
Les invites gratuites, open source, légères, rapides, puissantes et intelligentes de

vscode l'ont rendu populaire dans le monde entier. Dans cet article, apprenons huit conseils de VScode pour améliorer l'efficacité du développement, afin que votre efficacité de développement soit à la hausse !
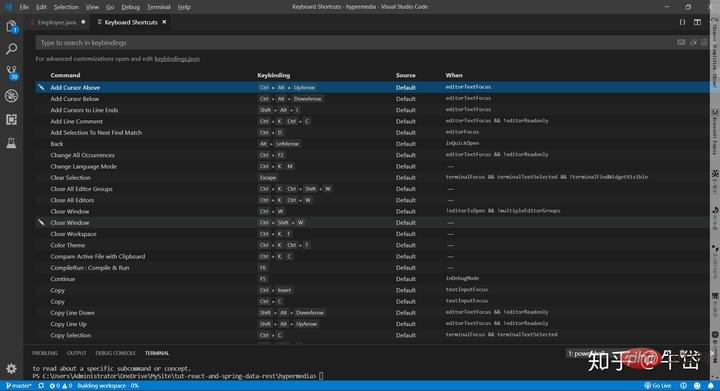
1. Appuyez sur ctrl+K, puis appuyez sur ctrl+S pour afficher la liste des touches de raccourci.

Si vous souhaitez voir les touches de raccourci pour une certaine opération, vous n'avez pas besoin de lire la documentation officielle. Il vous suffit d'afficher la liste des touches de raccourci et. recherchez ce que vous voulez dans la barre de recherche ci-dessus, vous pouvez obtenir la combinaison de touches de raccourci correspondante.
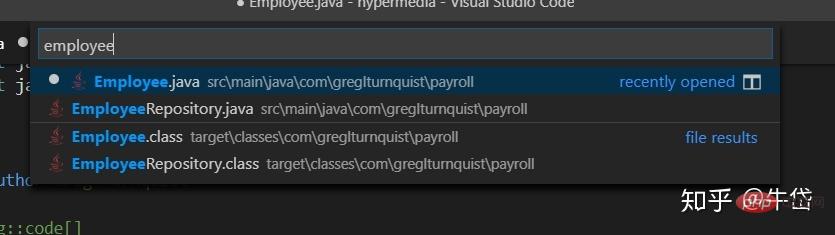
2. Appuyez sur ctrl+P, fait apparaître la barre de recherche, saisissez directement des mots-clés et recherchez des symboles spécifiques dans tous les fichiers :

dans Rechercher le mot-clé « employé » dans tous les fichiers
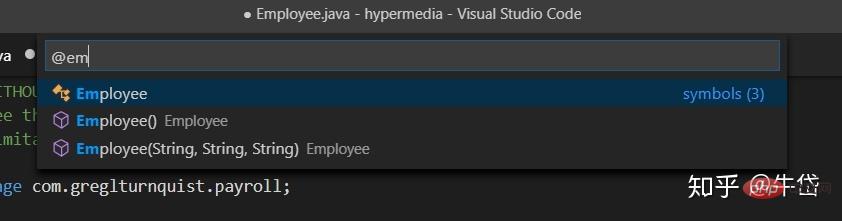
Entrez « @ » devant la barre de recherche pour rechercher des symboles spécifiques dans le fichier actuel :

Rechercher pour le mot-clé "employé" dans le fichier actuellement ouvert
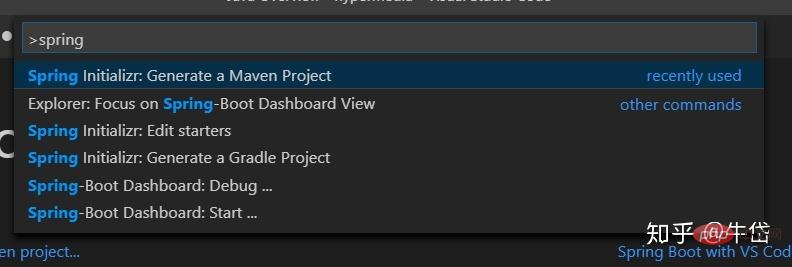
Entrez ">" devant la barre de recherche pour rechercher toutes les commandes disponibles. Par exemple, je souhaite utiliser la commande étendue spring initializr pour créer un. Projet Maven. :

Recherchez la commande "spring initializr : Générer un projet Maven"
3. Lors de la lecture du code, vous devez souvent basculer entre différents fichiers. cette fois, vous le ferez. S'il y a un phénomène de « regarder ceci et oublier cela », nous pouvons télécharger le plug-in Bookmarks sur le marché des plug-ins pour vous aider à marquer et à trouver un certain morceau de code plus rapidement.

