
Comment organiser le texte horizontalement en CSS : créez d'abord un exemple de fichier HTML ; puis créez le contenu de la balise h1 dans le corps ; enfin définissez le texte pour qu'il soit disposé horizontalement via l'attribut "text-align".

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3
Vous pouvez utiliser text-align : style central en CSS pour définir le niveau de texte Centré.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1 {text-align:center}
h2 {text-align:left}
h3 {text-align:right}
</style>
</head>
<body>
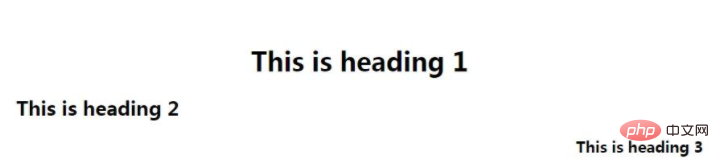
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
</html>L'effet est le suivant :

L'attribut text-align spécifie l'alignement horizontal du texte dans l'élément.
Cet attribut définit l'alignement horizontal du texte dans un élément de niveau bloc en spécifiant le point auquel la zone de ligne est alignée. La valeur justifier est prise en charge en permettant aux agents utilisateurs d'ajuster l'espacement entre les lettres et les mots dans le contenu de la ligne. Différents agents utilisateurs peuvent obtenir des résultats différents ;
Valeur de l'attribut :
left Dispose le texte à gauche. Par défaut : déterminé par le navigateur.
droite Aligne le texte à droite.
center Centre le texte.
justify obtient l'effet d'aligner le texte aux deux extrémités.
inherit spécifie que la valeur de l'attribut text-align doit être héritée de l'élément parent.
[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!