons ATOM ont été initialement émis via une ICO (Initial Coin Offer) en 2017. En tant que jeton basé sur l'algorithme de consensus Tendermint sur la blockchain Cosmos, les jetons ATOM sont utilisés dans le réseau Cosmos comme récompenses pour inciter les participants aux nœuds et maintenir la sécurité du réseau. Cosmos Network Le Cosmos Network est un réseau de blockchains indépendantes connectées les unes aux autres.
 Recommandation du plug-in de base Atom : réaliser la synchronisation et la saisie d'effets spéciaux
Sep 22, 2022 pm 02:16 PM
Recommandation du plug-in de base Atom : réaliser la synchronisation et la saisie d'effets spéciaux
Sep 22, 2022 pm 02:16 PM
Comment effectuer les paramètres de synchronisation et la saisie d'effets spéciaux dans Atom ? Dans cet article, je vais vous recommander plusieurs plug-ins pratiques et voir quel effet ils ont, j'espère qu'ils vous seront utiles !
 Comment exécuter Python dans Atom ?
Aug 20, 2023 pm 03:45 PM
Comment exécuter Python dans Atom ?
Aug 20, 2023 pm 03:45 PM
Les développeurs qui souhaitent combiner les avantages d'un éditeur de texte puissant avec l'adaptabilité de la programmation Python peuvent utiliser Atom comme environnement de développement. Python peut être utilisé dans Atom pour écrire, modifier et exécuter du code en un seul endroit, accélérant ainsi le processus de développement. Cet article vous présentera les étapes pour configurer rapidement Python dans Atom. Étape 1 : installer Atom Avant de pouvoir commencer à exécuter Python dans Atom, vous devez d'abord vous procurer l'éditeur de texte Atom. Les développeurs du monde entier utilisent Atom, un éditeur de texte gratuit, open source et populaire créé par GitHub. Atom peut être facilement téléchargé depuis son site officiel https://atom.io/. Étape 2
 Cosmos (ATOM) Zone d'accumulation et technique du marché haussier avant 2025
Aug 17, 2024 pm 06:06 PM
Cosmos (ATOM) Zone d'accumulation et technique du marché haussier avant 2025
Aug 17, 2024 pm 06:06 PM
Cosmos a un graphique génial car ses prix d'achat et de vente sont très bas par rapport aux prix historiques. Cela peut être une période très opportuniste pour les acheteurs à long terme
 Prévision de prix Cosmos (ATOM) 2024-2025 : ATOM est-il mort ?
Sep 06, 2024 am 06:33 AM
Prévision de prix Cosmos (ATOM) 2024-2025 : ATOM est-il mort ?
Sep 06, 2024 am 06:33 AM
L’écosystème Cosmos montre des signes de stress dans un contexte de baisse du prix de l’ATOM – mais le tableau est-il vraiment aussi sombre qu’il y paraît ?