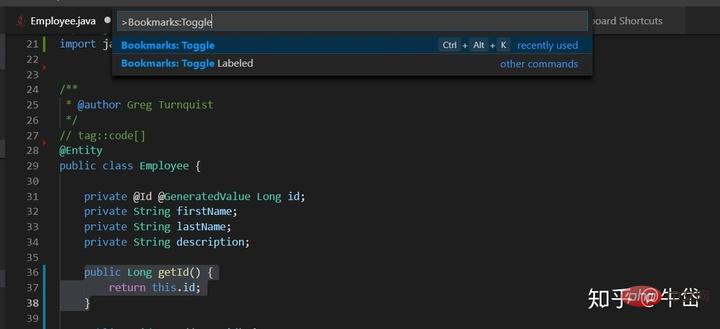
Utilisez les connaissances du deuxième élément, ctrl+P, puis entrez ">", entrez le nom du plug-in et affichez la commande du plug-in :

Marquez les lignes 36 à 38 du code dans l'image
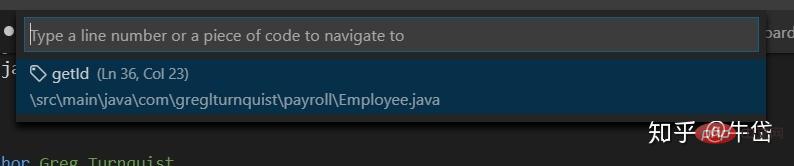
Sélectionnez la commande Toggle Labeled (marquez et nommez la balise), et nommez-la "getId". Lorsque nous sommes dans un autre fichier, nous pouvons rechercher directement la balise et passer à la marque ~

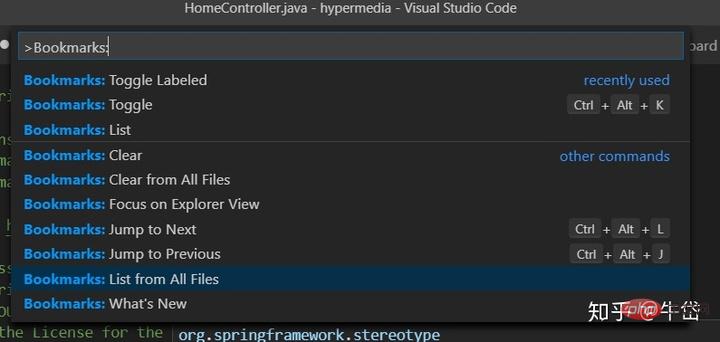
Sélectionnez Favoris : Liste de tous les fichiers pour afficher vos balises

Voir le bloc de code que nous venons de marquer ~ Touche Entrée pour sauter directement ~
Apprentissage recommandé : " Tutoriel vscode"
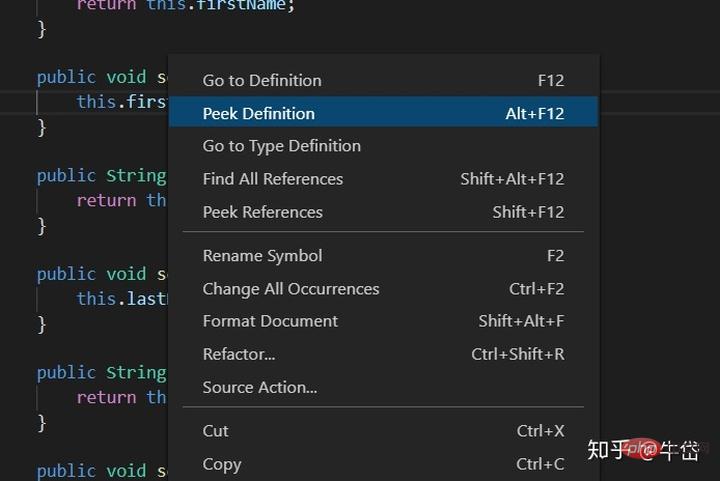
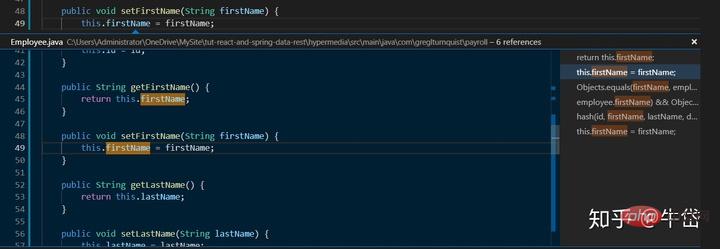
4. Cliquez avec le bouton droit sur une fonction ou une variable pour afficher sa définition et ses références sans déplacer la position actuelle du code.

