Objets variables en JavaScript minimaliste
Objet variable de puissance interne JavaScript

Répertoire
- Avant-propos
- 1. Objet variable
- 2. Objet variable global
- 3. Objet variable de fonction
- Écrire à la fin
(Recommandation d'apprentissage gratuite : tutoriel vidéo javascript)
Avant-propos
Lors de la programmation en JavaScript, nous ne pouvons pas éviter de déclarer des fonctions et des variables afin de réussir à construire notre système, mais comment et où l'interpréteur trouve-t-il ces fonctions et variables ? Que se passe-t-il exactement lorsque nous référençons ces objets ?
Dans l'article précédent "Contexte d'exécution en JavaScript", nous en avons mentionné une partie. Lorsque le code JavaScript exécute un morceau de code exécutable (code exécutable), un contexte d'exécution correspondant (contexte d'exécution) sera créé.
Pour chaque contexte d'exécution, il existe trois attributs importants :
- Objet variable (VO)
- Chaîne de portée (Chaîne de portée)
- ce

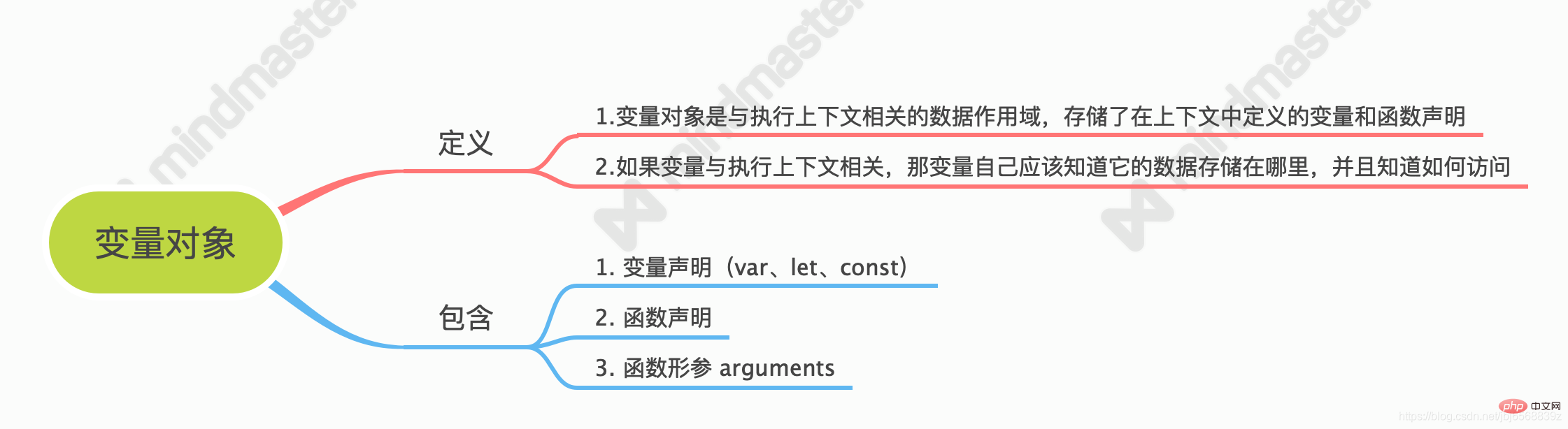
1. Objet variable
Dans le contexte d'une fonction, nous utilisons un objet d'activation (objet d'activation, AO) pour représenter objets variables.
Les objets actifs et les objets variablessont en fait la même chose :
- Les objets variables sont standardisés ou implémentés par un moteur et ne peuvent pas être utilisés dans l'environnement JavaScript Access
- uniquement lors de la saisie d'un contexte d'exécution, l'objet variable de ce contexte d'exécution sera activé, il est donc appelé objet d'activation, et seul l'objet variable activé, c'est-à-dire diverses variables sur les propriétés de l'objet actif sont accessibles .
Voici ci-joint une réponse de Tapir sur la relation entre les deux : 
On peut simuler le processus de création d'objets variables avec du code :
1. Nous utilisons des objets ordinaires pour représenter des objets variables
var VO = {}; // 变量对象2. L'objet variable est un attribut du contexte d'exécution :
activeContext = {
VO: {
// 上下文数据(var, FD, function arguments)
}};3.
var a = 10;function func(x){
var b = 20;}func(30);4. L'objet variable correspondant doit être :
// 全局变量对象VO(Global) = {
a: 10,
func: reference to function plus(){}}// func函数上下文的变量对象VO(func functionContext) = {
x: 30,
b: 20};Parce que les objets variables dans différents contextes d'exécution sont légèrement différents, nous en parlerons séparément.

2. Objet variable global
Comprenons d'abord un concept appelé objet global. Également introduit dans W3School :
Les objets globaux sont des objets prédéfinis qui servent d'espaces réservés pour les fonctions globales et les propriétés globales JavaScript. En utilisant l'objet global, vous pouvez accéder à tous les autres objets, fonctions et propriétés prédéfinis.
1. Il peut être référencé via ceci. En JavaScript côté client, l'objet global est l'objet Window.
console.log(this); //Window
2. L'objet global est un objet instancié par le constructeur Object.
console.log(this instanceof Object); // true
3. Un tas de, enfin, un tas de fonctions et de propriétés sont prédéfinies.
// 都能生效console.log(Math.random()); //随机数console.log(this.Math.random()); //随机数
4. En tant que multitude de variables globales (très cool)
var a = 1;console.log(this.a);// 1
5 En JavaScript côté client, l'objet global a l'attribut window pointant vers lui-même.
var a = 1;console.log(window.a); // 1this.window.b = 2;console.log(this.b); // 2
Et le 变量对象 dans le contexte global est l'objet global !

