

Contexte d'exécution en JavaScript
Cet article expliquera principalement les points de connaissances contextuelles que nous voyons souvent, dans le but de m'aider, ainsi que chacun, à en approfondir la compréhension. Cet article évite les connaissances liées à l'amélioration des variables. J'espère que la longueur pourra être contrôlée dans une certaine plage pour faciliter la navigation de chacun. Le spoiler de "Objet variable" sera avec vous dans le prochain article ~
Continuez à mettre à jour, votre. trois consécutifs C'est ma plus grande motivation. J'accepte humblement les critiques et les conseils des patrons et je m'encourage mutuellement !
Table des matières
Tutoriel vidéo javascriptAvant-propos
Il est temps Encore une fois, il est temps de mettre en pratique les compétences internes de JavaScript. Suite à l'article précédent "De la portée à la chaîne de portée", parlons du contexte d'exécution. Lors de la rédaction de cet article, j'ai toujours l'impression que je ne peux pas connecter complètement les points de connaissances, alors j'espère que vous. peut également faire quelques suggestions pour rendre cet article plus digne des favoris et des likes~
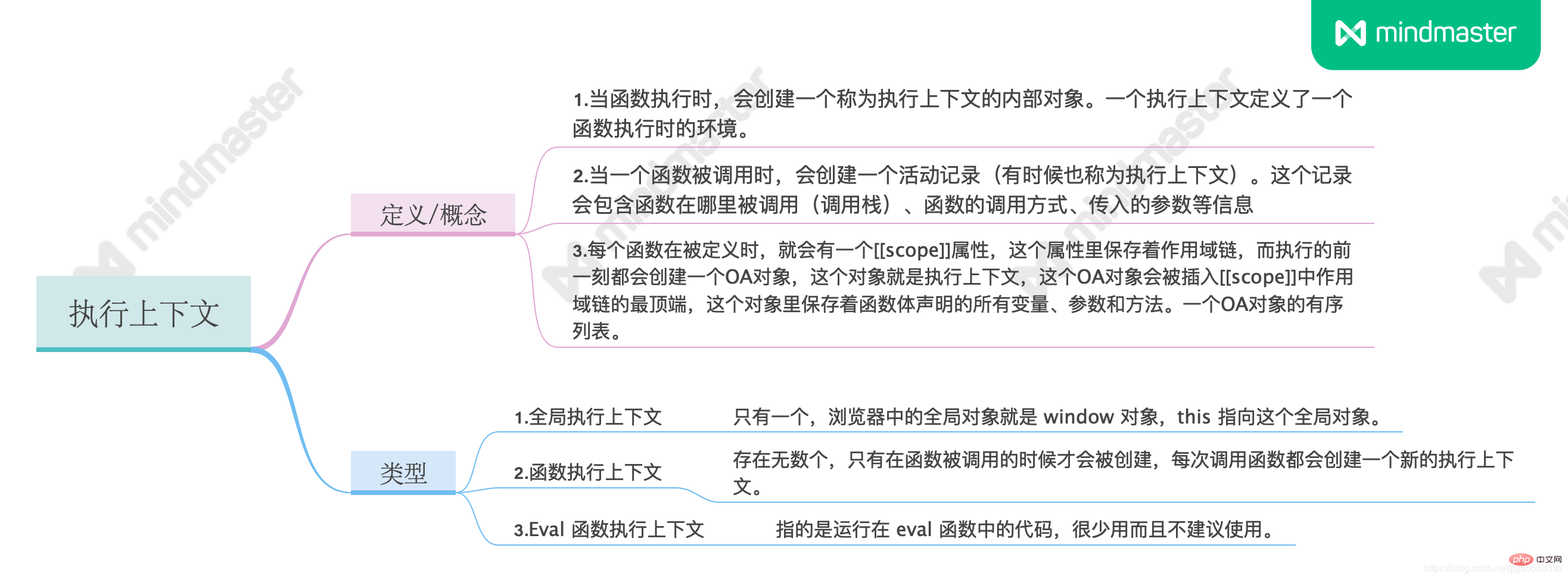
1.1 Cette section Carte des connaissances :

Lorsqu'une fonction est exécutée, un fichier appelé contexte d'exécution est créé L'objet interne du contexte. Un contexte d'exécution définit l'environnement dans lequel une fonction s'exécute ;
Eval