Cliquez avec le bouton droit et cliquez sur la définition

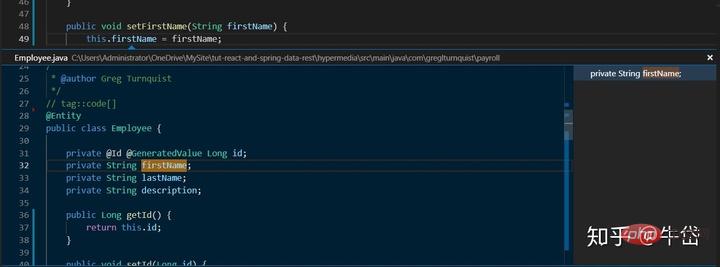
La définition de l'attribut apparaîtra
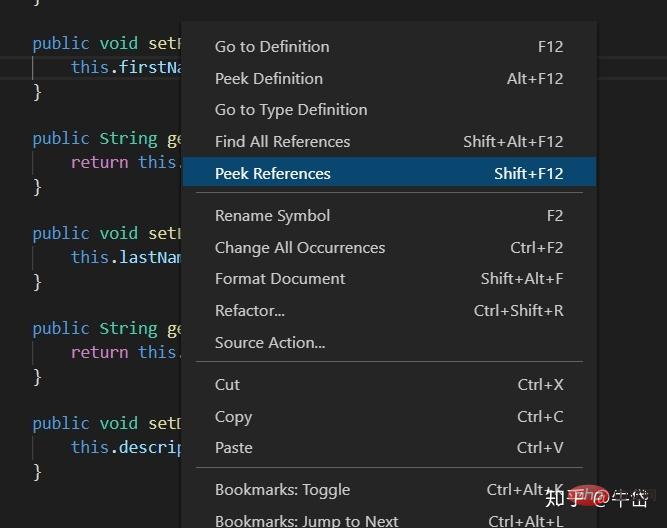
De même, vous pouvez également regarder à cette fonction ou variable Où elle est référencée : Sélectionnez "peek reference"

pour afficher la position de référence de la variable

Faire apparaître le position de référence de la variable
5. Utilisez la combinaison de ctrl+= et ctrl+- pour zoomer.
Lorsque vous sentez que la police actuelle est un peu petite, peu claire ou un peu trop grande, vous n'avez pas à vous tromper dans la barre de menu des paramètres. Il vous suffit d'utiliser les deux combinaisons de touches ci-dessus. pour zoomer.

Zoom avant

Zoom arrière
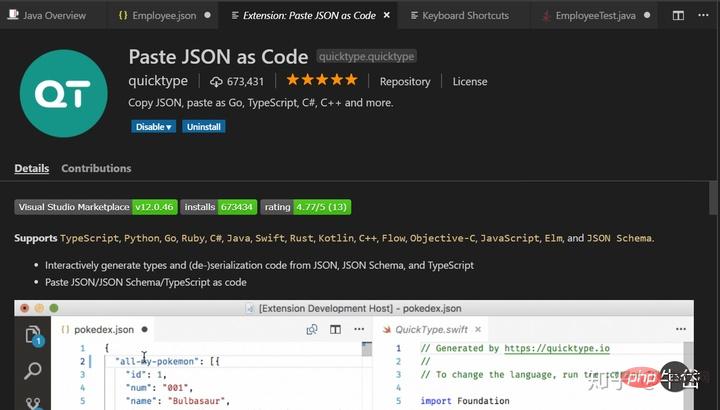
6 Utilisez l'extension Coller Json en tant que code pour copier et coller Le fichier json publié est directement sérialisé en code.