3. Objets variables dans le contexte de la fonction
Dans le contexte de l'exécution de la fonction, VO n'est pas directement accessible pour le moment. de 活动对象 est joué par VO (objet d'activation, en abrégé AO).
VO(functionContext) === AO
L'objet actif est créé lors de l'entrée dans le contexte de la fonction. Il est initialisé via l'attribut arguments de la fonction. La valeur de l'attribut arguments est l'objet Arguments :
AO = {
arguments: <argo>}</argo>L'objet Arguments est un attribut de l'objet actif, qui comprend les attributs suivants :
- appelé — une référence à l'objet Arguments. fonction actuelle
- length — Le nombre de paramètres réellement passés
- properties-indexes (entier de type chaîne) La valeur de la propriété est la valeur du paramètre de la fonction (disposée de gauche à droite dans la liste des paramètres).
- Le nombre d'éléments à l'intérieur des propriétés-index est égal à arguments.length La valeur des propriétés-index est partagée avec les paramètres réellement transmis.
Regardons le code suivant :
function foo(x, y, z) {
// 声明的函数参数数量arguments (x, y, z)
alert(foo.length); // 3
// 真正传进来的参数个数(only x, y)
alert(arguments.length); // 2
// 参数的callee是函数自身
alert(arguments.callee === foo); // true
// 参数共享
alert(x === arguments[0]); // true
alert(x); // 10
arguments[0] = 20;
alert(x); // 20
x = 30;
alert(arguments[0]); // 30
// 不过,没有传进来的参数z,和参数的第3个索引值是不共享的
z = 40;
alert(arguments[2]); // undefined
arguments[2] = 50;
alert(z); // 40
}
foo(10, 20);3.1 Processus d'exécution
Le code du contexte d'exécution sera divisé en deux étapes pour le traitement : analyse et exécution . On peut aussi Cela s'appelle :
- Entrer le contexte d'exécution
- Exécution du code
3.2 Entrer le contexte d'exécution
Lors de la saisie. le contexte d'exécution, cette fois sans exécuter de code, l'
objet variable comprendra :
-
Tous les paramètres formels de la fonction (s'il s'agit d'un contexte de fonction)
- 由名称和对应值组成的一个变量对象的属性被创建
- 没有实参,属性值设为 undefined
-
函数声明
- 由名称和对应值(函数对象(function-object))组成一个变量对象的属性被创建
- 如果变量对象已经存在相同名称的属性,则完全替换这个属性
-
变量声明
- 由名称和对应值(undefined)组成一个变量对象的属性被创建;
- 如果变量名称跟已经声明的形式参数或函数相同,则变量声明不会干扰已经存在的这类属性
举个例子:
function foo(a) {
var b = 2;
function c() {}
var d = function() {};
b = 3;}foo(1);在进入执行上下文后,这时候的 AO 是:
AO = {
arguments: {
0: 1,
length: 1
},
a: 1,
b: undefined,
c: reference to function c(){},
d: undefined}3.3 代码执行
在代码执行阶段,会顺序执行代码,根据代码,修改变量对象的值
还是上面的例子,当代码执行完后,这时候的 AO 是:
AO = {
arguments: {
0: 1,
length: 1
},
a: 1,
b: 3,
c: reference to function c(){},
d: reference to FunctionExpression "d"}到这里变量对象的创建过程就介绍完了,让我们简洁的总结我们上述所说:
- 全局上下文的变量对象初始化是全局对象;
- 函数上下文的变量对象初始化只包括 Arguments 对象;
- 在进入执行上下文时会给变量对象添加形参、函数声明、变量声明等初始的属性值;
- 在代码执行阶段,会再次修改变量对象的属性值;
思考题
最后让我们看几个例子:
1.第一题
function foo() {
console.log(a);
a = 1;}foo(); // ???function bar() {
a = 1;
console.log(a);}bar(); // ???第一段会报错:Uncaught ReferenceError: a is not defined。
第二段会打印:1。
这是因为函数中的 “a” 并没有通过 var 关键字声明,所有不会被存放在 AO 中。
第一段执行 console 的时候, AO 的值是:
AO = {
arguments: {
length: 0
}}没有 a 的值,然后就会到全局去找,全局也没有,所以会报错。
当第二段执行 console 的时候,全局对象已经被赋予了 a 属性,这时候就可以从全局找到 a 的值,所以会打印 1。
2.第二题
console.log(foo);function foo(){
console.log("foo");}var foo = 1;会打印函数,而不是 undefined 。
这是因为在进入执行上下文时,首先会处理函数声明,其次会处理变量声明,如果如果变量名称跟已经声明的形式参数或函数相同,则变量声明不会干扰已经存在的这类属性。
相关免费学习推荐:javascript(视频)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service