Tout le monde comprend que les fonctions L'ordre d'exécution n'a rien à voir avec son ordre de définition, mais comment l'expliquer doit commencer par la pile d'exécution.
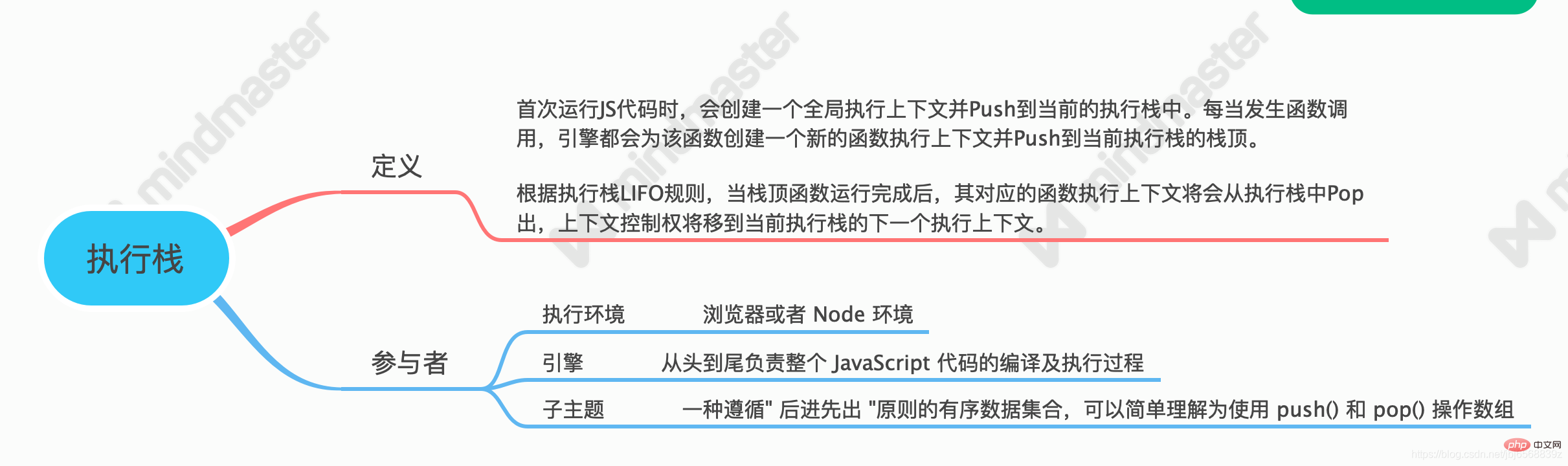
2.1 Carte des connaissances de cette section