Exemple :
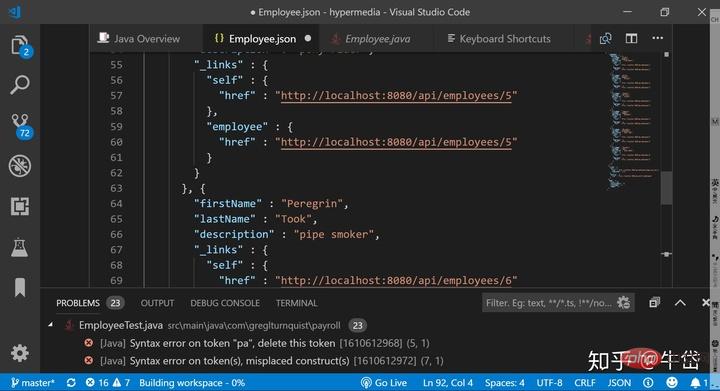
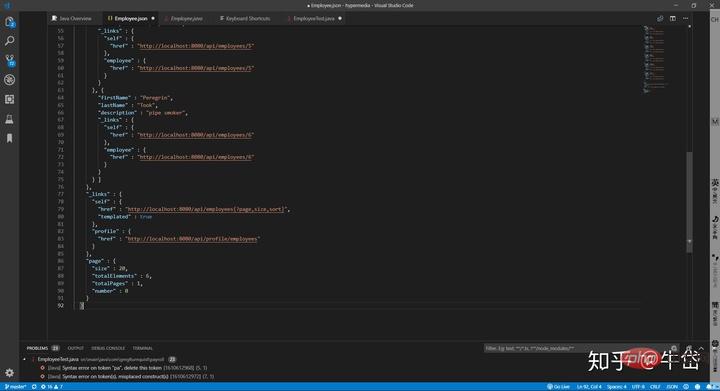
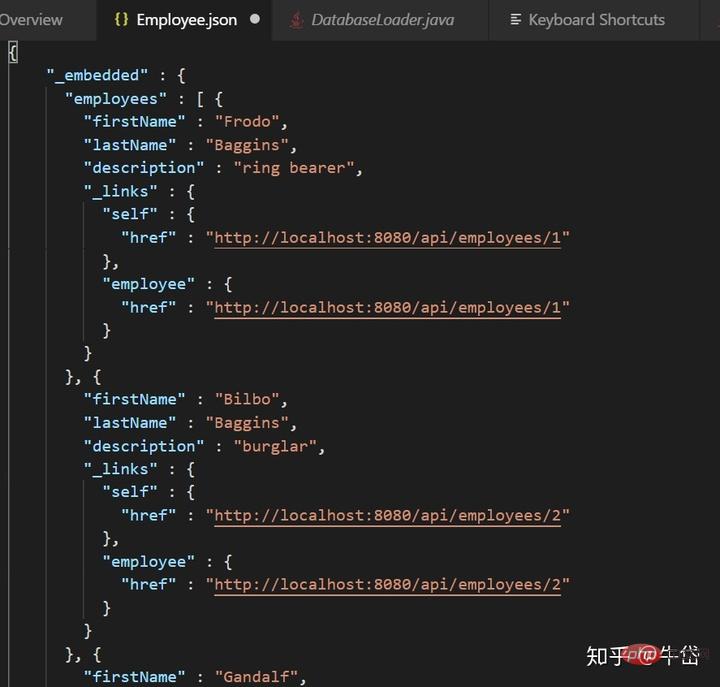
Le fichier json suivant :

