 interface Web
interface Web
 Tutoriel d'amorçage
Tutoriel d'amorçage
 Une brève discussion sur l'utilisation des icônes Glyphicons dans Bootstrap
Une brève discussion sur l'utilisation des icônes Glyphicons dans Bootstrap
Une brève discussion sur l'utilisation des icônes Glyphicons dans Bootstrap
Cet article vous présentera l'utilisation des icônes Glyphicons dans Bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Icônes disponibles
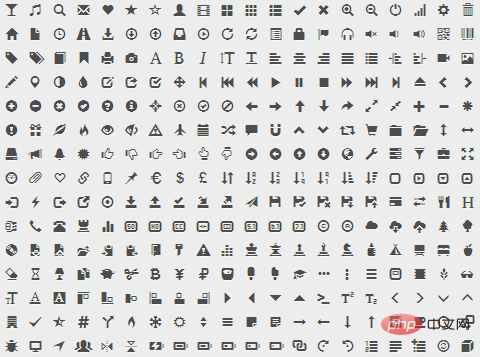
Bootstrap3 fournit près de 300 icônes de police de Glyphicon Halflings, qui peuvent être utilisées pour les boutons, les liens, la navigation et les formulaires, etc. Les icônes les plus courantes sont présentées dans la Figure 3‑1 :

Figure 3-1 Icônes fournies par les Glyphicons
Les Glyphicons Halflings sont généralement payants, mais leurs auteurs Bootstrap sont autorisés à utiliser gratuitement. Pour exprimer notre gratitude, j'espère que vous ferez de votre mieux pour ajouter un lien convivial vers Glyphicons lors de son utilisation.
Recommandations associées : "Tutoriel bootstrap"
Comment utiliser
L'utilisation des icônes de police est très simple, il suffit d'appliquer la classe d'icônes sur n'importe quel élément de niveau en ligne. Cependant, comme la classe icon ne peut pas être utilisée directement avec d'autres composants, il est généralement nécessaire de créer un élément de niveau en ligne distinct pour placer l'icône.
Pour des raisons de performances, toutes les icônes nécessitent une classe de base .glyphicon et une classe .glyphicon-* correspondante pour chaque icône. Afin d'éviter toute confusion dans le contenu de sortie capturé par les appareils de lecture d'écran, il est recommandé de définir l'attribut aria-hidden="true" pour l'icône. Par exemple, voici le code pour ajouter une icône de recherche :
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
Bootstrap suppose que tous les fichiers de polices d'icônes se trouvent dans le répertoire ../fonts/ (par rapport au répertoire des fichiers CSS précompilés). Si vous modifiez l'emplacement du fichier de police d'icône, vous devez choisir l'une des méthodes suivantes pour mettre à jour le fichier CSS en fonction de votre propre situation :
- Modifier
@icon-font-pathet / dans le fichier source Less ou la variable@icon-font-name. - Profitez de l'option d'adresse URL relative fournie par le compilateur Less.
- Modifiez l'adresse
url()dans le fichier CSS précompilé.
Exemples d'utilisation
Vous pouvez utiliser ces icônes pour concevoir là où vous en avez besoin, comme les groupes de boutons, les boutons, la navigation, les zones de saisie de formulaire, les zones d'alerte et d'autres composants. . Par exemple, dans les groupes de boutons et les boutons :
<button type="button" class="btn btn-default" aria-label="Left Align"> <span class="glyphicon glyphicon-align-left" aria-hidden="true"></span> </button> <button type="button" class="btn btn-default btn-lg"> <span class="glyphicon glyphicon-star" aria-hidden="true"></span> Star </button>
L'effet est illustré dans la figure 3-2 :

Figure 3-2 Utiliser l'icône de police
est utilisée pour indiquer qu'il s'agit d'un message d'erreur. En ajoutant du texte .sr-only supplémentaire, vous pouvez informer l'appareil d'assistance de la signification de cette invite. Par exemple :
<div class="alert alert-danger" role="alert"> <span class="glyphicon glyphicon-exclamation-sign" aria-hidden="true"></span> <span class="sr-only">Error:</span> Enter a valid email address </div>
L'effet est illustré dans la figure 3‑3 :

Figure 3-3 Utiliser des icônes dans les zones d'avertissement
Icônes personnalisées
Une chose très pratique à propos des icônes de police est que vous pouvez personnaliser l'apparence de l'icône via CSS. Il n'est pas exagéré de dire que tant que CSS le prend en charge, peu importe la couleur, la taille, l'ombre ou tout autre effet, il peut être facilement affiché dans l'icône de la police. Supposons que l'icône de police soit utilisée sur un bouton :
<button type="button" class="btn btn-primary"> <span class="glyphicon glyphicon-user"></span> User </button>
L'effet est illustré dans la figure 3-4 :

Figure 3-4 Icône de police
Si vous souhaitez que l'icône soit légèrement plus grande, vous pouvez appliquer la classe .btn-lg au bouton ou définir la taille de la police via CSS pour obtenir une icône de n'importe quelle taille. Par exemple :
<button type="button" class="btn btn-primary" style="max-width:90%"> <span class="glyphicon glyphicon-user"></span> User </button>
L'effet est illustré dans la figure 3-5 :

Figure 3-5 Taille de l'icône de police
De la même manière, vous pouvez également obtenir la couleur de l'icône souhaitée en définissant la couleur du texte du bouton. Par exemple :
<button type="button" class="btn btn-primary" style="max-width:90%"> <span class="glyphicon glyphicon-user"></span> User </button>
L'effet est illustré dans la figure 3‑6 :

Figure 3-6 Couleur de l'icône de police
Même, vous pouvez également définissez l'icône Ajouter une ombre de texte. Par exemple :
<button type="button" class="btn btn-primary" style="max-width:90%"> <span class="glyphicon glyphicon-user"></span> User </button>
L'effet est illustré dans la figure 3‑7 :

Figure 3-7 Ombre de l'icône de police
Pour plus d'informations sur la programmation connaissances, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.