La pile d'exécution
, également appelée pile d'appels, possède une structure LIFO (dernier entré, premier sorti) qui sert à stocker tous les contextes d'exécution créés lors de l'exécution du code. Lorsque vous
exécutez du code JS pour la première fois, un contexte d'exécution global sera créé et poussé vers la pile de contexte d'exécution actuelle. Chaque fois qu'un appel de fonction se produit, le moteur crée un nouveau contexte d'exécution de fonction pour la fonction et le déplace vers le haut de la pile d'exécution actuelle. Lorsque la fonction en haut de la pile est terminée, son contexte d'exécution de fonction correspondant sera push supprimé de la pile d'exécution et le contrôle de contexte sera déplacé vers le contexte d'exécution suivant de l'exécution en cours empiler.
La question suivante vient, nous avons écrit trop de fonctions popComment gérer autant de contextes d'exécution créés ?
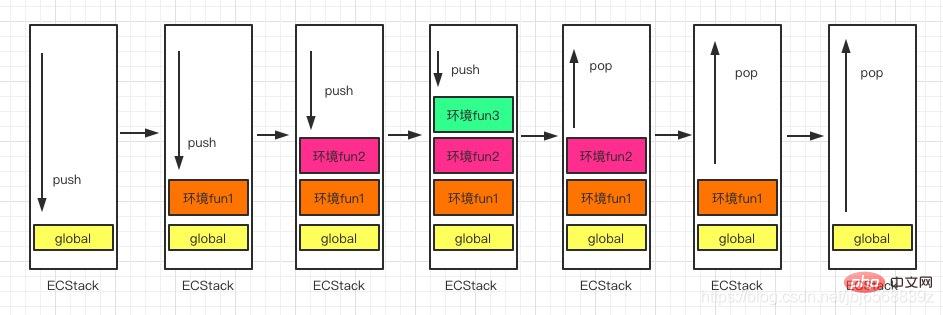
3. Pile d'exécution visuelle
Nous utilisons des images + des descriptions textuelles pour expliquer ces morceaux de code :
3.1 In afin de simuler le comportement de la pile de contexte d'exécution, définissons la pile de contexte d'exécution comme un tableau :
var ECStack = [];
Imaginez que lorsque JavaScript commence à interpréter et à exécuter du code, la première chose qu'il rencontre est le code global, donc lorsqu'il est initialisé, il poussera d'abord un contexte d'exécution global dans la pile de contexte d'exécution. Nous utilisons globalContext. pour le représenter. Et seulement lorsque l'application entière se termine, l'ECStack sera effacé, donc avant la fin du programme, il y aura toujours un globalContext au bas de l'ECStack :
ECStack.push('globalContext');ECStack // ["globalContext"]Maintenant, JavaScript rencontre le code suivant :
function fun1() {
fun2();}function fun2() {
fun3();}function fun3() {
console.log('最后打印3')}fun1(); // 最后打印3Lorsqu'une fonction est exécutée, un contexte d'exécution sera créé et poussé (push) dans la pile de contexte d'exécution. Lorsque la fonction est exécutée, le contexte d'exécution de la fonction sera affiché. de la pile (pop). Sachant comment cela fonctionne, voyons comment gérer le code ci-dessus :
// 伪代码// fun1()ECStack.push(<fun1> functionContext);// fun1中竟然调用了fun2,还要创建fun2的执行上下文ECStack.push(<fun2> functionContext);// 擦,fun2还调用了fun3!ECStack.push(<fun3> functionContext);// fun3执行完毕ECStack.pop();// fun2执行完毕ECStack.pop();// fun1执行完毕ECStack.pop();// javascript接着执行下面的代码,但是ECStack底层永远有个globalContext</fun3></fun2></fun1>

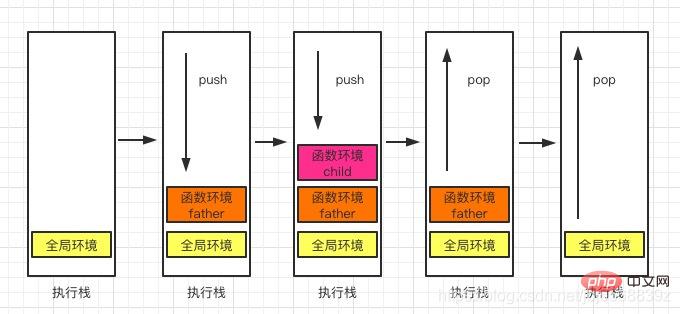
Regardez le code suivant :
console.log(1);function father() {
console.log(2);
(function child() {
console.log(3);
}());
console.log(4);}father();console.log(5);//会依次输出 1 2 3 4 5Analyser ce que sa pile d'exécution a traversé :

En fait, nous avons à peu près compris le flux de la pile d'exécution avant et après l'exécution de la fonction, mais le prochain article Nous expliquerons l'article en détail. Les amis intéressés voudront peut-être y prêter attention et ne le manquez pas ~
4. Questions à réfléchir
Maintenant que nous avons compris comment la pile de contexte d'exécution gère le contexte d'exécution, regardons la dernière question de l'article précédent « From Scope to Scope Chain » :
var scope = "global scope";function checkscope(){
var scope = "local scope";
function f(){
return scope;
}
return f();}checkscope();var scope = "global scope";function checkscope(){
var scope = "local scope";
function f(){
return scope;
}
return f;}checkscope()();Les résultats de l'exécution des deux morceaux de code Pareil, mais quelles sont les différences entre les deux morceaux de code ?
La réponse est que la pile de contexte d'exécution change différemment.
Simulons le premier morceau de code :
ECStack.push(<checkscope> functionContext);ECStack.push(<f> functionContext);ECStack.pop();ECStack.pop();</f></checkscope>
Simulons le deuxième morceau de code :
ECStack.push(<checkscope> functionContext);ECStack.pop();ECStack.push(<f> functionContext);ECStack.pop();</f></checkscope>

Si vous le dessinez comme le résumé précédent Quant aux images, les deux morceaux de code sont en effet très différents~
Recommandations d'apprentissage gratuit associées : javascript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!