le fichier json
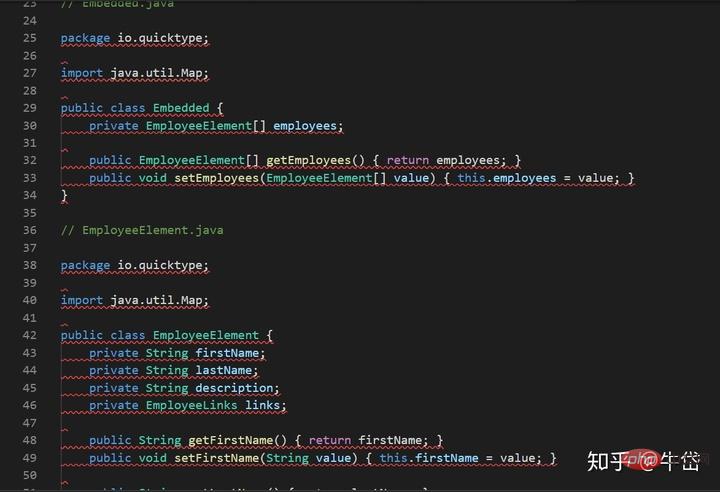
est sérialisé en code Java :

Ouvrez directement le panneau de commande et entrez la commande Coller Json sous Code Ça y est, très pratique.
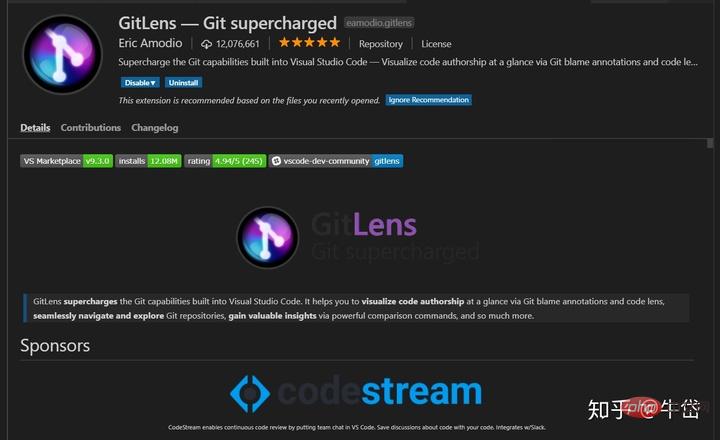
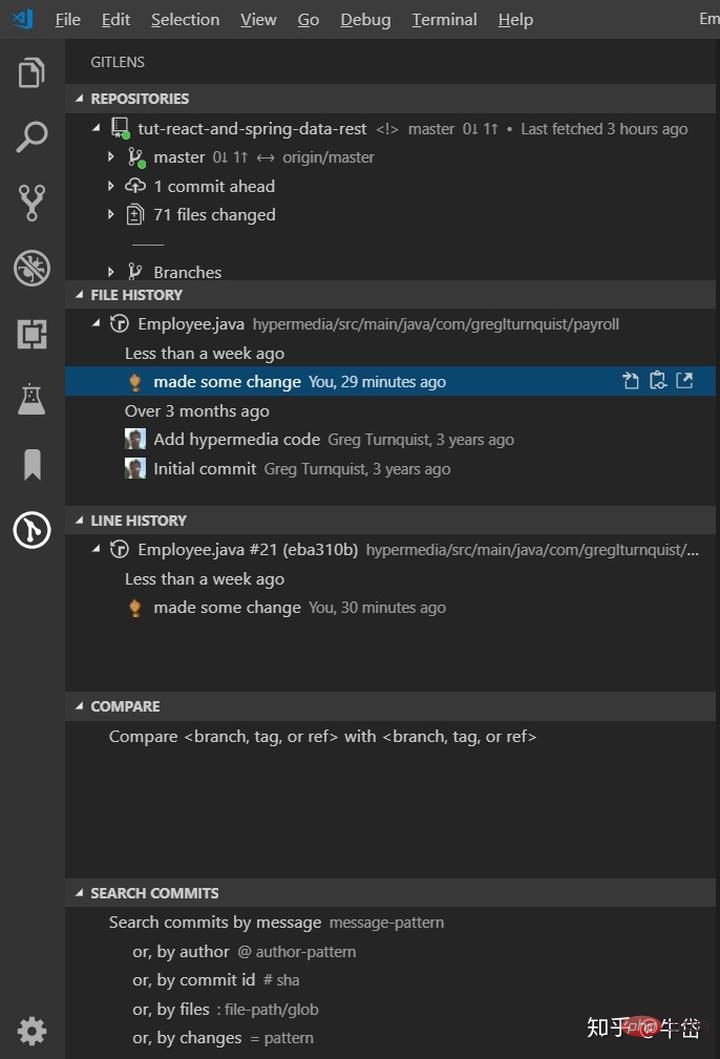
7. Utilisez l'extension Gitlens avec 12 millions d'installations pour vous aider à mieux collaborer sur le code et afficher l'historique des modifications du code.

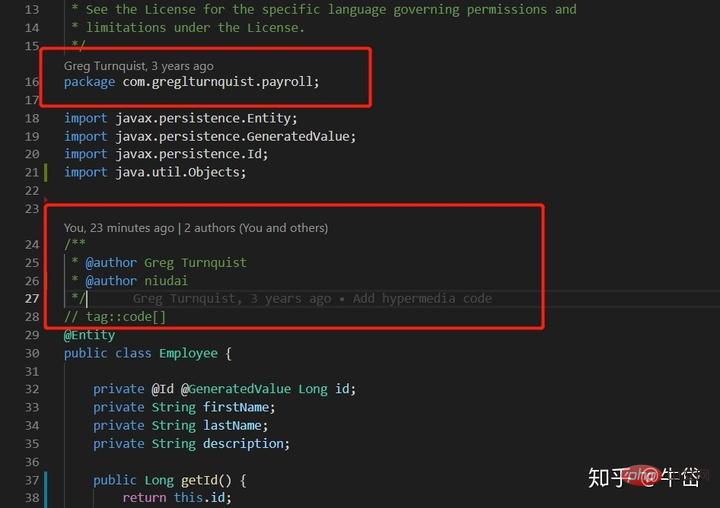
Combiné avec GitLens, l'auteur du code apparaîtra sur le code que vous clonez depuis github L'heure précise de la validation du code :
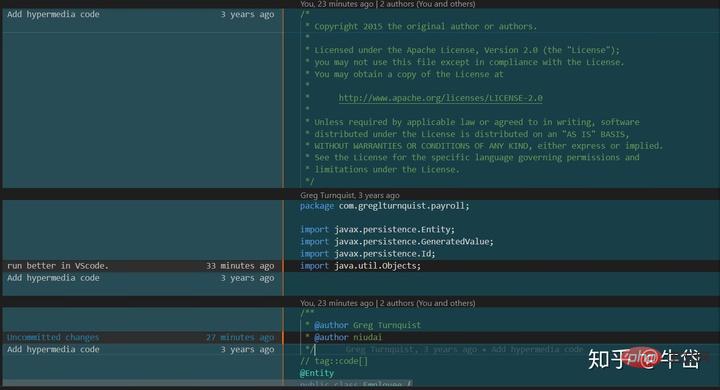
 Vous pouvez voir que l'auteur Greg Turnquist a commis les modifications de code il y a trois fois
Vous pouvez voir que l'auteur Greg Turnquist a commis les modifications de code il y a trois fois
 Cliquez sur l'icône de modification
Cliquez sur l'icône de modification
 Vérifiez la différence entre votre code modifié et la version originale
Vérifiez la différence entre votre code modifié et la version originale

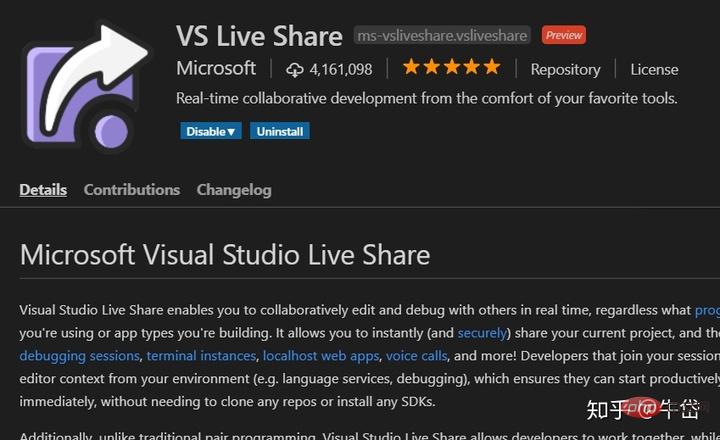
VS live share vous permet d'éditer et de déboguer du code en temps réel avec vos collaborateurs, quel que soit la langue que vous utilisez ou le type. de développement, vous développez une application. Il vous permet de partager votre projet en cours en temps réel et en toute sécurité, et si nécessaire, même de partager des sessions de débogage, des exemples de ligne de commande, des applications Web locales, des appels vocaux, et bien plus encore ! Les développeurs participant à la réunion peuvent recevoir tout le contenu d'édition (tel que les services linguistiques, le débogage) de votre environnement, garantissant ainsi que les participants peuvent collaborer efficacement sans avoir à cloner le code du projet et à installer des packages de développement.




D'autres personnes sont-elles impliquées ? 

Cliquez sur cette icône
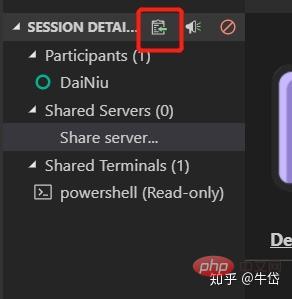
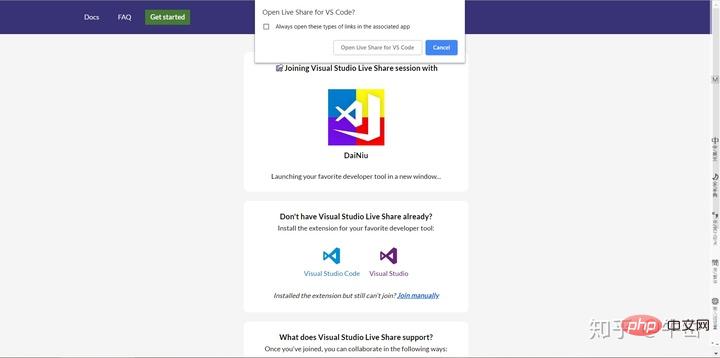
Chaque réunion de code en temps réel organisée a une adresse de site Web, qui est l'adresse URL. Cliquez sur ce bouton et l'adresse entrera automatiquement dans votre presse-papiers, vous seul. devez envoyer cette URL à votre collègue, et votre collègue saisit cette URL dans le navigateur :

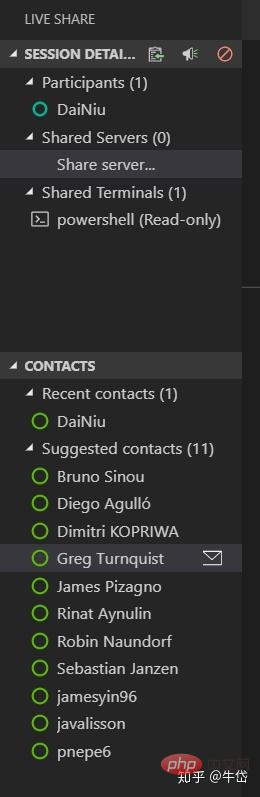
Vous pouvez voir que cette conférence de code en temps réel est tenue par moi, et puis cliquez directement sur Ouvrir Live Share for VS Code qui apparaît automatiquement et votre VScode démarrera automatiquement. Après l'ouverture, vous êtes entré dans la réunion en temps réel du code et vous pouvez commencer à partager l'intégralité du projet avec tout le monde, et vous. Vous pouvez même utiliser l'appel vocal pour communiquer avec eux en temps réel et profiter ensemble du plaisir du développement de code collaboratif.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les boîtes mail internationales ?
Que sont les boîtes mail internationales ?
 Que signifie le jumeau numérique ?
Que signifie le jumeau numérique ?
 Jailbreak iPhone 4
Jailbreak iPhone 4
 Qu'est-ce que le trading de devises numériques
Qu'est-ce que le trading de devises numériques
 Les mots disparaissent après avoir tapé
Les mots disparaissent après avoir tapé
 Explication détaillée de la commande imp dans Oracle
Explication détaillée de la commande imp dans Oracle
 Utilisation de #include en langage C
Utilisation de #include en langage C
 Comment résoudre les caractères chinois tronqués de Tomcat
Comment résoudre les caractères chinois tronqués de Tomcat
 La différence entre une demande d'obtention et une demande de publication
La différence entre une demande d'obtention et une demande de publication